JavaScript的数据类型及其检测
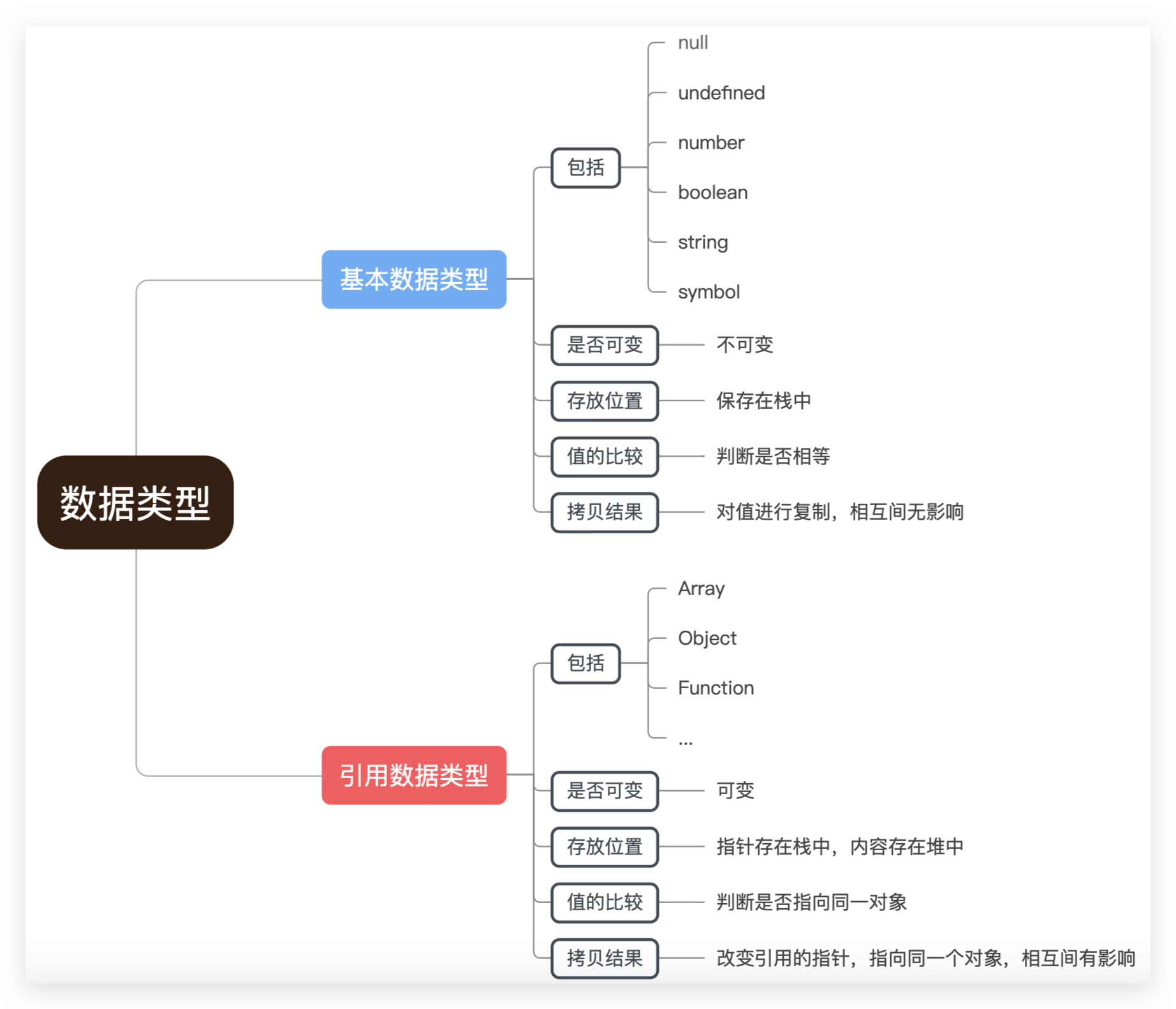
一、什么是数据类型

1、基本类型
值是不可改变的
var name = 'java';
name.toUpperCase(); // 输出 'JAVA'
console.log(name); // 输出 'java'
占用空间固定,保存在栈中
原始数据类型直接存储在栈(stack)中的简单数据段,占据空间小、大小固定,属于被频繁使用数据,所以放入栈中存储。
栈(stack)为自动分配的内存空间,它由系统自动释放;使用一级缓存,被调用时> 通常处于存储空间中,调用后被立即释放
堆(heap)则是动态分配的内存,大小不定也不会自动释放;使用二级缓存,生命> 周期与虚拟机的GC算法有关
值的比较
var a = 1;
var b = true;
console.log(a == b); // true
console.log(a === b); // false
== : 只进行值的比较,会进行数据类型的转换。
=== : 不仅进行值得比较,还要进行数据类型的比较。
2、引用类型
值是可动态改变的
var a={age:20};
a.age=21;
console.log(a.age) //
占用空间不固定,保存在堆中
引用数据类型存储在堆(heap)中的对象,占据空间大、大小不固定,如果存储在栈中,将会影响程序运行的性能;
引用数据类型在栈中存储了指针,该指针指向堆中该实体的起始地址。当解释器寻找引用值时,会首先检索其在栈中的地址,取得地址后从堆中获得实体。
比较是引用的比较
当从一个变量向另一个变量赋引用类型的值时,同样也会将存储在变量中的对象的值复制一份放到为新变量分配的空间中。
var a={age:20};
var b=a;
b.age=21;
console.log(a.age==b.age) //true
引用类型存储在堆中的对象,与此同时,在栈中存储了指针,而这个指针指向正是堆中实体的起始位置。
变量 a 初始化时,a 指针指向对象{age:20}的地址,a 赋值给 b 后,b 又指向该对象{age:20}的地址,这两个变量指向了同一个对象。
因此,改变其中任何一个变量,都会相互影响。
此时,如果取消某一个变量对于原对象的引用,不会影响到另一个变量。
var a={age:20};
var b=a;
a = 1;
b // {age:20}
上面代码中,a 和 b 指向同一个对象,然后 a 的值变为 1,这时不会对 b 产生影响,b 还是指向原来的那个对象。
二、数据类型的检验
1、typeof
typeof 返回一个表示数据类型的字符串,返回结果包括:
- number
- boolean
- string
- symbol
- object
- undefined
- function
等 7 种数据类型,但不能判断 null、array 等
typeof Symbol(); // symbol 有效
typeof ''; // string 有效
typeof 1; // number 有效
typeof true; // boolean 有效
typeof undefined; // undefined 有效
typeof new Function(); // function 有效
typeof null; // object 无效
typeof [] ; // object 无效
typeof new Date(); // object 无效
typeof new RegExp(); // object 无效
对于基本类型来说,typeof 除了 null 都可以显示正确的类型
对于引用类型来说,typeof 除了 function 都会显示 object,因此 typeof 并不能准确判断变量是什么类型,这时就需要用到 instanceof 来判断对象
2、instanceof
(1)instanceof 的原理
instanceof 的原理是通过原型链来判断 A 是否为 B 的实例,表达式为:A instanceof B,如果 A 是 B 的实例,则返回 true,否则返回 false;
