使用Typescript重构axios(二)——项目起手,跑通流程
0.系列文章
1.使用Typescript重构axios(一)——写在最前面
2.使用Typescript重构axios(二)——项目起手,跑通流程
3.使用Typescript重构axios(三)——实现基础功能:处理get请求url参数
4.使用Typescript重构axios(四)——实现基础功能:处理post请求参数
5.使用Typescript重构axios(五)——实现基础功能:处理请求的header
6.使用Typescript重构axios(六)——实现基础功能:获取响应数据
7.使用Typescript重构axios(七)——实现基础功能:处理响应header
8.使用Typescript重构axios(八)——实现基础功能:处理响应data
9.使用Typescript重构axios(九)——异常处理:基础版
10.使用Typescript重构axios(十)——异常处理:增强版
11.使用Typescript重构axios(十一)——接口扩展
12.使用Typescript重构axios(十二)——增加参数
13.使用Typescript重构axios(十三)——让响应数据支持泛型
14.使用Typescript重构axios(十四)——实现拦截器
15.使用Typescript重构axios(十五)——默认配置
16.使用Typescript重构axios(十六)——请求和响应数据配置化
17.使用Typescript重构axios(十七)——增加axios.create
18.使用Typescript重构axios(十八)——请求取消功能:总体思路
19.使用Typescript重构axios(十九)——请求取消功能:实现第二种使用方式
20.使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
21.使用Typescript重构axios(二十一)——请求取消功能:添加axios.isCancel接口
22.使用Typescript重构axios(二十二)——请求取消功能:收尾
23.使用Typescript重构axios(二十三)——添加withCredentials属性
24.使用Typescript重构axios(二十四)——防御XSRF攻击
25.使用Typescript重构axios(二十五)——文件上传下载进度监控
26.使用Typescript重构axios(二十六)——添加HTTP授权auth属性
27.使用Typescript重构axios(二十七)——添加请求状态码合法性校验
28.使用Typescript重构axios(二十八)——自定义序列化请求参数
29.使用Typescript重构axios(二十九)——添加baseURL
30.使用Typescript重构axios(三十)——添加axios.getUri方法
31.使用Typescript重构axios(三十一)——添加axios.all和axios.spread方法
32.使用Typescript重构axios(三十二)——写在最后面(总结)
1.前言
本篇文章主要做一些项目的起手,编写代码实现axios最基本的操作,如下:
axios({
method: 'get',
url: '/base/get',
params: {
a: 1,
b: 2
}
})
主要目的是跑通整个流程,为后续的开发做准备。
2.创建入口文件
我们在src 目录下,先创建一个 index.ts 文件,作为整个库的入口文件,然后我们先定义一个 axios 方法,并把它导出,如下:
// src/index.ts
function axios(config) {
}
export default axios
在上面代码中,我们需要给 config 参数定义了一种接口类型。我们创建一个 types 目录,在下面创建一个 index.ts 文件,作为我们项目中公用的类型定义文件。
// types/index.ts
export interface AxiosRequestConfig {
url: string
method?: string
data?: any
params?: any
}
其中,url 为请求的地址,必选属性;而其余属性都是可选属性。method 是请求的 HTTP 方法;data 是 post、patch 等类型请求的数据,放到 request body 中的;params 是 get、head 等类型请求的数据,拼接到 url 的 query string 中的。
为了让 method 只能传入合法的字符串,我们定义一种字符串字面量类型 Method:
export type Method = 'get' | 'GET'
| 'delete' | 'Delete'
| 'head' | 'HEAD'
| 'options' | 'OPTIONS'
| 'post' | 'POST'
| 'put' | 'PUT'
| 'patch' | 'PATCH'
然后回到 src/index.ts,我们引入 AxiosRequestConfig 类型,作为 config 的参数类型,如下:
// src/index.ts
import { AxiosRequestConfig } from './types'
function axios(config: AxiosRequestConfig) {
}
export default axios
OK,入口文件axios核心对象创建成功!
