谈谈vue.js中methods watch和compute的区别和联系
methods,watch和computed都是以函数为基础的,但各自却都不同;
1.watch和computed都是以Vue的依赖追踪机制为基础的,它们都试图处理这样一件事情:当某一个数据(称它为依赖数据)发生变化的时候,所有依赖这个数据的“相关”数据“自动”发生变化,也就是自动调用相关的函数去实现数据的变动。
2.对methods:methods里面是用来定义函数的,很显然,它需要手动调用才能执行。
而不像watch和computed那样,“自动执行”预先定义的函数
3.computed 对象内的方法如果在初始化时绑定到元素上的事件会先执行一次这个方法 ,而 methods 内的方法则不会;
【总结】:methods里面定义的函数,是需要主动调用的,而和watch和computed相关的函数,会自动调用,完成我们希望完成的作用
从性质上看:
1.methods里面定义的是函数,methods是方法,只要调用它,函数就会执行;
2.computed是计算属性,事实上和和data对象里的数据属性是同一类的(使用上),
- <p>原始数据:{{msg}}</p>
- <p>改变后的数据:{{changemsg}}</p>
- var vm=new Vue({
- el:"#example",
- data:{
- msg:"hello",
- },
- computed:{ //计算属性
- changemsg:function(){
- return this.msg.split("").reverse().join("");
- },
- }
你在取用的时候,用this.changemsg去取用,就和取data一样(不要当成函数调用!!)
computed属性 VS watched 属性:
watch和computed各自处理的数据关系场景不同
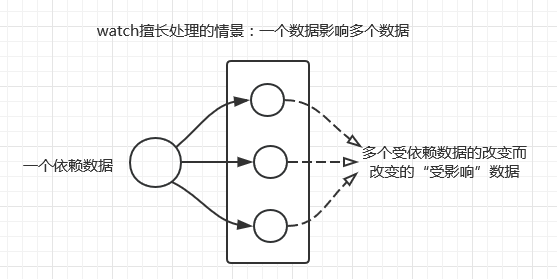
1.watch擅长处理的场景:一个数据影响多个数据

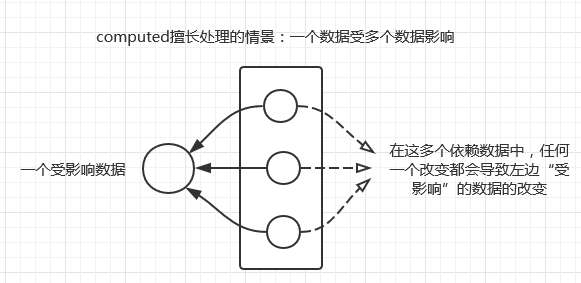
2.computed擅长处理的场景:一个数据受多个数据影响

watched属性:代码更易于理解,它指定监测的值是谁,然后相应的改变其他的值。
- var vm = new Vue({
- el: '#demo',
- data: {
- firstName: 'Foo',
- lastName: 'Bar',
- fullName: 'Foo Bar'
- },
- watch: {
- firstName: function (val) {
- this.fullName = val + ' ' + this.lastName
- },
- lastName: function (val) {
- this.fullName = this.firstName + ' ' + val
- }
- }
- })
computed属性:
- var vm = new Vue({
- el: '#demo',
- data: {
- firstName: 'Foo',
- lastName: 'Bar'
- },
- computed: {
- fullName: function () {
- return this.firstName + ' ' + this.lastName
- }
- }
- })
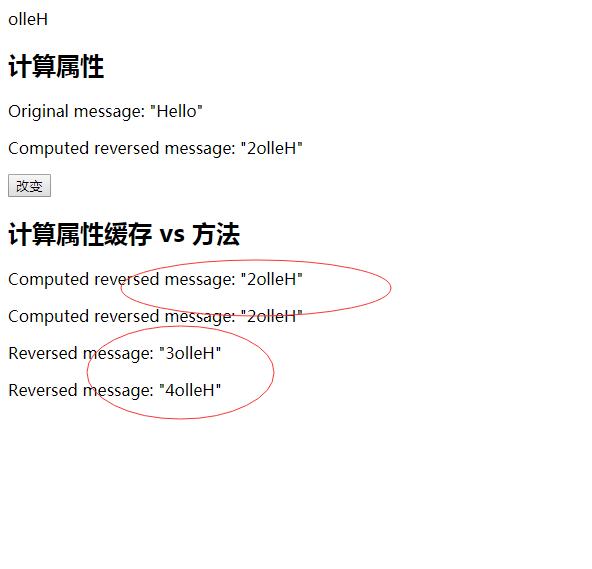
需要注意的是,
methods调用的方法是没有缓存,
computed调用的方法是有缓存,如果之前调用过,则直接返回结果而不是重复计算
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <div id="app">
- <div>
- {{ message.split('').reverse().join('') }}
- </div>
- <h2>计算属性</h2>
- <div>
- <p>Original message: "{{ message }}"</p>
- <p>Computed reversed message: "{{ reversedMessage }}"</p>
- <button @click="change()">改变</button>
- </div>
- <h2>计算属性缓存 vs 方法</h2>
- <p>Computed reversed message: "{{ reversedMessage }}"</p>
- <p>Computed reversed message: "{{ reversedMessage }}"</p>
- <p>Reversed message: "{{ reversedMessage2() }}"</p>
- <p>Reversed message: "{{ reversedMessage2() }}"</p>
- </div>
- <script type="text/javascript" src="js/vue2.6.js"></script>
- <script type="text/javascript">
- let count=1;
- let vm=new Vue({
- el:'#app',
- data:{
- message: 'Hello'
- },
- computed:{
- // 计算属性的 getter
- reversedMessage(){
- count++;
- // `this` 指向 vm 实例
- return count+''+this.message.split('').reverse().join('')
- }
- },
- methods:{
- change(){
- this.message="fdafdafsda";
- },
- reversedMessage2() {
- count++;
- return count+''+this.message.split('').reverse().join('')
- }
- }
- })
- </script>
- </body>
- </html>

