HTML5部分基础知识
web前端开发
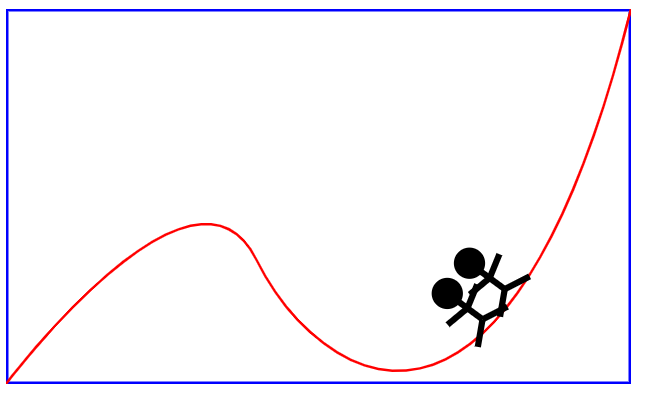
一个XML的简单应用
代码如下:
<?xml version="1.0" encoding="utf-8"?> <svg width="500" height="300" xmlns="http://www.w3.org/2000/svg">
<!---->
<rect x="1" y="1" width="498" height="298" fill="none" stroke="blue" stroke-width="2"/>
<!-- -->
<path d="M0,300 S150,100 200,200 S400,400 500,0" fill="none" stroke="red" stroke-width="2"/>
<!---->
<g stroke-width="5" stroke="black">
<!-- -->
<circle cx="0" cy="-45" r="10" fill="black"/>
<line x1="-20" y1="-30" x2="0" y2="-25"/>
<line x1="20" y1="-30" x2="0" y2="-25"/>
<line x1="-20" y1="0" x2="0" y2="-10"/>
<line x1="20" y1="0" x2="0" y2="-10"/>
<line x1="0" y1="-10" x2="0" y2="-45"/> <circle cx="-30" cy="-45" r="10" fill="black"/>
<line x1="-50" y1="-30" x2="-30" y2="-25"/>
<line x1="-10" y1="-30" x2="-30" y2="-25"/>
<line x1="-50" y1="0" x2="-30" y2="-10"/>
<line x1="-10" y1="0" x2="-30" y2="-10"/>
<line x1="-30" y1="-10" x2="-30" y2="-45"/>
<!---->
<animateMotion path="M0,300 S150,100 200,200 S400,400 500,0" dur="8s" repeatCount="indefinite" rotate="auto"/>
</g> </svg>
具体请看效果图

HTML5新增常用结构性元素
- 新增的结构性元素
section:定义文档中的节。比如章节、页眉、页脚或文档中的其他部分。一般用于成节的内容,会在文档流中开始一个新的节。
article:它是一个特殊的section标签,它比section具有更明确的语义,它代表一个独立的、完整的相关内容块,可独立于页面其他内容使用。
nav:此标签代表页面的一个部分,表示页面中导航链接的部分
aside:它用来装载非正文的内容,被视为页面里面一个单独的部分。它包含的内容与页面的主要内容事分开的,可以被删除,而不会影响到网页的内容、章节或是页面所要传达的信息。
hgroup:hgroup标签是堆网页或区段section的标题元素(h1-h6)进行组合。
footer:它定义section或文档的页脚,包含了页面、文章或是部分内容有关的信息。
header:定义文档的页眉,通常是一些引导和导航信息。它不局限于写在网页头部,也可以写在网页内容里面。