3. 封装原生 ajax 操作
axios的核心功能就是发送请求,所以我们必须将原生的ajax操作进行封装,后面将用它来发送所有请求。
我们在 src 目录下创建一个 xhr.ts 文件,我们导出一个 xhr 方法,它接受一个 config 参数,类型也是 AxiosRequestConfig 类型。
// src/xhr.ts
export default function xhr(config: AxiosRequestConfig): void {
const { data = null, url, method = 'get' } = config
const request = new XMLHttpRequest()
request.open(method.toUpperCase(), url, true)
request.send(data)
}
我们首先通过解构赋值的语法从 config 中拿到对应的属性值赋值给我的变量,并且还定义了一些默认值,因为在 AxiosRequestConfig 接口的定义中,有些属性是可选的。
接着我们实例化了一个 XMLHttpRequest 对象,然后调用了它的 open 方法,传入了对应的一些参数,最后调用 send 方法发送请求。
4. 引入 xhr 模块
编写好了 xhr 模块,我们就需要在 index.ts 中去引入这个模块,如下:
// src/index.ts
import { AxiosRequestConfig } from './types'
import xhr from './xhr'
function axios(config: AxiosRequestConfig): void {
xhr(config)
}
export default axios
OK,基本的发送请求代码完成,接下来,我们可以写一个简单的demo,来验证一下我们刚才编写的axios对象能否使用。
5. 编写demo
demo分为客户端和服务端:客户端用来发送请求;服务端用来响应请求。
5.1 编写服务端server
服务端采用express库编写,在 server 目录下创建 server.js 文件:
const express = require('express');
const app = express();
const bodyParser = require('body-parser');
const router = express.Router();
// 使用body-parser中间件
app.use(bodyParser.urlencoded({extended: false}));
app.use(bodyParser.json());
router.get('/api/base/get', function (req, res) {
res.json({
msg: `hello world`
})
})
app.use(router)
const port = process.env.PORT || 3000
module.exports = app.listen(port, () => {
console.log(`Server listening on http://localhost:${port}, Ctrl+C to stop`)
})
5.2 编写客户端examples
首先在项目根目录下创建 index.html ,作为所有 demo 的入口文件。
