【React】react学习笔记02-面向组件编程
react学习笔记02-面向组件编程
面向组件编程,直白来说,就是定义组件,使用组件。
以下内容则简单介绍下组建的声明与使用,直接复制demo观测结果即可。
步骤:
1、定义组件
a、轻量组件-函数组件(局限性:只能用在没有state、prop属性的场景,后面会解释)
// 方式一:(轻量组件)函数组件
function ComponentA(){
return <div>轻量组件A</div>
}
b、复杂组件-类组件(ES6)
// 方式二:(复杂组件)类组件【ES6】
class ComponentB extends React.Component{
render(){
return <div>类组件B</div>;
}
}
2、使用组件
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<title>React Tutorial</title> </head>
<body>
<!--react基础库-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/0.14.3/react.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/0.14.3/react-dom.js"></script>
<!--bable转换库,ES语法以及Jax语法的转换-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.23/browser.min.js"></script> <div id="content"></div>
<div id="app1"></div>
<div id="app2"></div>
<div id="app3"></div> <script type="text/babel">
//定义组件
// 方式一:(轻量组件)函数组件
function ComponentA(){
return <div>轻量组件A</div>
}
//渲染组件标签
ReactDOM.render(<ComponentA />,document.getElementById("app1"))
// 方式二:(复杂组件)类组件【ES6】
class ComponentB extends React.Component{
render(){
return <div>类组件B</div>;
}
}
ReactDOM.render(<ComponentB />,document.getElementById("app2")) </script> </body>
</html>
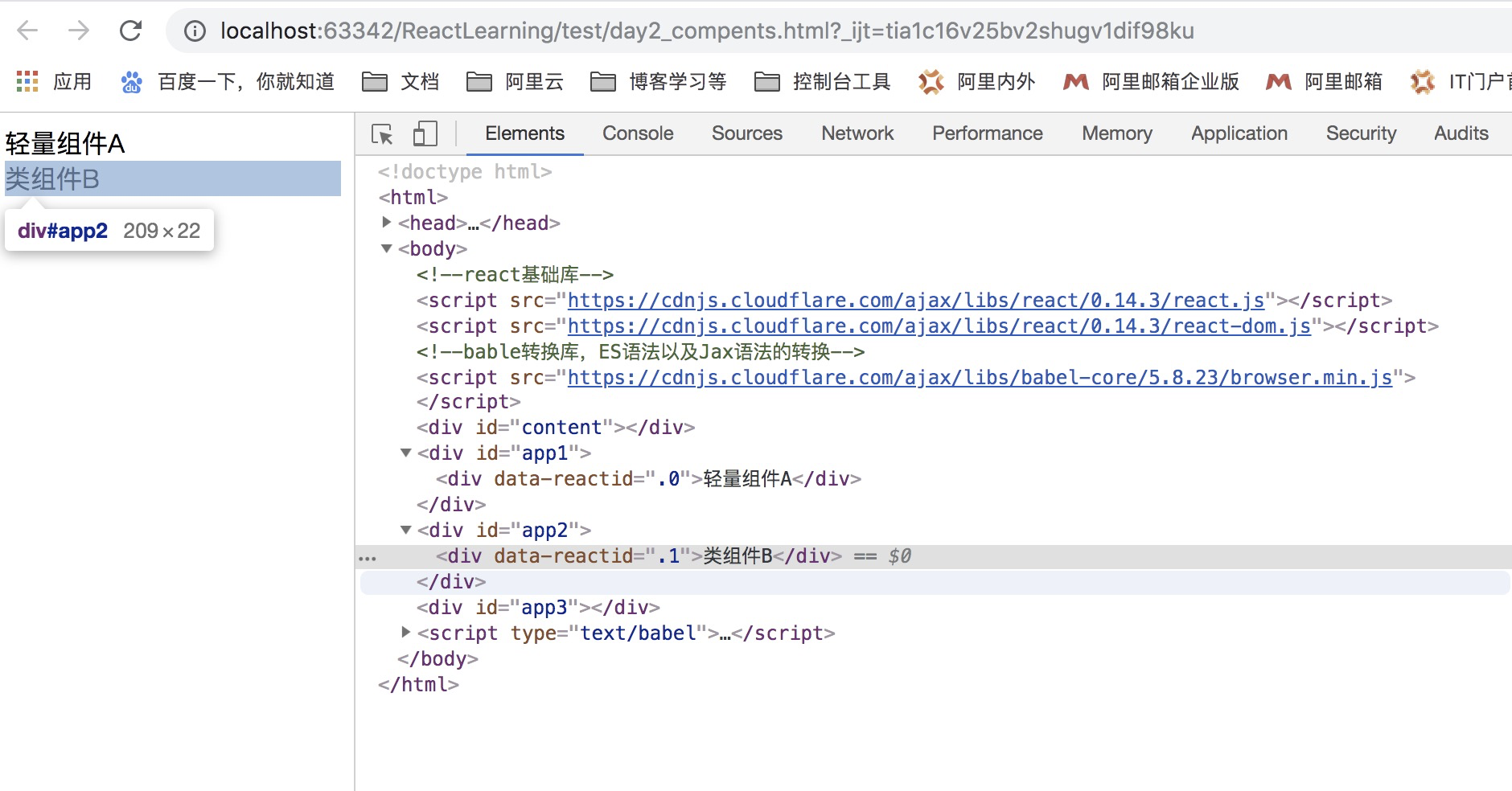
页面显示结果:

【React】react学习笔记02-面向组件编程的更多相关文章
- Spring学习笔记:面向切面编程AOP(Aspect Oriented Programming)
一.面向切面编程AOP 目标:让我们可以“专心做事”,避免繁杂重复的功能编码 原理:将复杂的需求分解出不同方面,将公共功能集中解决 *****所谓面向切面编程,是一种通过预编译方式和运行期动态代理实现 ...