figure:用于对元素进行组合。多用于图片与图片描述组合。
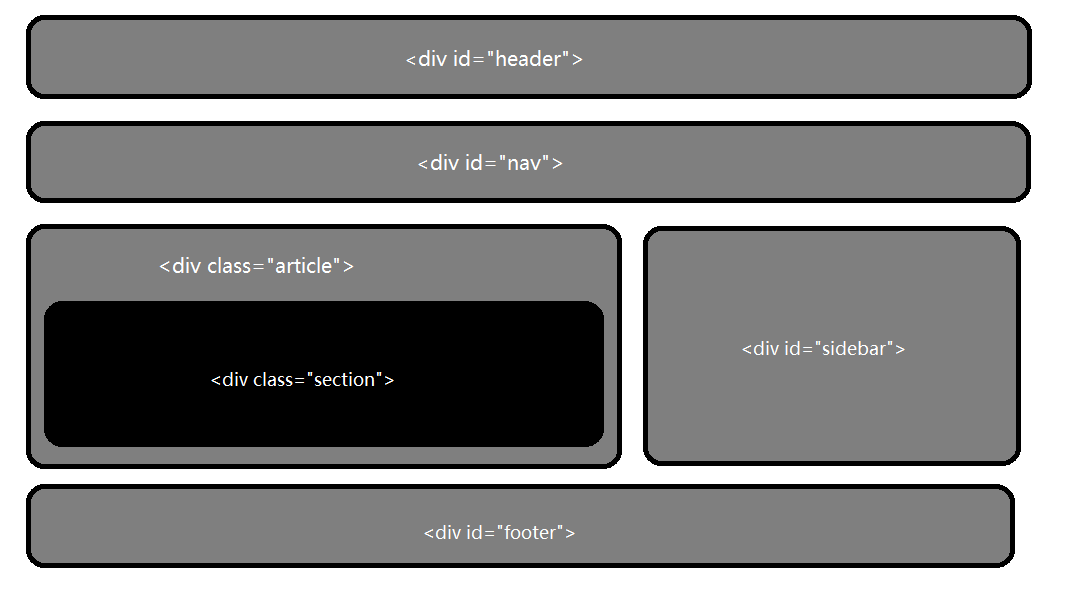
- 在之前的HTML页面中,大家基本上都是用了Div+CSS定义的布局方式

- 在之前的HTML页面中,大家基本上都是用了Div+CSS布局方式,而这个则精简了许多

- 新增的常用语义性元素
mark:定义带有标记的文本,需要突出显示文本时使用<mark>标签。
progress:标签定义运行中的任务进度(进程).
time:表示时间日期值。
datalis:此标签规定了用户可见的或隐藏的需求的补充细节。
datalist:定义选项列表。请与input元素配合使用你该元素,来定义input可能的值。
ruby:此标签定义ruby注释,往往与<rt>和<rp>标签一起配合使用。
menu:表示菜单列表。
command:commend标签可以定义用户可能调用的命令(比如单选按钮、复选按钮或按钮)。
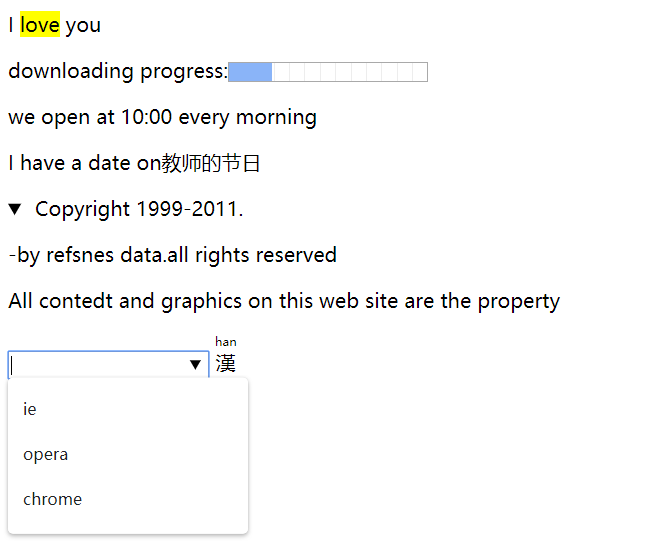
2语义性元素示例
代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>2语义性元素示例</title>
</head> <body>
<p>I <mark>love</mark> you</p>
downloading progress:<progress value="22" max="100"></progress>
<p>we open at <time>10:00</time> every morning</p>
<p>I have a date on<time datetime="2019-9-10">教师的节日</time></p>
<details open>
<summary>
Copyright 1999-2011.
</summary>
<p>-by refsnes data.all rights reserved</p>
<p>All contedt and graphics on this web site are the property</p>
</details>
<input list="browers">
<datalist id="browers">
<option value="ie"></option>
<option value="opera"></option>
<option value="chrome"></option>
</datalist>
<ruby>漢
<rt>han</rt><rp>汉</rp>
</ruby>
</body>
</html>
运行效果如下:

- HTML5废除的相关元素
能用css代替的元素,比如:basefont、big、center、font、是、strike、tt、u。
不能再使用frame框架,frameset、frame、noframes。HTML5中不支持frame框架,只支持iframe框架。
只有部分浏览器支持的元素,applet、bgsound、blink、marquee等标签。
其他被废除的元素,比如:废除rb使用ruby替代、废除acronym使用abbr替代、废除dir使用ul替代、废除listing使用pre替代等。
HTML5部分基础知识的更多相关文章
- html5系列.基础知识
兼容性问题 创建一个html5页面 <!DOCTYPE html> <html> <head> <meta charset="UTF-8" ...
