【带着canvas去流浪(12)】用Three.js制作简易的MARVEL片头动画(上)
示例代码托管在:http://www.github.com/dashnowords/blogs
博客园地址:《大史住在大前端》原创博文目录
华为云社区地址:【你要的前端打怪升级指南】

一. 大作业说明
通读完上一篇博文中提及的教程,觉得应该搞个大作业巩固一下所学的知识,想起刚上映的漫威宇宙第三阶段收官之作《蜘蛛侠·英雄远征》,于是决定仿一个MARVEL的片头动画作为three.js的课后练习,使用的版本是R104版本。本节先来解决视频贴图的问题。
二.基本思路
简易片头动画的实现思路如下,除了正常的舞台元素外,需要背景音乐,使用THREE.AudioLoader就可以从后后台加载音乐,舞台中主要的实体元素是MARVEL这几个字母的立体模型,可以使用THREE.TextGeometry来进行建模(【Three.js绘制字体模型】),它要求先载入字体文件,然后才能实例化,参考官方文档的实现就可以了。有了字体模型以后,还需要一些影片素材贴在字体模型上,THREE.VideoTexture可以解决这个问题(【Three.js使用VideoTexture实现视频Video更新纹理】),它可以将HTML中的<video>标签引入的资源作为表面纹理通过材料实例的map参数与之关联在一起,然后贴在几何体表面,最后要解决的问题就是镜头的变化了,看过漫威电影的同学都知道,片头动画最后一部分的画面先是镜头后退,然后MARVEL几个字母逐渐翻转过来,这个效果的实现方式很多,可以调整相机参数,也可以调整物体参数,建议自己动手时各种方法都尝试一下。为了熟悉更多特性,笔者自己在实现中使用正交相机,通过调整正交相机的视场宽度来模拟镜头后退动画(在透视相机下可以直接调整相机的Z轴坐标实现类似的效果),然后通过设置几何体的位移和旋转来模拟镜头的移动。
三.视频纹理表面修复——UV映射
3.1 问题描述

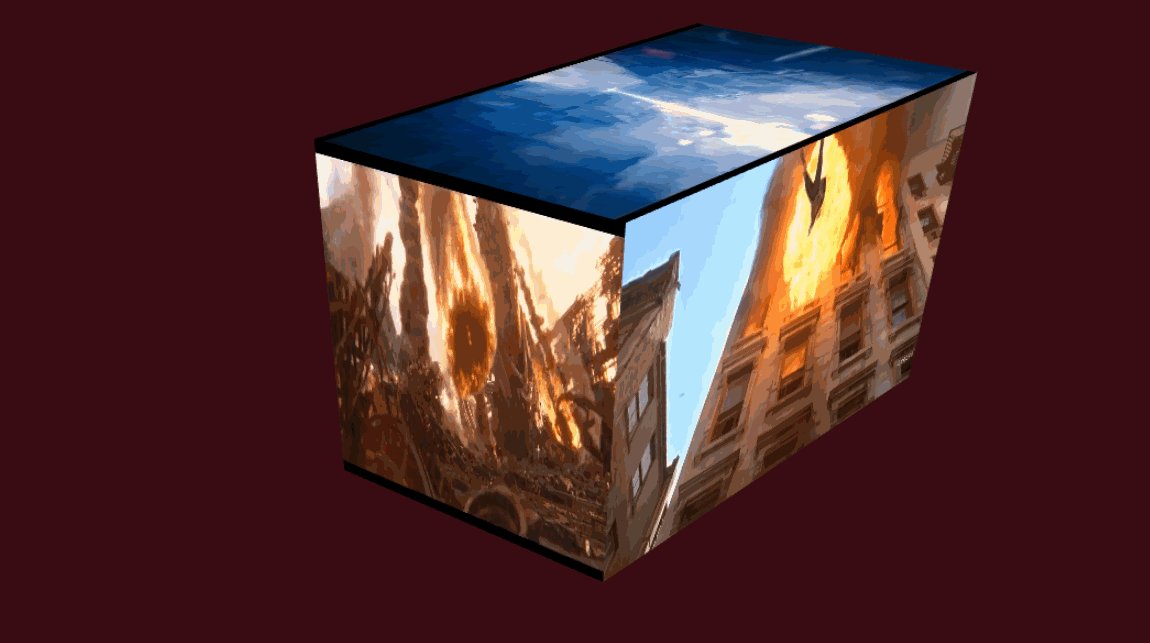
