论样式表css的重要性
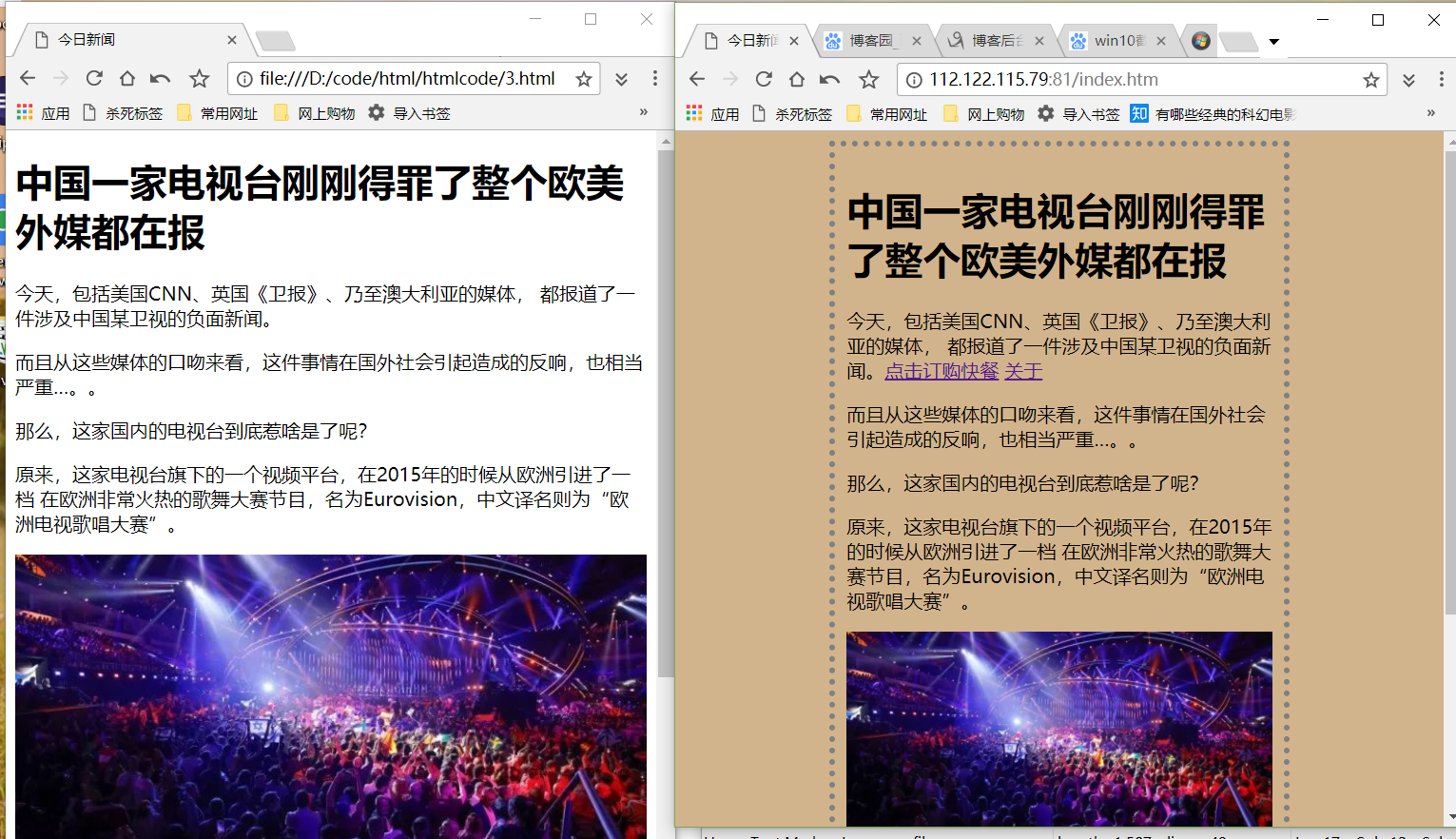
如下图所示两个网页代码基本相同,但左边网页加入样式表后就形成了右边的视觉效果,由此可见
在网页中html用于标记,css用于显示,而JavaScript则用于增强与用户的交互性。

加入的代码是
<style type="text/css">
body{
background-color: #d2b48c;
margin-left:20%;
margin-right:20%;
border:5px dotted gray;
padding:10px 10px 10px 10px;
font-family:sans-serif;
}
</style>
论样式表css的重要性的更多相关文章
- 【WordPress】外网访问WordPress时无法加载样式表CSS
情况: 阿里云ECS服务器,用WampServer搭建的WordPress站点,服务端自身访问该站点时显示正常,但外网访问时不能加载样式表CSS的问题. 重要的参考: https://www.doub ...
