webpack 打包 todolist 应用
写在前面的话:
一直想着手动配置webpack实现应用,正好最近这段时间比较空闲,就写了一个通过webpack打包实现todolist的简单应用。本文内容包括:通过webpack打包css,html,js文件处理,以及图片处理。以下是配置文件内容,如果你都能看懂,那本文对你可能收效甚微。如有不解之处,敬请细看。
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const miniCssExtractPlugin = require('mini-css-extract-plugin')
module.exports = {
mode: 'development',
entry: './src/js/main.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[hash:8].js'
},
module: {
rules: [{
test: /(\.jsx|\.js)$/,
use: {
loader: "babel-loader"
},
exclude: /node_modules/
},
{
test: /\.css$/,
use: ['style-loader', {
loader: miniCssExtractPlugin.loader
}, 'css-loader']
},
{
test: /\.html$/,
use: [{
loader: 'html-withimg-loader'
}]
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
use: [{
loader: 'url-loader',
options: {
limit: 1,
outputPath: 'imgs/'
},
}]
},
]
},
devServer: {
contentBase: path.join(__dirname, 'dist'),
compress: false,
port: 3000
},
plugins: [
new HtmlWebpackPlugin({
template: './index.html',
filename: 'index.html',
}),
new miniCssExtractPlugin({
filename: 'css/[name].css'
})
]
}
一、什么是webpack?
这里引用webpack官网定义:webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。通俗讲就是将资源进行重新整合。
webpack有四个核心概念:
- entry (用于配置入口)
- output (用于配置输入文件)
- loader(用于对模块的源代码进行转换处理)
- plugins(插件,webpack功能扩展,使得webpack无比强悍)
二、本文主要内容
1. 首先创建项目目录
初始化: yarn init //安装 webpack (尽量不要安装为全局依赖)
安装依赖: yarn add webpack wabpack-cli -D 然后创建相应的项目目录结构。 例:

2. 接着在 webpack.config.js 中进行配置
在 package.json 文件中配置运行脚本
"scripts": {
"build": "webpack"
},
配置后直接执行 yarn build 即可 如果没有配置则执行 npx webpack 命令 1. 打包js文件
const path = require('path')
module.exports = {
// 入口文件
entry: './src/js/main.js',
// 输出文件
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[hash:8].js'
},
// module: {},
// plugins: [],
// devServer: {}
} 2. 如何打包 html文件
我们需要安装一个插件
yarn add html-webpack-plugin -D // 引入
const HtmlWebpackPlugin = require('html-webpack-plugin') // 在配置中添加
plugins: [
new HtmlWebpackPlugin({
template: './index.html',
filename: 'index.html',
})
] 即可在 dist 目录下生成相应的js 及html文件 3. 处理css文件
(1)如果是在html文件中直接引入了css文件则只需要执行 yarn add css-loader style-loader -D 安装相应loader
module: {
rules: [
{test: /\.css$/, use: ['style-loader', 'css-loader']}
]
}
(2)如果在想实现自动引入css文件则需要要安装插件 yarn add mini-css-extract-plugin
// 在plugins中添加如下代码
new miniCssExtractPlugin({
filename: 'css/[name].css'
})
// 将css中的loader 配置修改为
