html/css中相对定位relative和绝对定位absolute的用法
一、相对定位(position:relative)
1、相对定位:将盒子的position属性设置为relative;可通过left、top、right、bottom设置偏移量。
相对定位基础用法示例:
我们先在页面设置两个div盒子(第一个红色;第二个蓝色)

最初的位置

我们将第一个盒子进行相对定位;离左边200px;离顶部50px;

得到的效果是;

得出结论:
1、红色盒子是相对于盒子最初的位置向左偏移200px,向下偏移50px;
2、盒子偏移后也不会影响其他盒子;偏移后最初的位置会留下一个占位的。
二、绝对定位(position:absolute)
absolute用法示例:
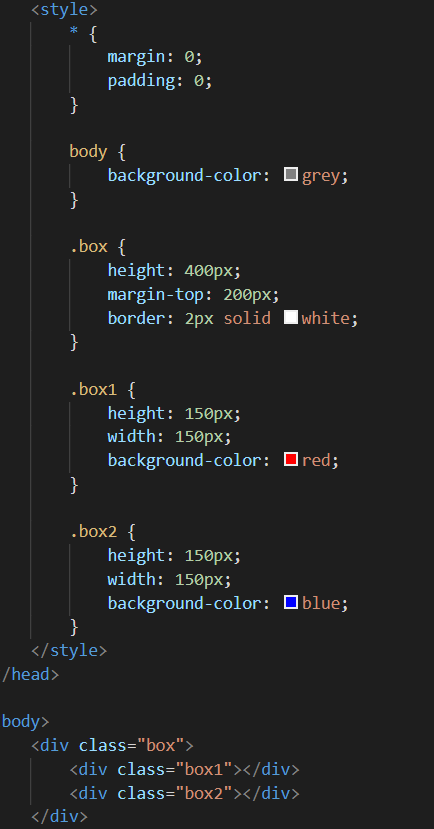
1、我们设置一个div盒子box{设置好高度、边框和离页面顶部的距离};里面还装有两个小盒子,第一个红色,第二个蓝色;

