webpack4基础入门操作(一)
基于webpack4实践:
开始:打开控制面板,制定到创建Webpack的文件夹。 并创建初始配置文件package.json

输入命令:npm init -y,在文件夹中出现一个package.json文件,并出现一个文件夹“node_modules”
接着就是安装webpack 插件了,输入命令:npm install -D webpack,成功后在package.json文件中出现下面的代码。
npm install -D webpack-cli,该安装可能会提示关于“src”的相关错误,就是需要配置相关的目录结构,如下:
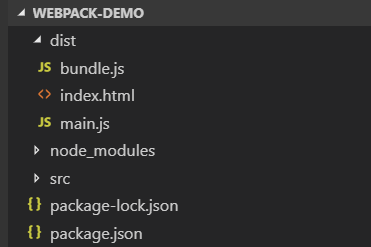
默认webpack,是打包“src”下面的index.js,并在dist文件夹中生成main.js。所以需要该结构。
没有相关的index.js文件和index.html文件,目前是不成功的。
先在安装一个插件:npm install --save lodash
然后创建index.js,如下:
import _ from 'lodash';
function component() {
var element = document.createElement('div');
// Lodash, now imported by this script
element.innerHTML = _.join(['Hello', 'webpack'], ' '); return element;
}
document.body.appendChild(component());
在dist文件夹中创建html文件:
<!doctype html>
<html>
<head>
<title>Getting Started</title>
</head>
<body>
<script src="main.js"></script>
</body>
</html>
然后执行命令:npx webpack,则在dist中生成一个main.js文件,该文件为index.js的打包文件。直接浏览器查看index.html则看到相关页面信息。
一般项目肯定无法这样操作,因为不可能只编译一个JS和一个Html,所以我们自定义配置一个config.js。在根目录创建webpack.config.js,写入:
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
};
然后执行下面的命令:npx webpack --config webpack.config.js,则打包时,就会按照webpack.config.js中设置的规则生成文件。
在查看dist文件夹中会生成一个bundle.js。
如果使用的是VSCode开发,则可以在package.json文件中添加“scripts”配置:"build": "webpack --progress --colors",
然后就可以在控制台输入:npm run build做编译。
webpack4基础入门操作(一)的更多相关文章
- webpack4基础入门操作(二)(讲解下webpack的配置内容)
前序:我之所以开始写这个系列,是因为我最近出去看了下外面的情况,发现技术更新的脚步太快了.我的技术栈已经完全落伍了. 所以准备今年学习写新的东西,而React.webPack4就是我的第一步.前面我看 ...
- Mysql的二进制安装和基础入门操作
前言:Mysql数据库,知识非常的多,要想学精学通这块知识,估计也要花费和学linux一样的精力和时间.小编也是只会些毛皮,给大家分享一下~ 一.MySQL安装 (1)安装方式: 1 .程序包yum安 ...
- Mysql数据库的二进制安装和基础入门操作
前言:Mysql数据库,知识非常的多,要想学精学通这块知识,估计也要花费和学linux一样的精力和时间.小编也是只会些毛皮,给大家分享一下~ 一.MySQL安装 (1)安装方式: 1 .程序包yum安 ...
- MySQL数据库的二进制安装、源码编译和基础入门操作
一.MySQL安装 (1)安装方式: 1 .程序包yum安装 优点:安装快,简单 缺点:定死了各个文件的地方,需要修改里边的相关配置文件,很麻烦 2 .二进制格式的程序包:展开至特定路径,并经过简单配 ...
- 在MVC中Dashboard基础入门操作
DevExpress中的Dashboard这个图形插件真的很好用, 只需要在设计器绑定数据就行了,完全不用写后台代码.我也是刚学这个插件,可能还有一些我没有了解的知识点,忘各位大佬不吝赐教.我写这篇博 ...
- git 基础入门操作
前言: 介绍基础的git入门级指令,虽然git指令非常多,但是实际工作中,我们会用到的非常少,小项目中甚至只需要用到2.3个.而且大部分人都会采用gui,而不是每次都打开终端然后输一长串难记的指令. ...
- 【webpack系列】webpack4.x入门配置基础(一)
一.前言 webpack在不断的迭代优化,目前已经到了4.29.6.在webpack4这个版本中,做了很多优化,引入了很多特性,将获得更多模块类型,.mjs支持,更好的默认值,更为简洁的模式设置,更加 ...
- Java基础之cmd入门操作笔记
前提:jdk已安装且环境变量配置成功,参考上文jdk 安装及环境变量配置 入门操作步骤: 1.打开记事本或者notepad,编写Abc代码,具体如下: public class Abc{ pub ...
- 从零3D基础入门XNA 4.0(2)——模型和BasicEffect
[题外话] 上一篇文章介绍了3D开发基础与XNA开发程序的整体结构,以及使用Model类的Draw方法将模型绘制到屏幕上.本文接着上一篇文章继续,介绍XNA中模型的结构.BasicEffect的使用以 ...
随机推荐
- jquery each()的用法--遍历键值对
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- liunx 详细常用操作
图片来自: http://www.cnblogs.com/zhangsf/archive/2013/06/13/3134409.html 公司新员工学习有用到,Vim官网的手册又太大而全,而网上各方资 ...
- Apache Cordova for ios环境配置
原文:Apache Cordova for ios环境配置 1.安装针对iOS的工具 https://technet.microsoft.com/ZH-cn/library/dn757054.aspx ...
- websocket协议学习
一 实验代码 client.html websocket_server.go package main import ( "crypto/sha1" "encoding/ ...
- 深入理解SQL Server 2005 中的 COLUMNS_UPDATED函数
原文:深入理解SQL Server 2005 中的 COLUMNS_UPDATED函数 概述 COLUMNS_UPDATED函数能够出现在INSERT或UPDATE触发器中AS关键字后的任何位置,用来 ...
- ssh超时时间设置(设置ClientAliveInterval),附SSH超详细参数
作者: daodaoliang 版本: V 0.0.1 日期: 2016年12月29日 0x00 OpenSSH 简介 OpenSSH是采用SSH协议实现的重要的远程连接工具,它对所有的数据进行加密以 ...
- 每天进步一点--WCF学习笔记
最近买了一本书WCF服务编程,重头再开始了解学习WCF,现将学习记录,以便后来复习,也希望和大家一起进步. WCF用终结点表示一种组成关系,终结点就是地址.契约与绑定的混合品,即 地址(Address ...
- 适配DirectFB到qt4.8.5(嵌入式Linux)
适配DirectFB到qt4.8.5 1.编译qt4.8.5 这部在qt官网上其实已经有较详细的说明,了解更多,请点击链接进入. 首先是配置选项,如下是我的配置选项: ./configure \ -p ...
- Flume NG高可用集群搭建详解
.Flume NG简述 Flume NG是一个分布式,高可用,可靠的系统,它能将不同的海量数据收集,移动并存储到一个数据存储系统中.轻量,配置简单,适用于各种日志收集,并支持 Failover和负载均 ...
- Tuxera NTFS 2018 for Mac中文破解版 U盘读写软件-让你的Mac支持NTFS
下载链接(复制到浏览器下载):http://h5ip.cn/TLMc 软件介绍 给大家带来一款苹果Mac上如何使用U盘读写的软件,Tuxera NTFS 2018 for Mac中文破解版,Mac O ...