{test: /\.css$/, use: ['style-loader', {loader: miniCssExtractPlugin.loader}, 'css-loader']}
4、js文件处理 (将es6、7、8转换为es5,解决浏览器兼容问题)
安装babel-loader yarn add babel-loader @babel/core -D
{
test: /(\.jsx|\.js)$/,use: {loader: "babel-loader"},
//排除node_modules文件夹中的js文件
exclude: /node_modules/
}
5、图片处理
[1]在css文件中使用背景图片时不需要任何配置 [2]在js中创建图片时 安装 file-loader 或者 url-loader
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
use: [{
loader: 'url-loader',
options: {
limit: 1, // 图片小于多少时输出为base64格式
outputPath: 'imgs/' // 图片输出位置
},
}]}
[3] 在html 中使用img标签引入图片 则需要安装 html-withimg-loader
{
test: /\.html$/,
use: ['html-withimg-loader']
}
6、启动服务配置
安装 webpack-dev-server 并添加相应配置
devServer: {
contentBase: path.join(__dirname, 'dist'),
compress: false,
port: 3000
}
如上配置即可在 3000端口启动服务,可以通过localhost:3000访问
在package.json中添加运行脚本
"scripts": {
"dev": "webpack-dev-server",
"build": "webpack"
}
运行 yarn run dev 或执行 yarn run build 打包
三、附上完整代码
复制下面代码或点击该链接下载源码: https://github.com/moor-mupan/todoList.git
<-- index.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>webpack进阶</title>
</head>
<body>
<div class="bigbox">
<div class="out-box">
<div class="item-tit">
<h1 class="title">TODOLIST 代办事项</h1>
<div class="flex">
<input id="addInput" class="input" type="text" placeholder="输入代办">
<button id="add" type="button" class="btn">添加代办</button>
</div>
</div>
<div class="item-box">
<h2>代办事项</h2>
<ul id="todo"></ul>
</div>
<div class="item-box">
<h2>已完成</h2>
<ul id="done"></ul>
</div>
<div class="img-box"></div>
</div>
<img src="./src/imgs/time.png" class="tipImg">
</div>
<div class="module" id="module">
<div id="toNotDo">添加到待办</div>
<div id="toDone">添加到已完成</div>
<div id="del">删除</div>
<div id="close">关闭</div>
</div>
</body>
</html>
// src/js/main.js
import '../css/main.css' let $ = require('jquery')
$(() => {
const $add = $('#add')
const $addInput = $('#addInput')
const $todo = $('#todo')
const $done = $('#done')
const $module = $('#module')
const $close = $('#close')
const $del = $('#del')
const $toDone = $('#toDone')
const $toNotDo = $('#toNotDo')
let itemID = ''
let cur = ''
let nowID = '' $add.click(() => {
let val = $addInput.val()
if (val.trim() !== '') {
itemID = guid()
let dom = `<li id=${itemID}>${val}</li>`
$todo.append(dom)
$addInput.val('')
todoHandle()
} else {
alert('输入代办内容')
}
})
$toDone.click(() => {
$done.append(cur)