最初的位置

然后我们让第一个红色盒子设置绝对定位属性{left:100px;top:100px;}

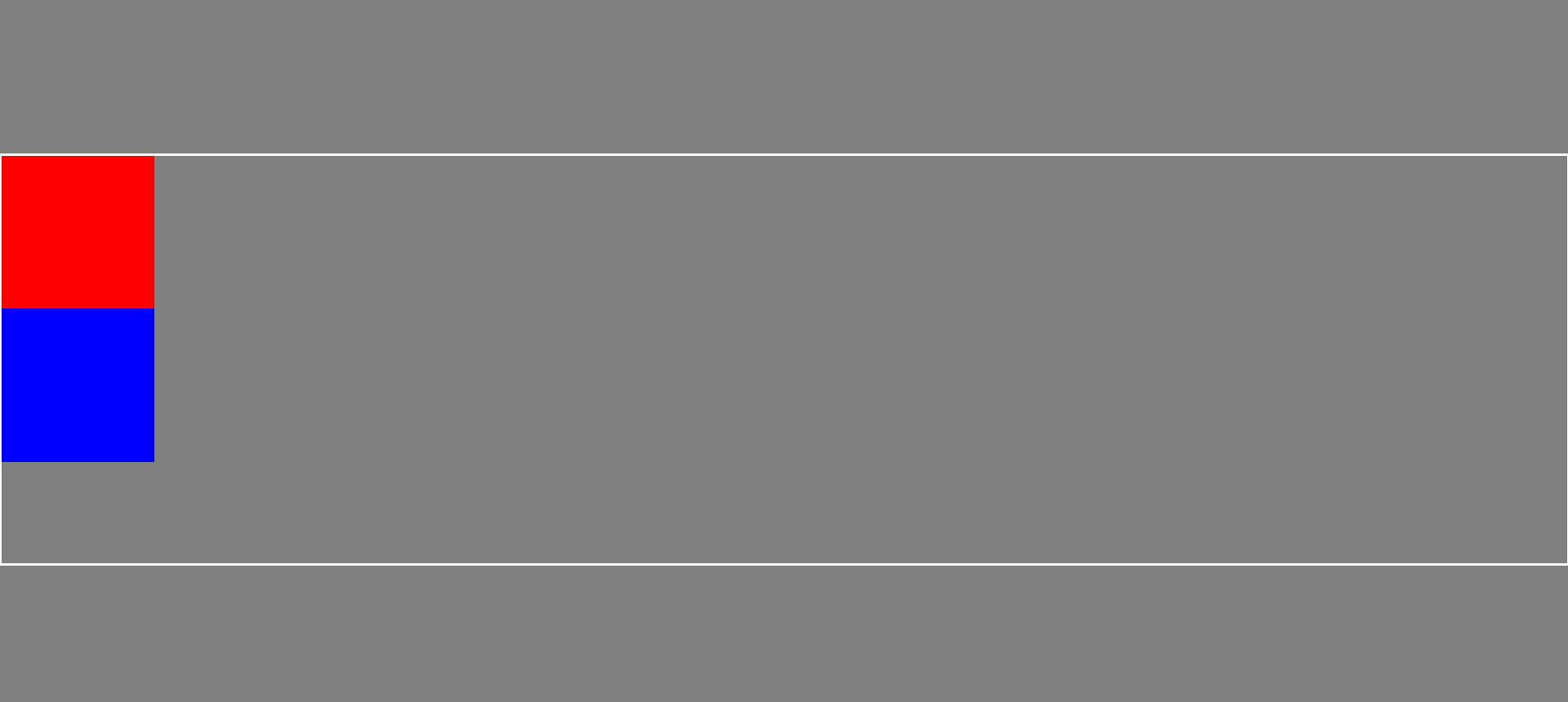
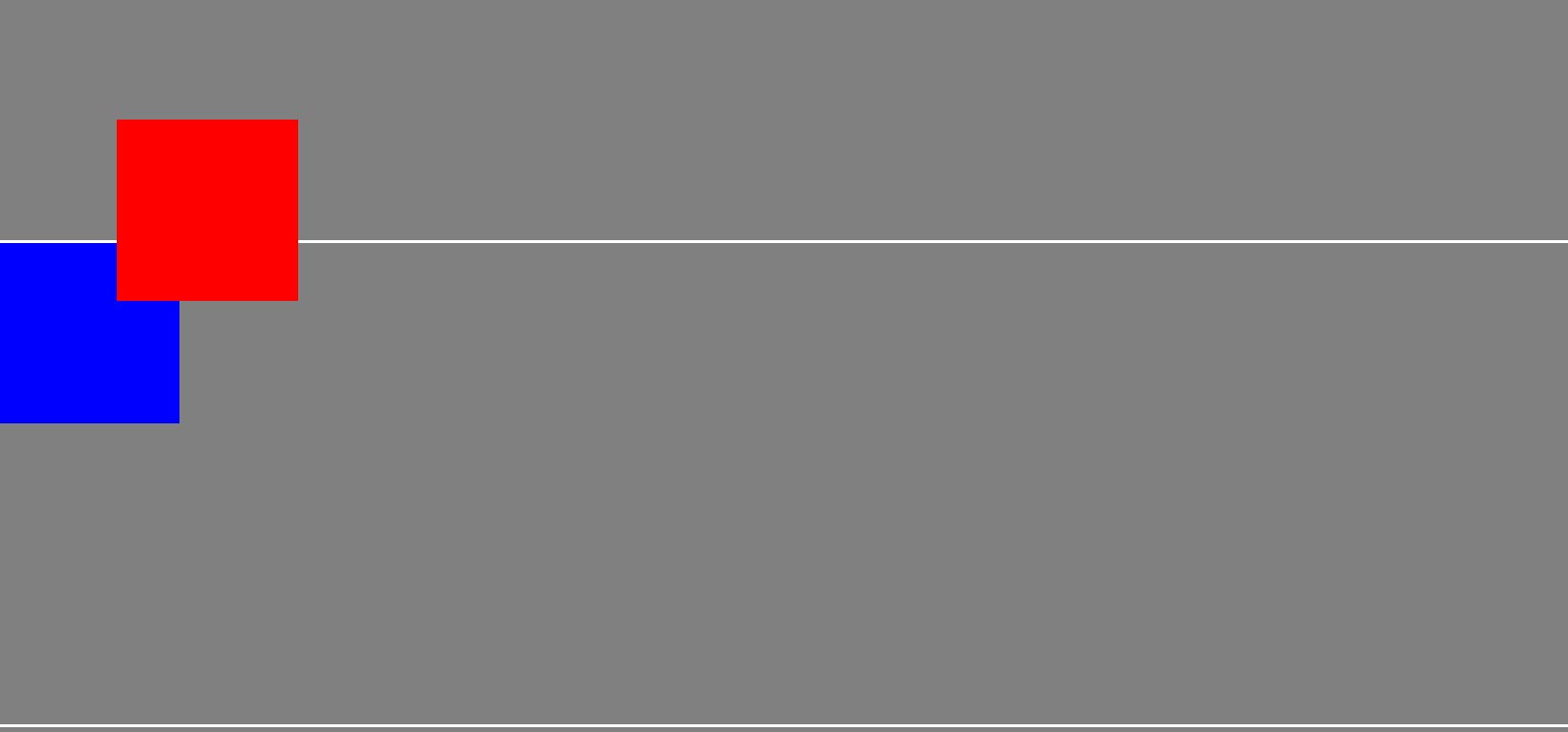
效果图如下:

结论:1、绝对定位的盒子,最初的位置不会再占用,后面的盒子会填上空缺;
2、在父元素(也就是大盒子box)没有position属性时,子元素(红色盒子)是以屏幕为参照物进行位置的定位的;
从上面所说,我们在大盒子box设置一个position属性时看看有没有什么不同的效果:

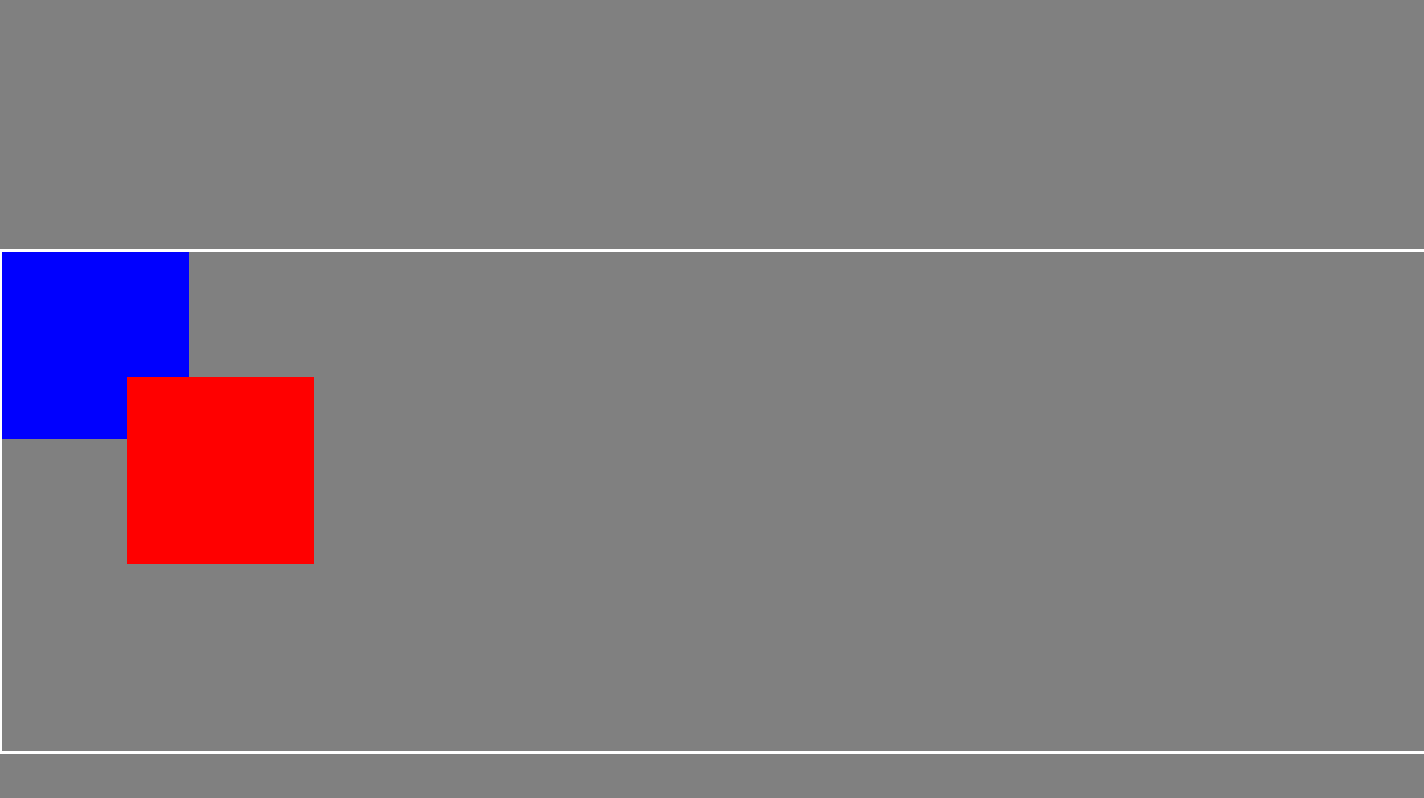
得到的效果是:

由此可见:如果父元素有position属性时;他就会以父元素为参照物进行偏移;当然如果父元素没有position这个属性,他就会一级一级往上找,
html/css中相对定位relative和绝对定位absolute的用法的更多相关文章
- 详细讲解CSS中相对定位relative和绝对定位absolute
很多朋友问过我absolute与relative怎么区分,怎么用?我们都知道absolute是绝对 定位,relative是相对定位,但是这个绝对与相对是什么意思呢?绝对是什么地方的绝对,相对又是相对 ...
- 微信小程序 位置定位position详解,相对定位relative,绝对定位absolute相关问题
一.位置position[定位属性:static,relative,absolute,fixed,inherit,-ms-page,initial,unset] 1.static:元素框正常生成,块级 ...
- 相对定位relative与绝对定位absolute
relative:相对定位,并没有脱离原来文档流,依然在原来的位置上,可以通过设置left,top,来设置自己的偏移量,但是它依然占据自己原来的位置,偏移的位置会遮盖其他的元素 absolute:绝对 ...
- CSS中"position:relative"属性与文档流的关系
前言 近期遇到一个问题--"position:relative"到底会不会导致元素脱离文档流?主流观点是不会,但都给不出一个有说服力的论据.最后我自己佐证了一番,总算有了个结果:& ...
- css 中相对定位和绝对定位
1. css中定位机制有三种: 标准文档流, 浮动, 绝对定位 2. 绝对定位就属于第三种定位, 用到position属性, 下面就是具体设置 相对定位: 相对于自身原有位置(就是普通流的时候)进行偏 ...
- CSS中Position属性static、absolute、fixed、relative
在html中网页可以看成一个立体的空间,一个完整的页面是由很多个页面堆积形成的,如下图所示 CSS中Position属性有四个可选值,它们分别是:static.absolute.fixed.rel ...
- css中position:relative的真正理解
其实话说一直以来也没真正去理解好position:relative的用法的真实意义. 我想很多人实实在在用的多都是position:relative和position:absolute结合起来一起用的 ...
- CSS中box-sizing属性的理解与部分用法
今天看了一些关于box-sizing的一些资料,在这里整理一下,希望也能对大家有所帮助. box-sizing是CSS的一个属性,很好的解决了盒模型的相关问题.CSS中的盒模型(Box model)分 ...
- CSS中的class与id区别及用法
转自http://www.divcss5.com/rumen/r3.shtml及http://www.jb51.net/css/35927.html 我们平常在用DIV CSS制作Xhtml网页页面时 ...
随机推荐
- 【Java例题】5.3 字符统计
3.分别统计一个字符串中大写字母.小写字母.数字. 汉字以及其它字符的个数. package chapter5; import java.util.Scanner; public class demo ...
- windows环境composer install失败的解决办法
报错信息:[Composer\Downloader\TransportException] The "https://repo.packagist.org/p/doctrine/inflec ...
- Flutter 1.7 正式版发布
今天,我们非常高兴地向大家宣布又一个正式版本的发布 -- Flutter 1.7,这是继上次 I/O 时众多重要功能发布以来的一次小更新.Flutter 1.7 包含了对 AndroidX 的支持,满 ...
- Docker之- 使用Docker 镜像和仓库
目录 使用Docker 镜像和仓库 什么是 Docker 镜像 列出 Docker 镜像 tag 标签 Docker Hub 拉取镜像 查找镜像 构建镜像 创建Docker Hub 账号 使用 Doc ...
- Mac安装Navicat的那些破事儿
本文目的如题,navicat 优点不再赘述.如有侵权,请联系我立即删除. 下载地址 Mac版 Navicat Premium 12 v12.0.23.0 官网下载地址: 英文64位 http://do ...
- iOS学习——iOS 宏(define)与常量(const)的正确使用
概述 在iOS开发中,经常用到宏定义,或用const修饰一些数据类型,经常有开发者不知怎么正确使用,导致项目中乱用宏与const修饰.你能区分下面的吗?知道什么时候用吗? #define HSCode ...
- VSCode 远程开发(带免密)
VSCode 远程开发(带免密) 简介 Visual Studio Code(以下简称 VS Code)从1.35.0版本正式提供可以在本地编辑远程开发环境的文件的功能,具体实现如下图 安装完成Rem ...
- idea + springboot 的java后台服务器通过小米推送
public class XiaomiPush { // 1.小米推送(我只推送Android且只应用regId发起推送,所以下面只有推送Android的代码 private static final ...
- git之旅,畅游git的世界
今天小铭酱带大家探索一下git的奥秘! 1.初步探索 首先我在一个空的文件夹新建了一个名叫hello.html文件,文件内容只有一句话“hello git”.我们先引入git,看看git能为我们它能干 ...
- 浅析ebtables的概念和一些基本应用
一.ebtables 是什么? ebtables和iptables类似,都是Linux系统下网络数据包过滤的配置工具. 为什么叫配置工具呢? 是因为他们只制定规则,具体的实施者是内核!也就是说 ...
