浅谈block, inline和inline-block的区别
block 块元素 inline 内联元素
常见的块元素有:div, p, h1~h6, table, form, ol, ul等
常见的内联元素有:span, a, strong, em, label, input, select, textarea, img, br等
display:block特点
1、独占一行,多个block元素另起一行,默认情况下,block元素宽度自动填满其父元素宽度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div style="width:200px;">
<div>div块元素</div>
<p>p块元素</p>
<h1>h1块元素</h1>
<table border="1">
<tr>
<th>表头</th>
<th>表头</th>
</tr>
<tr>
<td>表格单元</td>
<td>表格单元</td>
</tr>
</table>
<form>
First name:<input type="text" name="firstname" value="Mickey">
<br>
Last name:<input type="text" name="lastname" value="Mouse">
</form>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
</div>
</body>
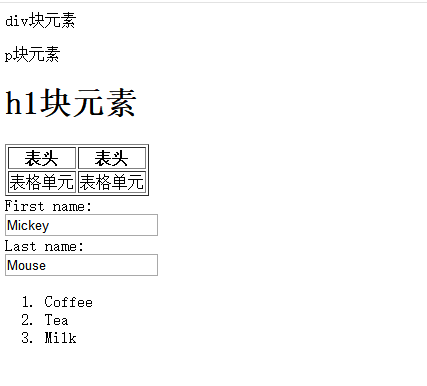
</html> 效果如下:
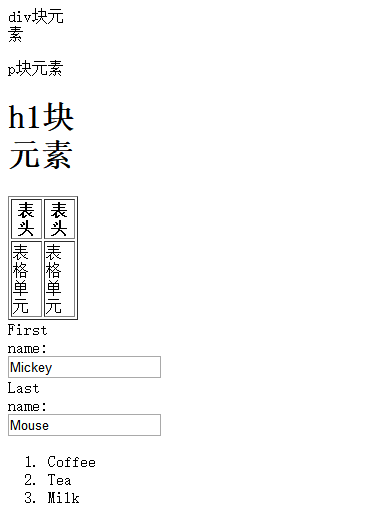
可以轻松的发现这些元素都是独占一行,通过审查元素我们可以看到这些标签的display属性都是block,当前父级元素的width是200px,当改变父级元素宽度为70px时,效果如下:
 所以默认情况下,block元素宽度自动填满其父元素宽度
所以默认情况下,block元素宽度自动填满其父元素宽度2、block元素可以设置width,height属性。块元素即使设置了宽度,仍然是独占一行。
3、block元素可以设置margin和padding属性。
display:inline特点
1、inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化
2、inline元素设置width,height属性无效。
3、inline元素的margin和padding属性,水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<span>span内联元素</span>
<strong style="width:10px">strong内联元素</strong>
<em>em内联元素</em>
<label>label内联元素</label>
<input type="text" value="input内联元素">
<div style="width:10px">div块元素</div>
</body>
</html>
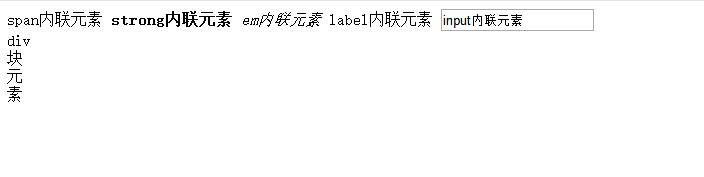
效果图如下:

可以看出对inline元素设置宽度不起作用,它的宽度是随着内容的长度变化的
display:inline-block特点
简单的说,就是将对象呈现为inline对象,让block元素不再独占一行,多个block元素可以同排一行,且元素具有block的属性,可设置宽高,是block和inline元素的综合体。
浅谈block, inline和inline-block的区别的更多相关文章
- 浅谈Nginx负载均衡和F5的区别
前言 笔者最近在负责某集团网站时,同时用到了Nginx与F5,如图所示,负载均衡器F5作为处理外界请求的第一道"墙",将请求分发到web服务器后,web服务器上的Nginx再进行处 ...
- 浅谈Nginx负载均衡与F5的区别
前言 笔者最近在负责某集团网站时,同时用到了Nginx与F5,如图所示,负载均衡器F5作为处理外界请求的第一道“墙”,将请求分发到web服务器后,web服务器上的Nginx再进行处理,静态内容直接访问 ...
- 【转】浅谈Nginx负载均衡与F5的区别
前言 笔者最近在负责某集团网站时,同时用到了Nginx与F5,如图所示,负载均衡器F5作为处理外界请求的第一道“墙”,将请求分发到web服务器后,web服务器上的Nginx再进行处理,静态内容直接访问 ...