$('#todo>li').remove(`#${nowID}`)
close()
})
$toNotDo.click(() => {
$todo.append(cur)
$('#done>li').remove(`#${nowID}`)
close()
})
$del.click(() => {
$('#done>li').remove(`#${nowID}`)
$('#todo>li').remove(`#${nowID}`)
close()
})
$close.click(() => {
close()
}) function todoHandle() {
let $li = $('li')
let clientX = 0
let clientY = 0 $li.bind("contextmenu", function(e) {
cur = e.currentTarget
nowID = $(cur).attr('id') clientX = e.clientX
clientY = e.clientY
$module.css({
display: 'inline-block',
left: `${clientX}px`,
top: `${clientY}px`
})
return false
})
} function close() {
$module.css({
display: 'none'
})
} function guid() {
return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) {
let r = Math.random() * 16 | 0,
v = c == 'x' ? r : (r & 0x3 | 0x8);
return v.toString(16);
});
}
})
/* src/css/main.css */
body{
background-color: #39CCCC;
} *{
box-sizing: border-box;
} .bigbox{
display: flex;
align-items: flex-start;
justify-content: center;
} .out-box{
display: inline-block;
width: 640px;
padding: 30px;
} .flex{
display: flex;
align-items: center;
} .input {
height: 30px;
line-height: 30px;
line-height: 30px;
border: 1px solid #EEEEEE;
border-radius: 6px 0 0 6px;
padding: 0 20px;
} .btn{
height: 30px;
border: 1px solid #001F3F;
background-color: #004444;
color: #fff;
border-radius: 0 6px 6px 0;
} .item-box{
line-height: 40px;
margin-bottom: 10px;
} .item-box li{
width: 360px;
background-color: #004444;
color: #fff;
list-style: none;
padding: 0 20px;
border-bottom: 1px solid #FFFF00;
} .item-box li:last-of-type{
border: none;
} .item-box li:hover{
color: #FFFF00;
cursor: pointer;
} .module{
/* display: inline-block; */
border-radius: 6px;
background-color: #fff;
line-height: 30px;
position: absolute;
display: none;
} .module div{
padding: 0 30px;
} .module div:hover{
background-color: #ddd;
cursor: pointer;
} .tipImg{
border-radius: 6px;
}
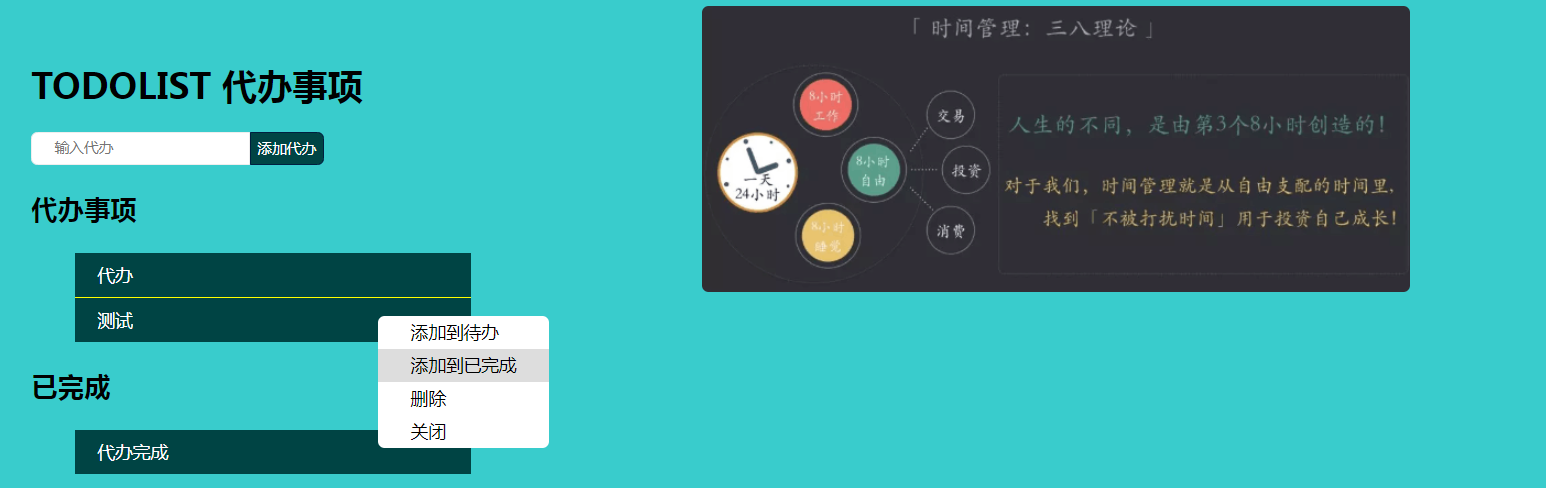
最终效果图如下:

webpack 打包 todolist 应用的更多相关文章
- 使用webpack打包ThinkPHP的资源文件
使用webpack打包ThinkPHP的资源文件 利用自己的空余时间一直在维护http://www.wx2share.com这个小网站,全是一个人在弄,由于只租得起虚拟空间,所以后台采用了简单方便的T ...
- 【原】使用webpack打包的后,公共请求路径的配置问题
在我们公司,和后台接接口时,公共的请求路径我们是单独抽出来的,放在一个独立的public.js中,在public.js中存入那个公共变量 公共变量是这样 在其他地方使用ajax时,我们就这样使用 这种 ...
- Webpack打包进阶
说在前面 由于使用了React直出,页面各项性能指标使人悦目.本篇将深入探讨目前PC部落所采用webpack打包优化策略,以及探讨PC部落并未使用的 webpack Code Splitting 代码 ...