instanceof 运算符用来测试一个对象在其原型链中是否存在一个构造函数的 prototype 属性。
[] instanceof Array; //true
{} instanceof Object; //true
new Date() instanceof Date; //true
new RegExp() instanceof RegExp;//true
关于数组的类型判断,还可以用 ES6 新增的 Array.isArray()
Array.isArray([]); // true
(2)instanceof 三大弊端:
对于基本类型来说,字面量方式创建出来的结果和实例方式创建的是有一定的区别的
console.log(1 instanceof Number) //false
console.log(new Number(1) instanceof Number) //true
从严格意义上来讲,只有实例创建出来的结果才是标准的对象数据类型值,也是标准的 Number 这个类的一个实例;
对于字面量方式创建出来的结果是基本的数据类型值,不是严谨的实例,但是由于 JS 的松散特点,导致了可以使用 Number.prototype 上提供的方法。
只要在当前实例的原型链上,我们用其检测出来的结果都是 true。在类的原型继承中,我们最后检测出来的结果未必准确
var arr = [1, 2, 3];
console.log(arr instanceof Array) // true
console.log(arr instanceof Object); // true
function fn(){}
console.log(fn instanceof Function) // true
console.log(fn instanceof Object) // true
不能检测 null 和 undefined
对于特殊的数据类型 null 和 undefined,他们的所属类是 Null 和 Undefined,但是浏览器把这两个类保护起来了,不允许我们在外面访问使用。
3、严格运算符===
只能用于判断 null 和 undefined,因为这两种类型的值都是唯一的
var a = null;
typeof a; // "object"
a === null; // true
undefined 还可以用 typeof 来判断
var b = undefined;
typeof b === "undefined"; // true
b === undefined; // true
4、constructor
(1)constructor 的作用
constructor 作用和 instanceof 非常相似。
但 constructor 检测 Object 与 instanceof 不一样,还可以处理基本数据类型的检测。
var aa=[1,2];
console.log(aa.constructor===Array); //true
console.log(aa.constructor===RegExp); //false
console.log((1).constructor===Number); //true
var reg=/^$/;
console.log(reg.constructor===RegExp); //true
console.log(reg.constructor===Object); //false
(2)constructor 两大弊端:
null 和 undefined 是无效的对象,因此是不会有 constructor 存在的,这两种类型的数据需要通过其他方式来判断。
函数的 constructor 是不稳定的,这个主要体现在把类的原型进行重写,在重写的过程中很有可能出现把之前的 constructor 给覆盖了,这样检测出来的结果就是不准确的
function Fn()>{}
Fn.prototype = new Array()
var f = new Fn
console.log(f.constructor) //Array