- 转 浅谈C++中指针和引用的区别
浅谈C++中指针和引用的区别 浅谈C++中指针和引用的区别 指针和引用在C++中很常用,但是对于它们之间的区别很多初学者都不是太熟悉,下面来谈谈他们2者之间的区别和用法. 1.指针和引用的定义和性 ...
- 浅谈 HTTP中Get与Post的区别
浅谈 HTTP中Get与Post的区别 存在的误区 有人说 HTTP 协议下的 Get 请求参数长度是有大小限制的,最大不能超过XX,而 Post 是无限制的,看到这里,我想他们定是看多了一些以讹传讹 ...
- 浅谈Java中set.map.List的区别
就学习经验,浅谈Java中的Set,List,Map的区别,对JAVA的集合的理解是想对于数组: 数组是大小固定的,并且同一个数组只能存放类型一样的数据(基本类型/引用类型),JAVA集合可以存储和操 ...
- 浅谈MVC模式与MVVM模式的区别
MVC模式: M:Model(数据模型),用于存放数据 V:View(视图),也就是用户界面 C:Controller是Model和View的协调者,Controller把Model中的数据拿过来给V ...
- 浅谈HTTP中Get与Post的区别/HTTP协议与HTML表单(再谈GET与POST的区别)
HTTP协议与HTML表单(再谈GET与POST的区别) GET方式在request-line中传送数据:POST方式在request-line及request-body中均可以传送数据. http: ...
- 浅谈HTTP中Get与Post的区别
引用自:http://www.cnblogs.com/hyddd/archive/2009/03/31/1426026.html Http定义了与服务器交互的不同方法,最基本的方法有4种,分别是GET ...
- 【转载】浅谈HTTP中Get与Post的区别
[转载]http://www.cnblogs.com/hyddd/ Http定义了与服务器交互的不同方法,最基本的方法有4种,分别是GET,POST,PUT,DELETE.URL全称是资源描述符,我们 ...
随机推荐
- MFC中获取App,MainFrame,Doc和View类等指针的方法
From: http://hi.baidu.com/wxnxs/item/156a68f5b3b4ed18e3e3bd03 MFC中获取App,MainFrame,Doc和View类等指针的方法 ...
- (转)react 使用 ref 报错 ,[eslint] Using string literals in ref attributes is deprecated. (react/no-string-refs)
原文地址:https://www.cnblogs.com/gangerdai/p/7396226.html react 项目中给指定元素加事件,使用到 react 的 ref 属性,Eslink 报错 ...
- WPF: FishEyePanel/FanPanel - 自定义Panel
原文:WPF: FishEyePanel/FanPanel - 自定义Panel 原文来自CodeProject,主要介绍如何创建自定义的Panel,如同Grid和StackPanel. 1) Int ...
- BZOJ 3329 Xorequ 数字DP+矩阵乘法
标题效果:特定n,乞讨[1,n]内[1,2^n]差多少x满足x^3x=2x x^3x=2x相当于x^2x = 3x 和3x=x+2x 和2x=x<<1 因此x满足条件IFFx&(x ...
- Angular语法(三)——数据绑定
绑定类型 绑定类型可以按照数据流的方向分为三类:从源到视图,从视图到源,以及双向序列 示例 <!-- Bind button disabled state to `isUnchanged` pr ...
- 基于IdentityServer4的单点登录——IdentityServer
1.新建项目并添加引用 新建一个asp .net core 2.0的项目引用IdentityServer4.AspNetIdentity 2.定义资源 新建Config.cs文件,定义Api资源与Id ...
- Selenium-等待
分为3种 (1)就是通过线程强制等待 Thread.sleep(1000); (2)隐示等待.就是所有的命令都等待.分为3种 // 这个方法表示全局的等待.意思是针对所有的findElement方法都 ...
- 【C#】获取任意文件的缩略图
原文:[C#]获取任意文件的缩略图 因为用shell取缩略图时,对于损坏的文件,读出来的图有黑边,所以就诞生了以下方法,不过这个效率要比用shell取的低3-4倍. 1.添加类WindowsThumb ...
- GIS基础软件及操作(十)
原文 GIS基础软件及操作(十) 练习十.网络分析 (1) 加深对网络分析基本原理.方法的认识:(2) 熟练掌握ARCGIS下进行道路网络分析的技术方法:(3) 结合实际.掌握利用网络分析方法解决地学 ...
- Docker镜像与容器命令 专题
https://yeasy.gitbooks.io/docker_practice/content/install/mirror.html docker的工作流程图: 至少需要配备三样东西去使用doc ...