leaflet 实现克里金插值功能(附源码下载)
前言
leaflet 入门开发系列环境知识点了解:
- leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
- leaflet 在线例子
- leaflet 插件,leaflet 的插件库,非常有用
内容概览
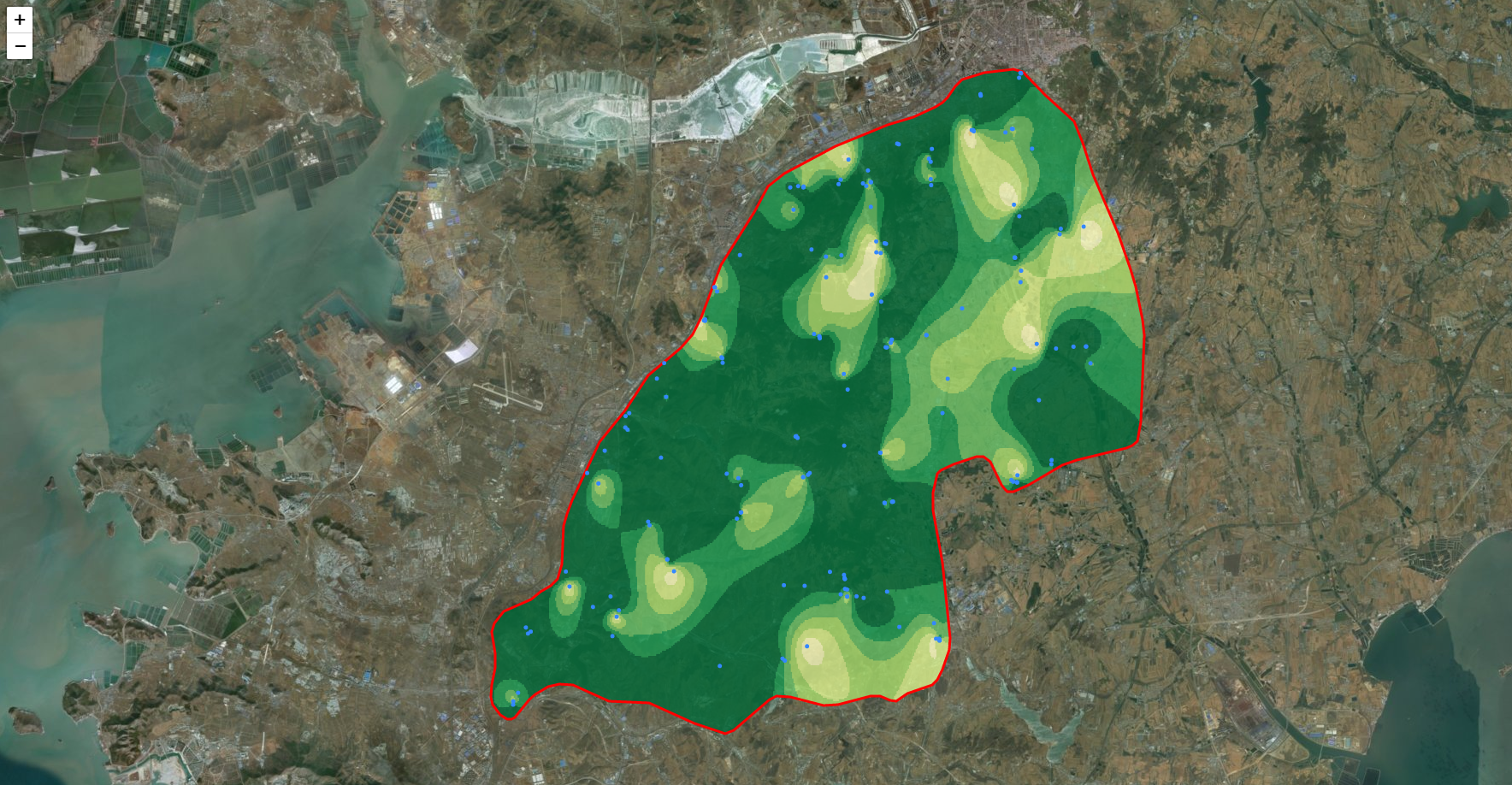
leaflet 实现克里金插值功能
源代码 demo 下载
本篇 demo 利用 leaflet api 结合 kriging 实现克里金插值功能,效果图如下:
实现思路
kriging 渲染空间插值在容器 canvas,然后 canvas 容器以图片图层形式叠加在 leaflet 地图上
- 读取插值数据源,初始化渲染克里金插值
function loadkriging() {
var canvas = document.getElementById("canvasMap");
canvas.width = 1000;
canvas.height = 1000;
var n = points.length;
var t = [];
var x = [];
var y = [];
for (var i = 0; i < n; i++) {
t.push(points[i].attributes.TN_);
x.push(points[i].geometry.x);
y.push(points[i].geometry.y);
L.circle([y[i], x[i]], {radius: 1}).addTo(map);
}
var variogram = kriging.train(t, x, y, "exponential", 0, 100);
……
- 获取容器图片
完整demo源码见小专栏文章尾部:GIS之家leaflet小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波
leaflet 实现克里金插值功能(附源码下载)的更多相关文章
- leaflet结合geoserver利用WFS服务实现图层删除功能(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- leaflet结合geoserver利用WFS服务实现图层新增功能(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- leaflet结合turf.js实现多边形分割(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- leaflet 结合 geoserver 实现地图空间查询(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- leaflet 结合 geoserver 实现地图属性查询(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- cesium 入门开发系列地图鹰眼功能(附源码下载)
前言 cesium 入门开发系列环境知识点了解:cesium api文档介绍,详细介绍 cesium 每个类的函数以及属性等等cesium 在线例子 内容概览 cesium 结合 leaflet 实现 ...
