【红宝书】第20章.JSON
JSON是一种轻量级的数据格式。JSON使用JS语法的子集表示对象、数组、字符串、数值、布尔值和null,不支持undefined
JSON.stringify()
// JSON.stringify(arg1,arg2,arg3)
// 第一个参数为要序列化的对象
// 第二个参数为过滤器,可以是数据或者方法,非必填
// 第三个参数为是否在JSON字符串中保留缩进,若是数值表示的是每个级别缩进的空格数,非必填
let book={
title:"九州缥缈录",
author:"江南",
year:2015,
chapter:['蛮荒','苍云古齿','天下名将','辰月之征','一生之盟','豹魂']
}
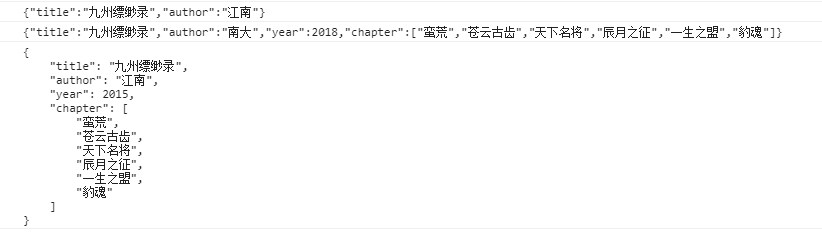
let jsonText1 = JSON.stringify(book,['title','author'])
console.log(jsonText1)
let jsonText2 = JSON.stringify(book,function(key,value){
switch(key){
case 'year':
return 2018
case 'author':
return '南大'
default:
return value
}
})
console.log(jsonText2)
// 主要传入有效的控制缩进的参数值,结果字符串就会包含换行符
let jsonText3 = JSON.stringify(book,null,4)
console.log(jsonText3)

toJSON()方法
let book1={
title:"九州缥缈录",
author:"江南",
year:2015,
chapter:['蛮荒','苍云古齿','天下名将','辰月之征','一生之盟','豹魂'],
toJSON:function(){
return {
title:this.title,
author:this.author
}
}
}
let jsonText4=JSON.stringify(book1,['title'],2)
console.log(jsonText4)

toJSON()可以作为函数过滤器的补充。假设把一个对象传入JSON.stringify(),序列化对象顺序如下:
- 如果存在toJSON()方法而且能通过它取得有效的值,则调用改方法,否则返回对象本身
- 如果提供了第二个参数,应用这个函数过滤器。传入函数过滤器的值是第1步返回的值
- 对第2步返回的每个值进行相应的序列化
- 如果提供了第三个参数,执行相应的格式化
JSON.parse()
let obj = JSON.parse(jsonText,function(key,value){
})
【红宝书】第20章.JSON的更多相关文章
- JS红宝书笔记——第一章 JavaScript简介
1.JavaScript简史 Netscape公司决定开发一种客户端语言用来处理浏览器端简单的表单验证. Netscape公司派布兰登·艾奇(BrendanEich)为计划于1995年2月发布的Net ...
- [转] VS2015中跑OpenGL红宝书第八版的第一章示例代码,运行
Ori Article Link OpenGL的东西快忘光了,把角落的第八版红宝书拿出来复习一下 从书中的地址下了个示例代码结果新系统(Win10+VS2015)各种跑不起来,懊恼之后在网上疯狂搜索资 ...
- 第5章 引用类型---JS红宝书书摘系列笔记
在ECMAScript中,引用类型是一种数据结构,用于将数据和功能组织在一起,描述的是一类对象所具有的属性和方法.而对象是某个特定引用类型的实例. 一.Object类型 可以通过Object构造函数创 ...
- VS2015中跑OpenGL红宝书第八版的示例代码
OpenGL的东西快忘光了,把角落的第八版红宝书拿出来复习一下 从书中的地址下了个示例代码结果新系统(Win10+VS2015)各种跑不起来,懊恼之后在网上疯狂搜索资料终于跑起来了,记录一下 一.环境 ...