- HTML5 Canvas基础知识
HTML5画布 1.创建一个画布 <canvas id="myCanvas" width="200" height="100&q ...
- 前端html5/css基础知识
https://www.cnblogs.com/clschao/articles/10073124.html
- Html5 Canvas核心技术(图形,动画,游戏开发)--基础知识
基础知识 canvas 元素可以说是HTML5元素中最强大的一个,他真正的能力是通过canvas的context对象表现出来的.该环境对象可以从canvas元素身上获得. <body> & ...
- HTML5 Canvas(基础知识)
最近笔者在学习HTML5的新元素<canvas>,会分享一些基础知识以及小例子,最终使用<canvas>实现一个绘制简单图表(条形图.线图或者饼图)的js库,会更新一到两篇文章 ...
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- HTML基础知识
一个完美的web前端攻城狮,所具备的专业素养有:HTML5.XHTML.CSS3.JavaScript.JQuery.PS.PHP等.所以说,我要学的东西还有很多... 没别得,我也是一个H5的初学者 ...
- HTML5零基础学习Web前端需要知道哪些?
HTML零基础学习Web前端网页制作,首先是要掌握一些常用标签的使用和他们的各个属性,常用的标签我总结了一下有以下这些: html:页面的根元素. head:页面的头部标签,是所有头部元素的容器. b ...
- HTML基础知识总结
经过这段时间的学习,对于html的一些基础知识有了一定的了解.所谓好记性不如烂笔头,唯有一点点累积,才能汇聚成知识的海洋.现在,我对这段时间的学习做一个总结. 一.HTML的定义 HTML,超文本标记 ...
随机推荐
- 夯实Java基础系列12:深入理解Java中的反射机制
本系列文章将整理到我在GitHub上的<Java面试指南>仓库,更多精彩内容请到我的仓库里查看 https://github.com/h2pl/Java-Tutorial 喜欢的话麻烦点下 ...
- C++——数组与字符串
目录 一.数组 1.1定义与初始化 1.1.1使用 1.1.2存储 1.1.3初始化 1.2作函数参数 1.3对象数组 1.3.1定义与访问 1.3.2初始化 1.3.3数组元素所属类的构造函数 二. ...
- 洛谷:P3950 部落冲突
原题地址:https://www.luogu.org/problemnew/show/P3950 题目简述 给定一棵树,每次给定一个操作,有如下两种: 将某条边染黑 2.询问给定的u,v两点间是否有边 ...
- TCP三次握手、四次握手
前言 TCP用于应用程序之间的通信.当应用程序希望通过TCP与另一个应用程序通信时,它会发送一个通信请求.这个请求必须被送到一个确切的地址.在双方“握手”之后,TCP将在两个应用程序之间建立一个全双工 ...
- [Vijos] 遭遇战
背景 你知道吗,SQ Class的人都很喜欢打CS.(不知道CS是什么的人不用参加这次比赛). 描述 今天,他们在打一张叫DUSTII的地图,万恶的恐怖分子要炸掉藏在A区的SQC论坛服务器!我们SQC ...
- Windows系统调用中的现场保存
Windows内核分析索引目录:https://www.cnblogs.com/onetrainee/p/11675224.html Windows系统调用中的现场保存 我们之前介绍过三环进零环的步骤 ...
- 了解一下Spring中用了哪些设计模式?这样回答面试官才稳
一:简单工厂模式 又叫做静态工厂方法(StaticFactory Method)模式,但不属于23种GOF设计模式之一. 简单工厂模式的实质是由一个工厂类根据传入的参数,动态决定应该创建哪一个产品类. ...
- 阿里terway源码分析
背景 随着公司业务的发展,底层容器环境也需要在各个区域部署,实现多云架构, 使用各个云厂商提供的CNI插件是k8s多云环境下网络架构的一种高效的解法.我们在阿里云的方案中,便用到了阿里云提供的CNI插 ...
- django-Xadmin后台管理
0919自我总结 django-Xadmin后台管理 一.安装环境 pip install https://codeload.github.com/sshwsfc/xadmin/zip/django2 ...
- VirtualBox for Mac 6.0.14 开源免费虚拟机方案
VirtualBox for mac是一款开源虚拟机软件,你可以利用该软件在Mac OS平台上运行Windows软件,即可以在一定程度上弥补Mac OS平台软件不足的劣势,玩家也可以获得Windows ...