- webpack打包avalon
webpack打包avalon+oniui+jquery 随着avalon的发展壮大,我根据CSDN的统计数字,中国前端大概有1%的人在使用avalon了. avalon的最大优势是能兼容IE6,并且 ...
- 基于ES6模块标准通过webpack打包HTM5项目
本篇主要演示通过webpack打包phaser项目,webpack安装方法在此处就不一一赘述了 经常用phaser来写html5游戏的朋友可能会发现,当游戏场景比较多时,如果都写在一个js文件中那么将 ...
- webpack 打包成功,但是css不起作用
问题: webpack 打包成功,但是css不起作用 问题分析/解决: 原因有以下几种 使用了webpack2的语法规则不正确; webpack2要求必须写-loader; 可能是只写了css-loa ...
- 14.如何解决使用webpack打包之后,font-awsome路径不对的问题,终极解决方法
问题描述: 使用webpack打包vue项目,使用font-awsome字体,发现打包之后,font-awsome图标不显示,报错为路径不对 看了下打包的路径,的确路径不对,打包之后font-awso ...
- webpack学习--创建一个webpack打包流程
创建一个webpack打包流程 首先安装webpack插件 mkdir webpack-demo && cd webpack-demo npm init -y npm install ...
- Webpack 打包之体积优化
谈及如今欣欣向荣的前端圈,不仅有各类框架百花齐放,如Vue, React, Angular等等,就打包工具而言,发展也是如火如荼,百家争鸣:从早期的王者Browserify, Grunt,到后来赢得宝 ...
随机推荐
- Session的创建和设置
1.Session的获取: (1)无参的方法: protected void doGet(HttpServletRequest request, HttpServletResponse respons ...
- CSS——字体
1.字体样式font-family.颜色color <!DOCTYPE html> <html> <head> <meta charset="UTF ...
- 脱离脚手架来配置、学习 webpack4.x (二)基础搭建loader 配置 css、scss
序 上一篇已经把基本架子搭起来了,现在来增加css.scss.自动生成html.css 提前等方面的打包.webpack 默认只能处理js模块,所以其他文件类型需要做下转换,而loader 恰恰是做这 ...
- 素数路径Prime Path POJ-3126 素数,BFS
题目链接:Prime Path 题目大意 从一个四位素数m开始,每次只允许变动一位数字使其变成另一个四位素数.求最终把m变成n所需的最少次数. 思路 BFS.搜索的时候,最低位为0,2,4,6,8可以 ...
- eclipse配置workspace背景颜色
- visual c++.net 技术内幕 第6版 附带的程序如何在vs2013中编译成功
看vc++技术内幕时 如果你使用的是比此书的附带项目更新版的vs时千万不要使用这种方法,这些对编译都有影响. 请使用当前新版的vs并输入书中改动的代码就Ok,因为vs会生成合理的mfc代码,养成好的习 ...
- 基于Python协同过滤算法的认识
Contents 1. 协同过滤的简介 2. 协同过滤的核心 3. 协同过滤的实现 4. 协同过滤的应用 1. 协同过滤的简介 关于协同过滤的一个最经典的例子就是看电影,有时候 ...
- TensorFlow2.0(四):填充与复制
.caret, .dropup > .btn > .caret { border-top-color: #000 !important; } .label { border: 1px so ...
- 05-pandas索引切片读取数据缺失数据处理
引入 numpy已经能够帮助我们处理数据,能够结合matplotlib解决我们数据分析的问题,那么pandas学习的目的在什么地方呢? numpy能够帮我们处理处理数值型数据,但是这还不够 很多时候, ...
- 01 python安装与初识
一.简要概述 python学习时设计要大于开发. 二.编程语言 1.分类 编程语言分为高级语言和低级语言.高级语言如python.c#,Java.PHP等,低级语言(基础语言)如C.汇编语言. 2.机 ...