- openlayers6结合geoserver利用WFS服务实现图层新增功能(附源码下载)
内容概览 1.openlayers6结合geoserver利用WFS服务实现图层新增功能2.源代码demo下载 效果图如下: 本篇主要是openlayers6通过调用geoserver发布的地图服务W ...
- arcgis api 3.x for js 实现克里金插值渲染图不依赖 GP 服务(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api for js实现克里金插值渲染图--不依赖GP服务
本篇的亮点是利用kriging.js结合arcgis api for js,实现克里金插值渲染图,截图如下: 具体实现的思路如下: 1.kriging.js开源js,可以实现针对容器canvas克里金 ...
随机推荐
- linux搭建TFTP服务
1.安装tftp服务和客户端 sudo apt-get install xinetd tftp tftpd 2.配置 vim /etc/xinetd.d/tftp 内容如下: service tftp ...
- 如何使用 RxJS 更优雅地进行定时请求
在用 Angular 做项目的时候,遇到了一个有点麻烦的问题.具体问题如下: 轮循请求某个接口,如何保证接口返回的数据与请求的顺序相同? 实际的业务场景是这样的:前端需要轮循请求后端接口获取文件处理进 ...
- java中线程的几种实现方式
1. 继承Thread类来实现 class MyThread extends Thread{ @Override public void run() { System.out.println(&quo ...
- Go 开发关键技术指南 | 为什么你要选择 GO?(内含超全知识大图)
作者 | 杨成立(忘篱) 阿里巴巴高级技术专家 关注"阿里巴巴云原生"公众号,回复 Go 即可查看清晰知识大图! 导读:从问题本身出发,不局限于 Go 语言,探讨服务器中常常遇到的 ...
- 为用户分配有效期程序-更新数据库的TRY使用
REPORT ZPMRP030. TABLES:USR02. DATA: L_ERROR TYPE REF TO CX_SY_OPEN_SQL_DB, L_ERROR_TEXT TYPE STRING ...
- day 26-1 property、绑定与非绑定方法
property property是一种特殊的属性,访问它时会执行一段功能(函数)然后返回值:就是把一个函数属性的访问方式变成像访问数据属性的方式一样. 我们首先来看一个对比效果 例一:在调用 bmi ...
- 大数据环境下mongoDB要加索引
mongodb在存储大数据时,对查询的字段需要添加索引,我测试的是阿里云30多万的数据量,不加索引查询已经到8秒,而添加索引之后是毫秒级! 为集合加索引 mongodb支持内嵌属性添加索引 db.ag ...
- MySql报错(持续更新)
目录 MySql报错 1. 重复键报错1062- duplicate entry '0' for key 'xxx' 1.1 报错场景 1.2 报错原因 1.3 解决方法 1.4 具体举例 2. VS ...
- js数组对象过滤——filter,find,some,every
1.filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素. 原数组不变 不会对空数组进行检测 let arr1 = [1,2,3,4] let ...
- Elasticsearch实现复合查询,高亮结果等技巧
一.Es的配置 实现es的全文检索功能的第一步,首先从与es进行连接开始,这里我使用的是es的5.x java api语法. public TransportClient esClient() thr ...