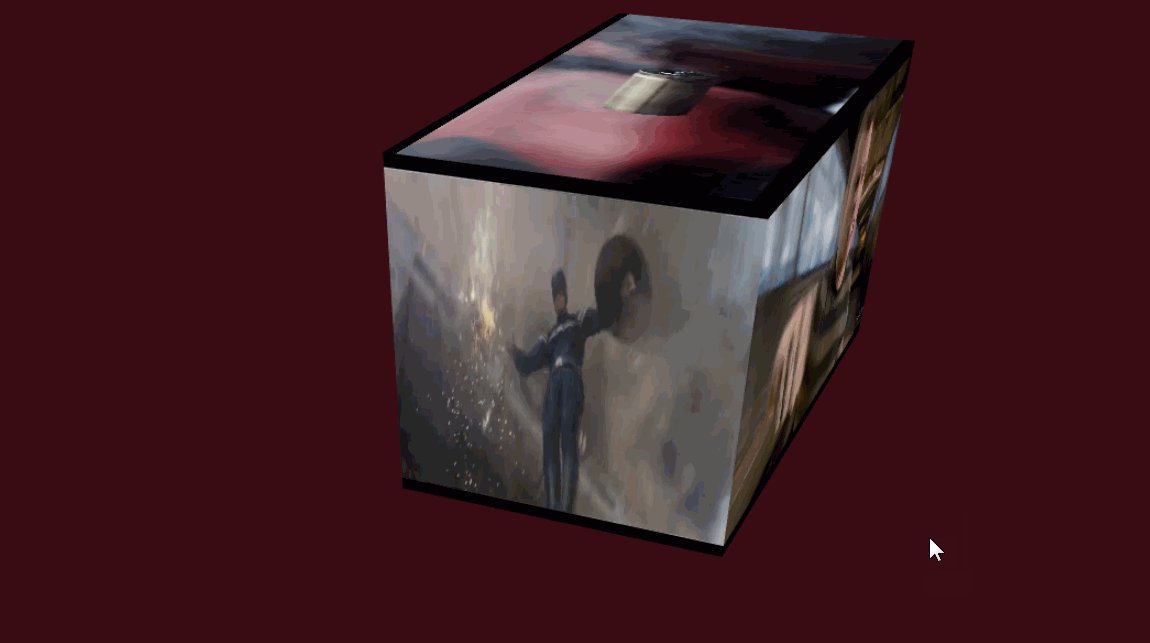
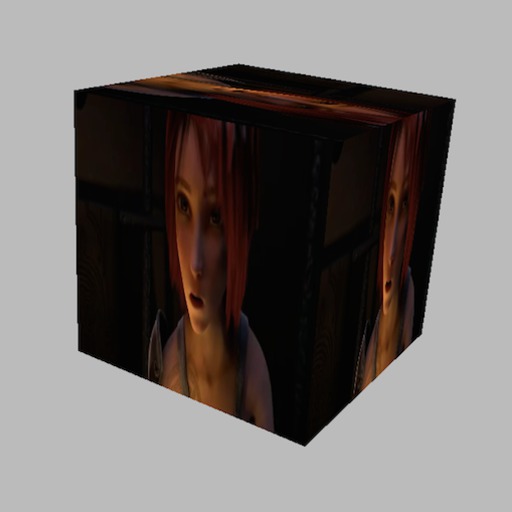
整个大作业中最难处理的就是视频纹理贴图的部分,所以本篇先来搞定这个知识点。如果使用THREE.js提供的Geometry基本不会遇到什么问题,例如上图中的示例,就将视频素材贴在了立方体的各个面上,然而当你使用其他带有一些自定义性质的几何体实例,比如自己画了一个shape然后拉伸成为拉伸体,或者本次大作业中需要使用的TextGeometry字体模型时。视频贴图就直接失效了。同样尺寸的立方体,如果用THREE.BoxGeometry来生成实例,表面就可以直接贴视频,如果使用shape画一个矩形再拉伸成同样尺寸的实体,视频就无法正常覆盖在模型表面,如下图所示:

仔细看你会发现图片边界的地方有发光的条,将细节放大后可以看到下面的场景:

可以看到,视频实际上的确是覆盖在立方体表面了,但只是占了很小的一块,所以需要针对这种情况进行模型纹理修复,使视频可以覆盖几何体的单个表面。
3.2 纹理贴图的基本原理-UV映射
在Three.js中,几何体是通过点和面的特征构建起来的,如果将一个几何体实例对象在控制台打印出来,就可以看到存储端点坐标信息的vertexs和存储面信息的faces数组。当你构建一个立方体时,会发现它的faces属性数组中有12个面的信息,因为Three.js中默认使用三角面片来构建几何体,一个矩形表面需要用两个三角面片来构建,(你可以将立方体材料material中传入 wireframe:true来看到立方体的线框图),faces数组中每一个面中存储的是构建这个三角面的3个点的位置信息。
纹理贴图坐标也称为UV坐标,它的贴图原理是这样的,首先将贴图素材x轴和y轴的长度以0-1来标记,那么使用3个坐标范围在[01,01]的点就可以在图形素材中以三角形剪裁出需要的部分,同理使用4个坐标范围在[01,01]的点,就可以在图形素材中以四边形剪裁出需要的部分,以此类推,如下图所示:

右图中白色三角形的三个顶点在归一化坐标系中的坐标值已经列出,将[0.2,0.2],[0.2,0.8],[0.7,0.2]这三个坐标点信息填充到对应的UV映射数组中后,Three.js就会用这个三角形区域来对一个三角面进行贴图。由于默认面是三角面,所以我们通过实例化3个THREE.Vector2(x,y)对象来表示从素材中截取的三角形区域,得到了素材后要如何将它与三角面的顶点坐标对应起来呢?这就引出了本节中的关键概念——UV映射矩阵。
大部分高大上的概念都离不开一个土掉渣的实现,
UV映射矩阵也不例外。
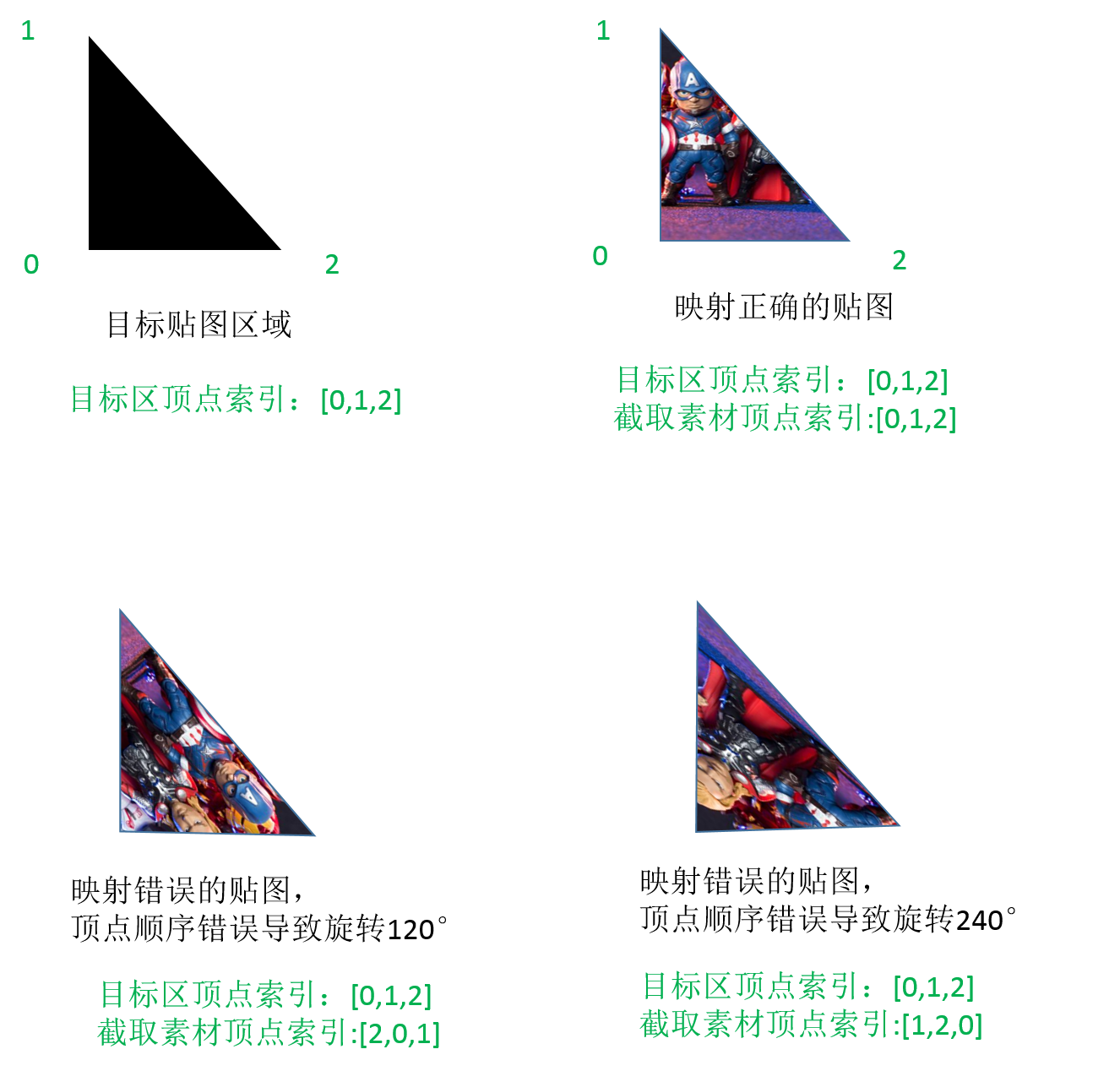
由于贴图素材是三个点,几何体某个三角面也是有三个顶点,如果不限制索引,那么就可能存在很多种贴图结果:

为了保证贴图素材的方向,它们之间就有存在一个对应关系,否则最后渲染的纹理可能就是倒着的或者旋转90°的图像,所以UV映射矩阵中存储的依然是上例中右图的三个点,但默认索引和构成几何体指定面的三个顶点的索引相对应,这就唯一限定了截取表面到几何体三角面的贴图样式。
3.3 关键示例代码
完整的示例可以从附件或开头处的github代码仓中获取,示例是一个express工程,npm install装一下依赖,跑起来之后访问localhost:3333就可以看到。
//重构UV Mapping
function rebuildUVMapping() {
//在纹理素材上标记关键点
let pos = [
new THREE.Vector2(0,0.1),
new THREE.Vector2(1,0.1),
new THREE.Vector2(1,0.9),
new THREE.Vector2(0,0.9),
]
//uv映射的纹理存放在几何体实例的下面这个属性中
let uvs = geometry.faceVertexUvs[0];
//背面
//生成网格时材料可以传数组,materialIndex可以为不同面指定不同的材质,本例中对应不同的视频片段