- 【转载】关于在vs2013中配置opengl红宝书第八版环境
本文为转载 原文地址 http://blog.csdn.net/qq821869798/article/details/45247241 本人刚开始学习opengl,买了一本opengl红宝书第八版 ...
- 从今日起,我会把OpenGL红宝书上的例子用完整的代码形式写在我的博客中,
1.使用教程:OpenGL红宝书第8版 2.使用的库工具:GLEW和GLFW 3.使用的IDE:vs2012 4.说说目的:完整的看一遍OpenGL,加深印象并且熟练掌握运用OpenGL 5.欢迎有相 ...
- OpenGl编程指南第7版(红宝书)环境配制
环境 OS:win7 旗舰版SP1 64位 编译器: VS 2013 express 的cl 软件 glut. 在这个页面https://www.opengl.org/resources/librar ...
- 运行OpenGL红宝书第9版源码时Visual Studio提示“无法启动程序...ALL_BUILD。拒绝访问“的问题的解决办法
问题描述: OpenGL红宝书第9版源码采用CMake编译后,用相应的Visual Studio(如VS2012)打开“vermilion9.sln”解决方案,并运行时Visual Studio提示“ ...
- [OpenGL红宝书]第一章 OpenGL概述
第一章 OpenGL概述 标签(空格分隔): OpenGL 第一章 OpenGL概述 1 什么是OpenGL 2 初识OpenGL程序 3 OpenGL语法 4 OpenGL渲染管线 41 准备向Op ...
随机推荐
- Airtest介绍与脚本入门
前言 通过阅读本小节教程,你将了解以下内容: 一个Airtest脚本例子的详细解析 如何在Python脚本中调用Airtest接口 图片语句的参数介绍 Airtest介绍 Airtest是一款基于Py ...
- 修改json源码支持datetime序列化
修改json源码支持datetime序列化 import json import datetime now = datetime.datetime.today() json.dumps(now) 抛出 ...
- luogu P5171 Earthquake
题目描述 给定 a,b,c ,求满足方程 ax+by⩽c 的非负整数解个数. 输入格式 输入三个整数 a,,b,,c . 输出格式 输出一个整数表示答案. 类欧几里得算法 #include<cs ...
- react-native测试安装
!!!注意!!!:init命令默认会创建最新的版本,而目前最新的0.45及以上版本需要下载boost等几个第三方库编译.这些库在国内即便翻墙也很难下载成功,导致很多人无法运行iOS项目!!!中文网在论 ...
- Spring Boot 整合Spring Data以及rabbitmq,thymeleaf,向qq邮箱发送信息
首先得将自己的qq开启qq邮箱的POP3/SMTP服务 说明: p,e为路由key. 用户系统完成登录的时候,将{手机号-时间-IP}保存到队列Phone-queue中,msg-sys系统获得消息打印 ...
- 直击面试,聊聊 GC 机制
前言 文章来源:https://studyidea.cn/ GC 中文直译垃圾回收,是一种回收内存空间避免内存泄漏的机制.当 JVM 内存紧张,通过执行 GC 有效回收内存,转而分配给新对象从而实现内 ...
- 【JS】382- JavaScript 模块化方案总结
本文包含两部分,第一部分通过简明的描述介绍什么是 CommonJS.AMD.CMD.UMD.ES Module 以及它们的常见用法,第二部分则根据实际问题指出在正常的 webpack 构建过程中该如何 ...
- 索引与Order By
Order By 将对结果进行排序,这里的排序最大的特点是资源密集型,尽管多数时候它同时也是CPU密集型的.数据库在进行排序时,必须缓冲临时结果,读取到所有输入,并在完整的排序操作后才能产生第一个输出 ...
- 【spring boot】配置信息
======================================================================== 1.feign 超时配置 2.上传文件大小控制 3.J ...
- 通过url返回的状态来抢注好的用户名
之前在注册很多网站时都想取一个好的用户名,但是不知道那些被注册了没有,通常时一个一个测试,但是很慢当时就想过这个思路,由于懒并没有去搞 主要思路就是:很多网站的用户主页的Url都存在用户名,替换为自己 ...
