inline-block元素间隙产生及去除方法
当我们把元素属性display设置成inline-block时,元素之间就会产生间隙
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin: 0;padding: 0;}
ul{list-style-type: none;}
li{
display: inline-block;
width: 60px;
height: 60px;
line-height: 60px;
font-size: 30px;
text-align: center;
color: white;
background-color: purple;
}
</style>
</head>
<body>
<ul>
<li>A</li>
<li>B</li>
<li>C</li>
</ul>
</body>
</html>
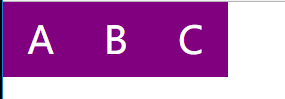
效果如下:

当我们把元素ul 下面的li放在同一行的时候你会惊奇的发现间隙消失了
<li>A</li><li>B</li><li>C</li>

所以我们可以认为元素的间隙是由于“回车”或者换行所导致的,但是如果我们为了消除间隙把元素都写在一行的话未免太不美观了,而且对于下一个接手你工作的人也是一个头疼的事情。所以我们采用另一种方法,font-size:0,为什么能消除呢?我们知道间隙是因为空格或者换行所产生的,而产生了一些空白字符,既然是字符当然拜托不了font的控制啦。
ul{list-style-type: none; font-size: 0;} 对产生间隙元素的父元素

当然方法肯定不止这几种,例如负margin,letter-spacing,word-spacing等等也是可以的
inline-block元素间隙产生及去除方法的更多相关文章
- CSS 去掉inline-block元素间隙的几种方法
最近做移动端页面时,经常会用到inline-block元素来布局,但无可避免都会遇到一个问题,就是inline-block元素之间的间隙.这些间隙会导致一些布局上的问题,需要把间隙去掉.对于inlin ...
- CSS3如何去除 inline block 元素之间多出的空格
display: inline-block 属性很好的避免了元素的浮动问题,但是会有点小问题,就是 inline-block 元素间的回车会被显示为一个空格.然而,我们写代码时,都是用回车来格式化的. ...
- 去掉inline-block元素间隙的几种方法
<!doctype html><html> <head> <meta charset="UTF-8"> <meta name= ...
- 多个inline元素、block元素、inline-block元素在父容器中的换行情况
1.首先看inine元素的换行情况 <style> *{padding:0;margin:0} div.wrap{width:200px;height:200px;border:1px s ...
- inline-block元素间隙问题原因及解决方法
inline-block元素间隙问题原因及解决方法 原因: 书写时由空格.换行或回车所产生空白符所致 解决方法: 方法1:font-size:0 方法2:改变书写方式 方法3:使用margin负值 方 ...
- 关于css布局中,inline-block元素间隙的处理方法
关于inline-block元素间隙的处理 参考橱窗外的小孩,原文链接https://www.cnblogs.com/showcase/p/10469361.html 如下,两个inline-bloc ...
- 当inline元素包裹block元素时会发生什么
经常有图片链接写法如下: <a href="www.baidu.com"><img src="baidu.jpg" /></a&g ...
- inline元素、block元素、inline-block元素
inline 内联元素:是不可以控制宽和高.margin等:并且在同一行显示,不换行,直到该行排满. block 块级元素:是可以控制宽和高.margin等,并且会换行.块级对象元素会单独占一行显示, ...
- block元素和inline元素的特点
一.block元素的特点 1.处于常规流中时,如果width没有设置,会自动填充满父容器 2.可以设置height/width及margin/padding 3.处于常规流中时,布局在前后元素位置之间 ...
随机推荐
- nrm的安装与使用
nrm的作用:提供了一些最常用的NPM包镜像地址,能够让我们快速的切换安装包时候的服务器地址:,我们依旧使用的事npm的命令,只是镜像地址变了 什么是镜像:原来包刚一开始是只存在于国外的NPM服务器, ...
- Hive 官方手册翻译 -- Hive Transactions (Hive 事务)
由 Alan Gates创建, 最终由 Andrew Sherman修改于2018年8月7日 原文链接:https://cwiki.apache.org/confluence/display/Hive ...
- GUI tkinter (Canvas)绘图篇
from tkinter import * root = Tk()root.title("中国象棋棋盘手绘") can = Canvas(root,width = 400, hei ...
- ssh隧道代理连接
0x00 什么是SSH隧道 场景: 假设有两台主机: A主机为外网,B主机为内网通常来说外网主机A是无法直接连接到内网主机B的,这时如果要实现A主机通过ssh控制B主机,通常来说有两种方法: 1.端口 ...
- windows 7 专业版 64位 无法安装.Net 4.7版本解决方案
什么暂停windows update,改文件夹,再恢复windows update等等方法都试了,不行之后就觉得这才是终极解决方案. 不管你是win 7什么版本,你只需要下载安装对应系统的Window ...
- 关于_GNU_SOURCE宏
是在features.h中用于特性控制的一个功能测试宏 /user/include/features.h /* If _GNU_SOURCE was defined by the user, turn ...
- gojs常用API (中文文档)
常用API 操作类API API 例子 应用场景 添加节点 myDiagram.model.addNodeData(node); var node = {}; node["key&q ...
- Vulnhub靶场渗透练习(四) Acid
利用namp 先进行扫描获取ip nmap 192.168.18.* 获取ip 没发现80端口 主机存活 猜测可以是个2000以后的端口 nmap -p1-65533 192.168.18.14 ...
- java的数制转换(详解,全!)
对于进制转换,c/c++要用到辗转相除,不仅浪费时间,还造成代码量繁多,而任意之间的进制转换还需要以十进制为跳板, 先将其他进制的数字转换为十进制,再将十进制转换为其他进制,而java中自带进制转换的 ...
- PHP JSON乱码简洁的解决办法
PHP JSON乱码简洁的解决办法 $arr = array('ret'=>400, 'msg'=>'服务器地址不允许', 'data'=>''); foreach ( $arr a ...