(3)constructor 与 instanceof 的区别:
instanceof 只要在当前实例的原型链上,检测结果都是 true,无法判断是否为直接类的实例,而 constructor 可以
5、Object.prototype.toString.call()
Object.prototype.toString.call() 最准确最常用的方式。
首先获取 Object 原型上的 toString 方法,让方法执行,让 toString 方法中的 this 指向第一个参数的值。
关于 toString 重要补充说明:
本意是转换为字符串,但是某些 toString 方法不仅仅是转换为字符串
对于 Number、String,Boolean,Array,RegExp、Date、Function 原型上的 toString 方法都是把当前的数据类型转换为字符串的类型(它们的作用仅仅是用来转换为字符串的)
Object 上的 toString 并不是用来转换为字符串的。
Object 上的 toString 它的作用是返回当前方法执行的主体(方法中的 this)所属类的详细信息即"[object Object]",
其中第一个 object 代表当前实例是对象数据类型的(这个是固定死的),第二个 Object 代表的是 this 所属的类是 Object。
Object.prototype.toString.call('') ; // [object String]
Object.prototype.toString.call(1) ; // [object Number]
Object.prototype.toString.call(true) ; // [object Boolean]
Object.prototype.toString.call(undefined) ; // [object Undefined]
Object.prototype.toString.call(null) ; // [object Null]
Object.prototype.toString.call(new Function()) ; // [object Function]
Object.prototype.toString.call(new Date()) ; // [object Date]
Object.prototype.toString.call([]) ; // [object Array]
Object.prototype.toString.call(new RegExp()) ; // [object RegExp]
Object.prototype.toString.call(new Error()) ; // [object Error]
Object.prototype.toString.call(document) ; // [object HTMLDocument]
Object.prototype.toString.call(window) ; // [object global] window是全局对象global的引用
JavaScript的数据类型及其检测的更多相关文章
- JavaScript 的数据类型及其检测
JavaScript 有几种类型的值? Javascript 有两种数据类型,分别是基本数据类型和引用数据类型.其中基本数据类型包括 Undefined.Null.Boolean.Number.Str ...
- js数据类型的检测总结,附面试题--封装一个函数,输入任意,输出他的类型
一.javascript 中有几种类型的值 1.基本数据类型 : 包括 Undefined.Null.Boolean.Number.String.Symbol (ES6 新增,表示独一无二的值) 特点 ...
- JS-安全检测JavaScript基本数据类型和内置对象的方法
前言:在前端开发中经常会需要用到检测变量数据类型的需求,比如:判断一个变量是否为undefined或者null来进行下一步的操作,今天在阅读“编写高质量代码-改善JavaScript程序的188个建议 ...