- 学习笔记: AOP面向切面编程和C#多种实现
AOP:面向切面编程 编程思想 OOP:一切皆对象,对象交互组成功能,功能叠加组成模块,模块叠加组成系统 类--砖头 系统--房子 类--细胞 系统--人 ...
- AMQ学习笔记 - 02. JMS客户端编程模型
概述 客户端编程模型,是讲如何使用JMS API实现Java应用程序和JMS Provider的通信. 消息传送模式 消息传送模式又称为消息传送域,JMS API定义了两种模式:PTP和Pub/Sub ...
- ASP.NET MVC 学习笔记之面向切面编程与过滤器
AOP(面向切面)是一种架构思想,用于把公共的逻辑放到一个单独的地方,这样就不用每个地方都写重复的代码了.比如程序中发生异常,不用每个地方都try…catch 只要在Golbal的Applicatio ...
- The Road to learn React书籍学习笔记(第二章)
The Road to learn React书籍学习笔记(第二章) 组件的内部状态 组件的内部状态也称为局部状态,允许保存.修改和删除在组件内部的属性,使用ES6类组件可以在构造函数中初始化组件的状 ...
- 【React】学习笔记(一)——React入门、面向组件编程、函数柯里化
课程原视频:https://www.bilibili.com/video/BV1wy4y1D7JT?p=2&spm_id_from=pageDriver 目录 一.React 概述 1.1.R ...
- React 入门学习笔记整理目录
React 入门学习笔记整理(一)--搭建环境 React 入门学习笔记整理(二)-- JSX简介与语法 React 入门学习笔记整理(三)-- 组件 React 入门学习笔记整理(四)-- 事件 R ...
- The Road to learn React书籍学习笔记(第三章)
The Road to learn React书籍学习笔记(第三章) 代码详情 声明周期方法 通过之前的学习,可以了解到ES6 类组件中的生命周期方法 constructor() 和 render() ...
- React Native 学习笔记--进阶(二)--动画
React Native 进阶(二)–动画 动画 流畅.有意义的动画对于移动应用用户体验来说是非常必要的.我们可以联合使用两个互补的系统:用于全局的布局动画LayoutAnimation,和用于创建更 ...
随机推荐
- 使用batch批处理做目录及流程选择
@echo off rem -- http://phpnow.org rem -- YinzCN_at_Gmail.com setlocal enableextensions if exist Pn\ ...
- uwp - 解决使用EntityFramework时报错“unable to load dll 'sqlite3':the specified module could not be found”
在使用uwp的ef过程中碰到一万个问题快折腾死我了,好在最后终于解决掉所有问题,但愿如此,因为在这之前先后发生不同的报错,不知道后面还会碰到新的问题不. 其中一个问题是这样的,生成能正常生成,但是启动 ...
- ASP.NET Core 新建项目(Windows) - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core 新建项目(Windows) - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core 新建项目(Windows) 对于任何语言和框架,都 ...
- 多元函数(multivariate function)分析(方向导数和梯度)
二阶泰勒展开: f(x)=f(0)+f′Tx+12xTf′′x+o(⋅) 对等式右端求导,并置 0,得 x=f′′−1f′ 1. 方向导数与梯度 设有单位向量 h=(h1,h2,⋯,hn)∈Rn(当然 ...
- Windows,linux下编译qt源码(比较简单)
一.linux下静态编译qt源码 1.取到qt源码并解压到文件夹 2.cd到qt目录下 3.使用configure生成makefile ./configure–prefix /opt/qtstatic ...
- React学习(2)——action,reducer
action creator 是一个函数,格式如下: var actionCreator = function() { // 构建一个 action 并返回它 return { type: 'AN_A ...
- 生成EF后修改最大长度限制等
右键属性
- IE的BHO通过IHTMLDocument2接口获得网页源代码
参考了凤之焚的专栏:http://blog.csdn.net/lion_wing/article/details/769742 但是他的源码有些问题,即IHTMLElementCollection接口 ...
- 微信小程序把玩(三十七)location API
原文:微信小程序把玩(三十七)location API location API也就分这里分两种wx.getLocation(object)获取当前位置和wx.openLocation(object) ...
- Android零基础入门第29节:善用TableLayout表格布局,事半功倍
原文:Android零基础入门第29节:善用TableLayout表格布局,事半功倍 前面学习了线性布局和相对布局,线性布局虽然方便,但如果遇到控件需要排列整齐的情况就很难达到要求,用相对布局又比较麻 ...