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>ts-axios examples</title>
</head>
<body>
<h1>ts-axios examples</h1>
<ul>
<li><a href="examples/base">Base</a></li>
</ul>
</body>
</html>
然后在 examples 目录下创建 base 目录,作为本篇文章的 demo 目录,在该目录下再创建 index.html 和 app.ts 文件
index.html 文件如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Baseexample</title>
</head>
<body>
<script src="/__build__/base.js"></script>
</body>
</html>
app.ts 文件如下:
import axios from '../../src/index'
axios({
method: 'get',
url: '/api/base/get',
params: {
a: 1,
b: 2
}
})
5.3 运行demo
我们在命令行中执行:
# 同时开启客户端和服务端
npm run server | npm start
其中:
npm run server相当于执行了 node server/server.js,会开启我们的服务端。
npm start会开启我们的客户端。
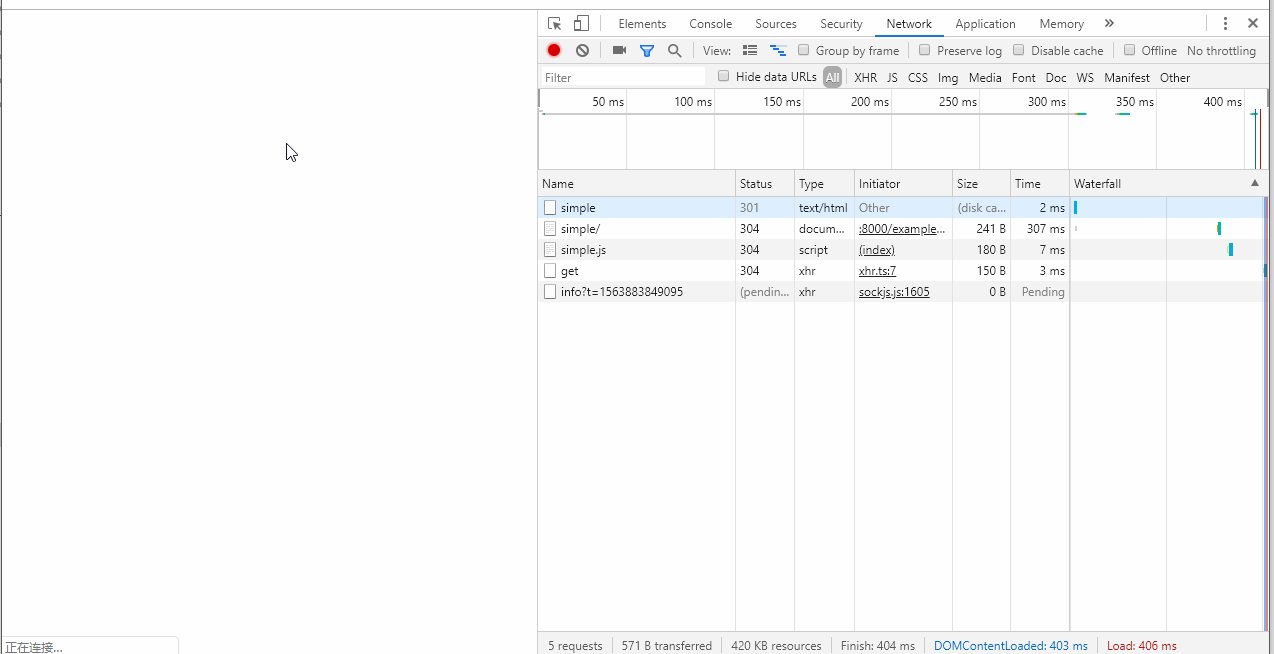
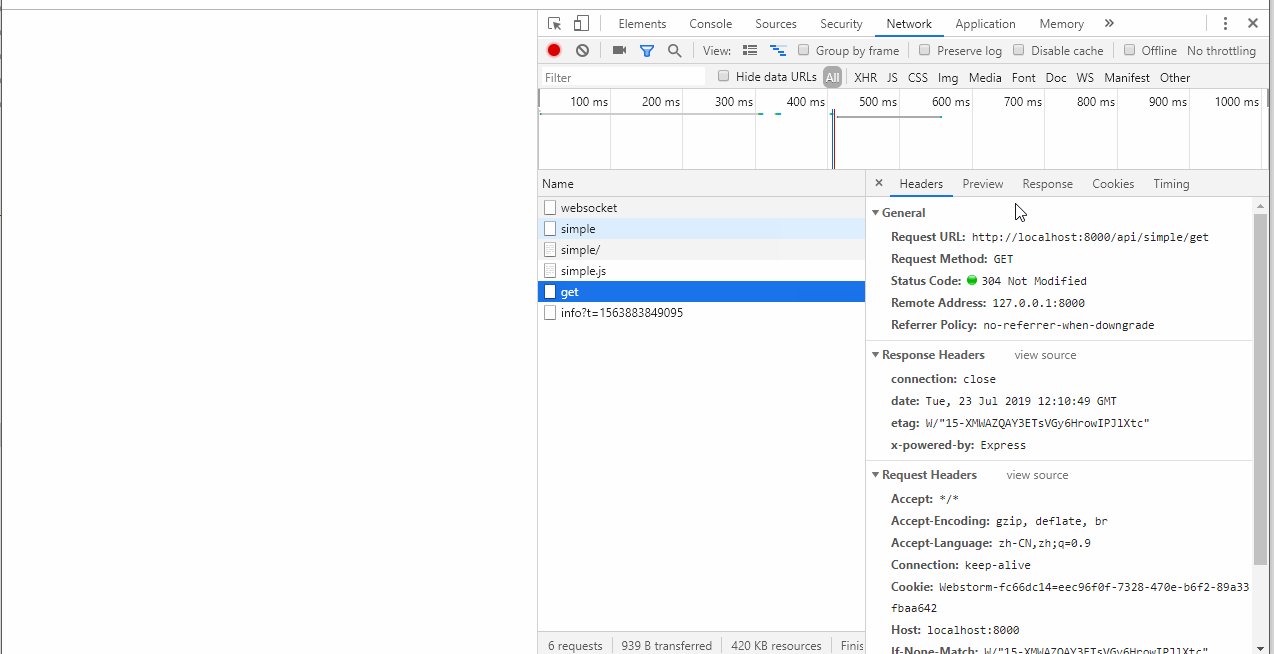
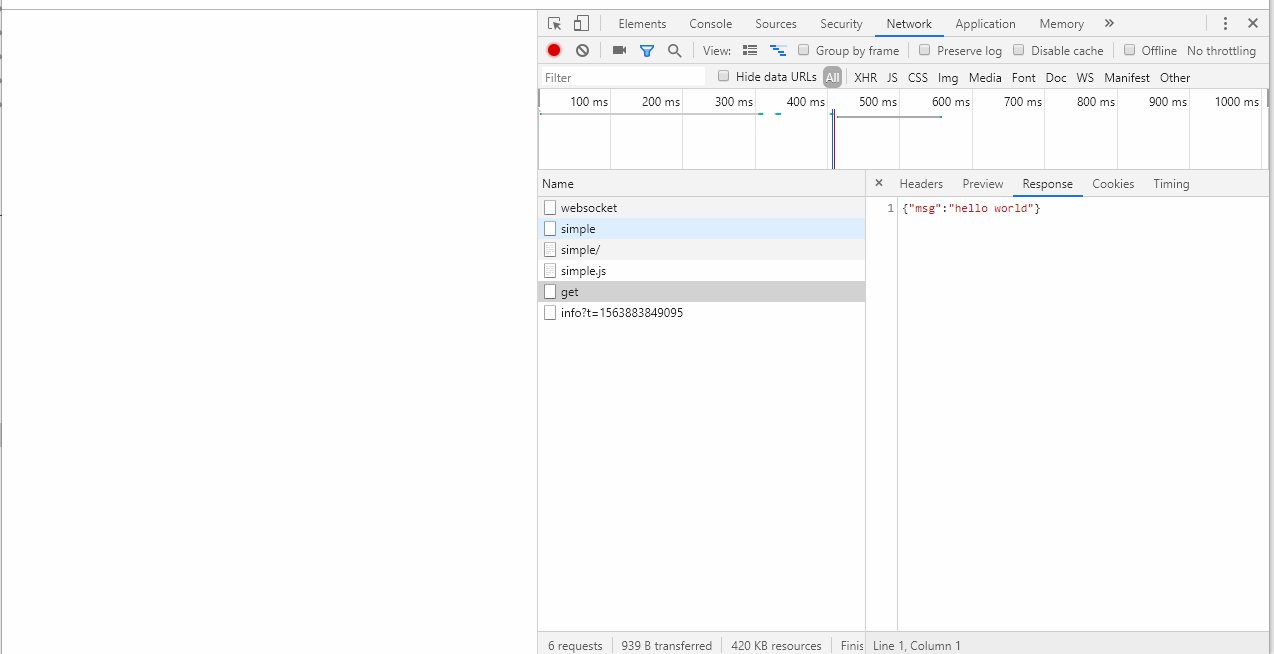
接着我们打开 chrome 浏览器,访问 http://localhost:8000/ 即可访问我们的 demo 了,我们点击 Base ,通过F12的 network 部分我们可以看到成功发送到了一条请求,并在 response 中看到了服务端返回的数据。

至此,我们就实现了一个简单的请求发送,并编写了相关的 demo。但是现在存在一些问题:我们传入的 params 数据并没有用,也没有拼接到 url 上;我们对 request body 的数据格式、请求头 headers 也没有做处理;另外我们虽然从网络层面收到了响应的数据,但是我们代码层面也并没有对响应的数据做处理。那么下面一篇文章,我们就来解决这些问题。
(完)
使用Typescript重构axios(二)——项目起手,跑通流程的更多相关文章
- 使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十一)——请求取消功能:添加axios.isCancel接口
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十二)——请求取消功能:收尾
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十三)——添加withCredentials属性
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十四)——防御XSRF攻击
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十五)——文件上传下载进度监控