geometry.faces[0].materialIndex = 4;
geometry.faces[1].materialIndex = 4;
//重构UV映射关系矩阵
uvs[0] = [pos[1], pos[0], pos[3]];
uvs[1] = [pos[3], pos[2], pos[1]];
//正面
geometry.faces[2].materialIndex = 0;
geometry.faces[3].materialIndex = 0;
uvs[2] = [pos[3], pos[0], pos[1]];
uvs[3] = [pos[1], pos[2], pos[3]];
//标记uv映射是可更新的
geometry.uvsNeedUpdate = true;
}
四.小结
视频纹理是本例中最难的部分了,下一篇中笔者将构建字体模型,并加入镜头转换,完成整个预期的动画,敬请关注,也希望感兴趣的小伙伴一起交流。
【带着canvas去流浪(12)】用Three.js制作简易的MARVEL片头动画(上)的更多相关文章
- 【带着canvas去流浪(13)】用Three.js制作简易的MARVEL片头动画(下)
目录 一. 模型的制作 1.1 生成字体模型 1.2 多表面贴图 二. 镜头及动画 三. 大作业总结 示例代码托管在:http://www.github.com/dashnowords/blogs 博 ...
- 【带着canvas去流浪】(2)绘制折线图
目录 一. 任务说明 二. 重点提示 三. 示例代码 3.1 一般折线图 3.2 用贝塞尔曲线绘制平滑折线图 四. 大数据量场景 示例代码托管在:https://github.com/dashnowo ...
- 带着canvas去流浪系列之二 绘制折线图
[摘要] 用canvasAPI实现echarts简易图表 示例代码托管在:http://www.github.com/dashnowords/blogs 一. 任务说明 使用原生canvasAPI绘制 ...