- javascript的数据类型检测
JavaScript有两种数据类型,分别是基本数据类型和引用数据类型.其中基本数据类型包括Undefined.Null.Boolean.Number.String和Symbol(ES6新增,表示独一无 ...
- JavaScript的数据类型和数据类型的检测
数据类型 JavaScript的基础数据类型有,NaN string undefined Null Boolen Symbol Bigint 这些都是基础数据类 ...
- JavaScript 学习之第一篇JavaScript的数据类型(2016/8/29 晚 23:12)
1. JavaScript的数据类型 JavaScript 里面有6中数据类型 Boolean String Number Undefined Null Object object(对象)类型包含了数 ...
- JavaScript学习笔记:检测数组方法
检查数组的方法 很多时候我们需要对JavaScript中数据类型(Function.String.Number.Undefined.Boolean和Object)做判断.在JavaScript中提供了 ...
- 从头开始学JavaScript (三)——数据类型
原文:从头开始学JavaScript (三)--数据类型 一.分类 基本数据类型:undefined.null.string.Boolean.number 复杂数据类型:object object的属 ...
- javaScript(4)---数据类型
javaScript(4)---数据类型 第4章 数据类型 学习要点: 1.typeof操作符 2.Undefined类型 3.Null类型 4.Boolean类型 5.Number类型 6.Stri ...
随机推荐
- poj 1125 Stockbroker Grapevine(多源最短)
id=1125">链接:poj 1125 题意:输入n个经纪人,以及他们之间传播谣言所需的时间, 问从哪个人開始传播使得全部人知道所需时间最少.这个最少时间是多少 分析:由于谣言传播是 ...
- libcurl 支持 openssl 交叉编译 mips rt5350
By admin | 11月18日 0 Comment Advertisement 历经半个月终于把libcurl库编译出来,参考网上很多博客,最终把自己要的库编译出来. 首先说明一下,我要这个库的目 ...
- mingw-w64-3.10-osx10.9.sh,uninstall-macports.sh,Build NSIS on OSX
https://gist.github.com/artynet/188bb34cfc94acdb554d283a3502770a --cross-compile-prefix=i686-w64-min ...
- 计算机网络OSI参考模型与tcp/ip四层模型
OSI参考模型--7层 1层物理层:主要定义物理设备标准,如网线的接口类型.光线的接口类型.各种传输介质的传输速率等.它的主要作用是传输比特流(就是由1.0转化为电流强弱来进行传输,到达目的地后在转化 ...
- 【C#】简单解决PathTooLong的Exception
原文:[C#]简单解决PathTooLong的Exception 前提 windows系统路径的最大长度限制是260个字符(听说.Net 4.6.2,取消了这个限制),而Linux或者Unix系统的好 ...
- 自定义LISTBOX内子项为checkbox或者radio时,关于IsChecked绑定
IsChecked="{Binding IsSelected, Mode=TwoWay, RelativeSource={RelativeSource TemplatedParent}}&q ...
- Hutool 3.0.8 发布,Java 工具集
Hutool 是一个Java工具包,提供了丰富的文件.日期.日志.正则.字符串.配置文件等工具方法,并封装了一套简单易用的ORM框架. 主页:http://hutool.cn/ 文档:http://h ...
- Java Web系列:Spring Boot 基础 Spring Security基本使用
@OneToOne or @ManyToOne Caused by: org.hibernate.AnnotationException: @OneToOne or @ManyToOne on com ...
- 【Windows10 IoT开发系列】API 移植工具
原文:[Windows10 IoT开发系列]API 移植工具 Windows 10 IoT Core 中是否提供你的当前 Win32 应用程序或库所依赖的 API? 如果不提供,是否存在可使用的等效 ...
- Android零基础入门第83节:Activity间数据传递方法汇总
在Activity间传递的数据一般比较简单,但是有时候实际开发中也会传一些比较复杂的数据,本节一起来学习更多Activity间数据的传递. 一.常用数据类型 在前面几节我们只学习了一些常用类型的数据传 ...