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十六)——添加HTTP授权auth属性
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十七)——添加请求状态码合法性校验
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十八)——自定义序列化请求参数
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
随机推荐
- PHP7源码之array_flip函数分析
以下源码基于 PHP 7.3.8 array array_flip ( array $array ) (PHP 4, PHP 5, PHP 7) array_flip - 交换数组中的键和值 arra ...
- classpath:类路径
classpath:可以用于web.xml中获取spring springmvc配置文件的位置 用于sprnig配置文件中获取mapper的位置 classpath:可以获取到java目录下的,res ...
- 【TencentOS tiny】 超详细的TencentOS tiny移植到STM32F103全教程
移植前的准备工作 1. 获取STM32的裸机工程模板 STM32的裸机工程模板直接使用野火STM32开发板配套的固件库例程即可.可以从我github上获取https://github.com/jiej ...
- MFC底层窗口实现
简要说明 MFC是微软的一个基础类库,如果在Windows平台上做GUI的开发,这是一个不错的选择.简单的记录MFC学习过程中的需要掌握或者后期需要查看的知识点. Windows消息机制 操作系统首先 ...
- 神奇的Java僵尸(defunct)进程问题排查过程
现象描述 大概1个月多以前 在启动脚本中增加了tail -f 用来启动后追踪日志判断是否启动成功 后发现无法执行shutdown.sh(卡住 利用curl) 然后无奈使用kill -9 但通过ps - ...
- tcpdump使用详情及案例
转载http://starsliao.blog.163.com/blog/static/89048201062333032563/ TCPdump抓包命令tcpdump是一个用于截取网络分组,并输出分 ...
- opencv实践::对象计数
问题描述 真实案例,农业领域经常需要计算对象个数 或者在其它领域拍照自动计数,可以提供效率,减低成本 解决思路 通过二值分割+形态学处理+距离变换+连通区域计算 #include <opencv ...
- Markdown的基本使用指南
目录 1.标题 2.列表 2.1无序列表 2.1有序列表 3.引用 4.图片和链接 5.粗体和斜体 6.分割线 7.代码框和代码块 8.列表 9.可选框 10.添加目录 Markdown 是一种用来写 ...
- 【原创】(九)Linux内存管理 - zoned page frame allocator - 4
背景 Read the fucking source code! --By 鲁迅 A picture is worth a thousand words. --By 高尔基 说明: Kernel版本: ...
- 玩转 RTC时钟库 DS1302
1.前言 最近博主在弄8266编程的时候,偶然发现两个全新时钟模块压仓货: DS1302 DS3231 为了避免资源浪费以及重复编写代码,博主还是抱着尝试的心态去寻找能够同时兼容 DS ...