- 【带着canvas去流浪(7)】绘制水球图
目录 一. 任务说明 二. 重点提示 三. 示例代码 四. 文字淹水效果的实现 五. 关于canvas抗锯齿 六. 小结 示例代码托管在:http://www.github.com/dashnowor ...
- 【带着canvas去流浪(5)】绘制K线图
目录 一. 任务说明 二. 重点提示 三. 示例代码 示例代码托管在:http://www.github.com/dashnowords/blogs 博客园地址:<大史住在大前端>原创博文 ...
- 【带着canvas去流浪(11)】Three.js入门学习笔记
目录 一. 资料推荐及建议 二. Three.js中的基本概念 三.重点笔记 四.补充示例 示例代码托管在:http://www.github.com/dashnowords/blogs 博客园地址: ...
- 带着canvas去流浪系列之九 粒子动画【华为云技术分享】
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/devcloud/article/detai ...
- 带着canvas去流浪系列之五 绘制K线图
[摘要] 用canvas原生API实现百度Echarts 示例代码托管在:http://www.github.com/dashnowords/blogs 一. 任务说明 使用原生canvasAPI绘制 ...
- 带着canvas去流浪系列之七 绘制水球图
[摘要] 用原生canvasAPI实现百度echarts 示例代码托管在:http://www.github.com/dashnowords/blogs 一. 任务说明 使用原生canvasAPI绘制 ...
随机推荐
- 个人博客链接英语MP3提示盗链
今天想在wordpress博客中添加一个MP3进行播放,但是遇到了两个问题. 第一是页面无法正常加载播放器所需要的组件,获取资源返回404错误,查看之后发现时找不到wordpress中的一个svg文件 ...
- oh my zsh安装
引言 最近阿里云搞活动,整了一台服务器,作为Linux的爱好者,又免费,so.......当然不能错过了.以前看到好多炫酷的Linux界面,比如这样的:梦想中…… 通过各种方式得知这是Oh my zs ...
- 修改Android Studio默认的API Level(SDK版本)
原文:修改Android Studio默认的API Level(SDK版本) Android Studio(2.1.2)新建工程的时候只会让你选择最低支持的SDK版本,默认的目标编译SDK版本会以系统 ...
- Vm安装
说明:都是默认安装,并不需要繁琐设置,所以没有文字说明
- Delphi 10.2 Linux 程序开发环境部署的基本步骤(网络连接方式要选择桥接或者是Host Only)
Delphi 10.2 Linux 程序开发环境部署的基本步骤 http://blog.qdac.cc/?p=4477 升級到 Delphi 10.2 Tokyo 笔记http://www.cnblo ...
- QT5.6,5.7,5.8的新特征以及展望(Qt5.7首次正式支持Qt3D,以前都是预览版)
https://wiki.qt.io/New_Features_in_Qt_5.6 (跨平台High-DPI,改进WebEngine到45,支持WIN 10,Canvas3D,3D) https:// ...
- 使用AnimateWindow来实现窗口淡入淡出(主要有四种动画,滚动,滑动,折叠或展开,和淡入淡出)
如果是在VC6下进行编译,应引入下面的预编译宏,注意放在windows.h的前面#undef WINVER #define WINVER 0x500为什么要引入上面的宏呢?看看winuse ...
- 编译Qt5.0连接MySql5.5数据库的驱动(5.0版本的编译,我记得5.2开始自带了)
第一步 1.准备好Mysql数据库安装文件,Qt5.0完整的离线安装包,以及Qt5.0的完整的源代码.安装好程序,假设Mysql的安装路径为:C:\MySQL5.5,Qt5.0的安装路径:C:\Qt\ ...
- hgoi#20190517
T1-Mike and gcd problem Mike给定一个n个元素的整数序列,A=[a1,a2,...,an],每次操作可以选择一个i(1≤i<n),将a[i],a[i+1]变成a[i]- ...
- linux Apache设置https访问以及加载mod_ssl.so模块以及问题解决
开始之前的话: 1.配置好服务器防火墙的443端口规则: 2.购买好证书文件,我是沃通证书,准备好证书,这里不演示证书的购买和安装. 3.根据服务器类型下载文件,apache一共有4个文件 这里提供沃 ...