原文出处:
https://my.oschina.net/u/3649083/blog/1560106
http://blog.java1234.com/blog/articles/533.html
谈谈vue.js中methods watch和compute的区别和联系的更多相关文章
- 深入解析Vue.js中v-bind v-model的使用和区别
v-model 指令在表单控件元素上创建双向数据绑定,所谓双向绑定,指的就是我们在js中的vue实例中的data与其渲染的dom元素上的内容保持一致,两者无论谁被改变,另一方也会相应的更新为相同的数据 ...
- vue.js中的computed和watch的区别
1.computed在调用时不需要加(),watch是不需要调用的2.computed如果属性没有发生改变时会从缓存中读取值,watch当属性发生改变时会接收到2个值:一个为新值,一个为旧值3.com ...
- 实例分析Vue.js中 computed和methods不同机制
在vue.js中,有methods和computed两种方式来动态当作方法来用的 1.首先最明显的不同 就是调用的时候,methods要加上() 2.我们可以使用 methods 来替代 comput ...
- 谈谈Vue.js——vue-resource全攻略
本篇文章主要介绍了谈谈Vue.js——vue-resource全攻略,小编觉得挺不错的,现在分享给大家,也给大家做个参考.一起跟随小编过来看看吧 概述 上一篇我们介绍了如何将$.ajax和Vue. ...
- Vue.js中使用select选择下拉框
在Vue.js中使用select选择下拉框有两种方法: 第一种: Add.html: <select v-model="sysNotice.noticeType" id=&q ...
- 浅析Vue.js 中的条件渲染指令
1 应用于单个元素 Vue.js 中的条件渲染指令可以根据表达式的值,来决定在 DOM 中是渲染还是销毁元素或组件. html: <div id="app"> < ...
- vue.js中的slot
vue.js 中的 slot 一.slot 的作用 调用组件的时候,对于数据,我们会用props将数据从父组件传至子组件.但是,如果从父组件到子组件,单纯是页面局部渲染的改变,slot会更合适. 二. ...
- 谈谈Vue/React中的虚拟DOM(vDOM)与Key值
谈谈Vue/React中的虚拟DOM(vDOM)与Key值 一.DocumentFragment 在了解虚拟DOM前,先来了解DOM的一个对象属性--DocumentFragment. 在一次操作中, ...
- vue.js中父组件触发子组件中的方法
知识点:vue.js中,父组件的method中,触发子组件中的方法,获得子组件中的定义的属性 (1)子组件 : child_crud.js var html_child_crud= "< ...
随机推荐
- 干货 | 国内互联网公司是如何做微服务实践的?(附PPT下载)
微服务的概念最早由Martin Fowler与James Lewis于2014年共同提出,并随着Netflix最佳实践的发布而为业界所知.如今,在国内有了大量的微服务实践案例,5月18日,网易云联合云 ...
- python的__future__模块
一.概述 Python的每个新版本都会增加一些新的功能,或者对原来的功能作一些改动.有些改动是不兼容旧版本的,也就是在当前版本运行正常的代码,到下一个版本运行就可能不正常了.从Python 2.7到P ...
- 【计算机网络】WebSocket实现原理分析
1.介绍一下websocket和通信过程? 1.1 基本概念 [!NOTE] Websocket是应用层第七层上的一个应用层协议,它必须依赖 HTTP 协议进行一次握手 ,握手成功后,数据就直接从 T ...
- WPF后台代码实现TextBlock滚动条
方法一: 常规的WPF操作: <ScrollViewer Width=" VerticalScrollBarVisibility="Auto" Horizontal ...
- Python 使用 PyMysql、DBUtils 创建连接池,提升性能
转自:https://blog.csdn.net/weixin_41287692/article/details/83413775 Python 编程中可以使用 PyMysql 进行数据库的连接及诸如 ...
- go-函数和错误处理
函数基本语法 func 函数名(形参列表)(返回值列表){ 执行语句 return 返回值列表 }//返回值可以没有可以有多个可以有一个 包 引入 为了解决两个程序员取得函数名同名的情况 原理 本质就 ...
- Go文件内容追加问题
今天在用文件追加时,遇到点小问题,一直没法追加,起初是这样的 fp,err1 = os.OpenFile(filename,os.O_APPEND,0666) 上面这个死活加不了,后面改成 fp,er ...
- pycharm2019.2一个奇怪的bugger,执行后输出内容被莫名处理
2019-08-20 07:45:07 python爬虫是一直来大家都用的多的,我也是常常用到. requests做请求方便的很,但是今天却遇到requests的bug.text内容不可信. pych ...
- 在 VS Code 中遇到的一些问题
1.在安装时未配置右键快捷菜单,想重新添加 最简单的就是重新安装一遍,在安装过程中选择好. 其次可以通过以下注册表脚本导入(保存为 .reg 文件),注意因为有中文字符,需要使用记事本保存为 ANSI ...
- Dynamics CRM定制子网格添加按钮实例之二:调试代码、打开Web资源及获取选择的记录
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复222或者20160501可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong. ...