- 4、网页制作Dreamweaver(样式表CSS)
样式表style 制作一个风格统一的网页,需要样式表对颜色.字体等属性的规范,同时也省去在body中多次定义的麻烦,所以一个样式表是必不可少的. 样式表有两种引用的方法:一种是直接写在html的< ...
- ASP.NET动态引用样式表(css)和脚本(js)文件
// 引入js文件 HtmlGenericControl scriptControl = new HtmlGenericControl("script"); scriptContr ...
- CSS级联样式表-css选择器
CSS概念 Cascading Style sheet 级联样式表 表现HTMl或XHTML文件样式的计算机语言 包括对字体,颜色,边距,高度,宽度,背景图片,网页定位等设定 建议:把表示样式的代码从 ...
- 引入样式表(css)的四种方式
一.使用style属性: 将style属性直接加在html标签里. <标签 style="属性1: 设定值1; 属性2: 设定值2; "> 例如: <td sty ...
- 【Python】解决Django Admin管理界面样式表(CSS Style)丢失问题
配置Django Admin,关于如何启用请参考Django官方文档<Activate the admin site>.但是我在配置过程中登录http://example.com/admi ...
- css样式表和选择器的优先级以及position元素属性值的区别
css样式表优先级 问题:当同一个HTML元素被不止一个样式定义时,会使用哪个样式呢? 答:一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字4拥有最高的优先权. 1.浏览器缺省 ...
- CSS样式表与格式布局
样式表 CSS(Cascading Style Sheets 层叠样式表),作用是美化HTML网页. 内联样式表: 例:<p style="font-size:10px;" ...
- 我给女朋友讲编程CSS系列(1) –添加CSS样式的3种方式及样式表的优先权
如果说,原生态就是美,那么,我们就没有必要穿衣打扮. 网页是什么? 说白了,网页就是一堆[html标签]有序的搭配,让[CSS属性值]整整容,请[Javascript语言]处理一下事件. 一个人的整容 ...
随机推荐
- Python中实现switch分支结构
Python不像C/C++,Java等有switch-case的语法.不过其这个功能,比如用Dictionary以及lambda匿名函数特性来替代实现. 实现方法分为两步: 首先,定义一个字典: 其次 ...
- 用CDialog实现的消息框MessageBoxST类
http://blog.csdn.net/akof1314/article/details/5078563
- Python:Pandas学习
import pandas as pd import numpy as np s = pd.Series([1, 3, 6, np.nan, 44, 1]) df= pd.DataFrame(np.r ...
- qt5.7交叉编译gstreamer-1.0
一.交叉编译glib1.提前需先交叉编译libffiCC=/home/mjl/opt/gcc-4.7-linaro-rpi-gnueabihf/bin/arm-linux-gnueabihf-gcc ...
- Qt5.5以来对Network的改进(包括对SSL的功能支持,HTTP的重定向等等)
Qt Network New SSL back-end for iOS and OS X based on Secure Transport. Note that in Qt 5.6 this wil ...
- InnoExtractor可以解压一些安装文件,以获得其中的特殊文件
you can use InnoExtractor unpack the installer file and get uniSimpleEnc.dcu file. https://www.board ...
- c#编写的基于Socket的异步通信系统封装DLL--SanNiuSignal.DLL
SanNiuSignal是一个基于异步socket的完全免费DLL:它里面封装了Client,Server以及UDP:有了这个DLL:用户不用去关心心跳:粘包 :组包:发送文件等繁琐的事情:大家只要简 ...
- TDD(测试驱动开发)死了吗?
01.前言 很早之前,曾在网络上见到过 TDD 这 3 个大写的英文字母,它是 Test Driven Development 这三个单词的缩写,也就是“测试驱动开发”的意思——听起来很不错的一种理念 ...
- 30212Java_数组
数组 1.综述 数组是相同类型数据的有序集合.数组描述的是相同类型的若干个数据,按照一定的先后次序排列组合而成. 其中,每一个数据称作一个元素,每个元素可以通过一个索引(下标)来访问它们. 数组的三个 ...
- Python基础(七) 闭包与装饰器
闭包的定义 闭包是嵌套在函数中的函数. 闭包必须是内层函数对外层函数的变量(非全局变量)的引用. 闭包格式: def func(): lst=[] def inner(a): lst.append(a ...
