关于jquery 集合对象的 each和click方法的 思考 -$(this)的认识
1, 很重要的是:
each: 是 **自动遍历 **集合中所有 item的, 是自动的;
click: 包括其他所有的 "事件", 如mouseX事件, keyX事件等, 都不是 自动 执行的.
jquery chm说得 很清楚, 对于一个集合, 如 $("li"), 当给它绑定 click事件时, 所有匹配元素 在 click事件发生 时 , 执行fn, 也就是,
$("li").click(function(){...} = fn ); 是不会自动 执行的, $("li")集合中, 的每一个匹配 的 li, 都会在 click时 绑定 fn. 也就是说, $(li)集合中的每一个元素, 只有在 click时, 才会去执行 fn
$(this): 是指 执行fn的 当前元素/ 当前上下文的 元素 . 对于 each, 表示正在遍历的那个元素, 而对于 click等事件, this表示 当前正在 发生 事件的那个元素. 是 $("li")(例子), 这个集合中, 当前正在被 click的 那个匹配 的元素, 不是 所有的 对象集合. 更不是, 对象集合中的 每个元素. 哪一个元素被click, $(this)就是那个正在 被 click的元素. 也就是: this = function(e){ e.target === this} 这个this, 就是 当前正在 发生的 事件的target. 所以, 要 实现 多个li中, 当前被单击的那个li 改变背景色, 其他 并列的li不改变颜色:
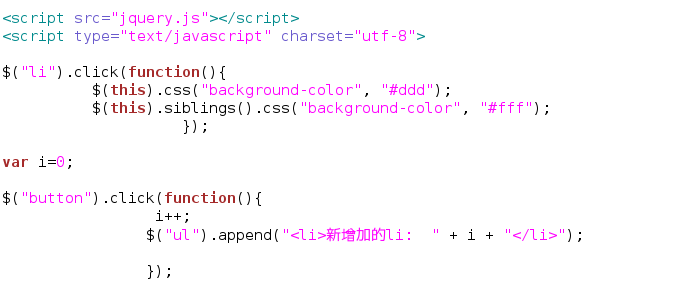
$("li").click(function(){
$(this).css("background-color", "#ddd"); // 在里的this, 就是你当前正在单击的那个li,
$(this).siblings().css("background-color", "#fff");
});
1. 用不着: 还去判断 this是哪个: if($(this) === $(:focus)) {....}....
2. 用不着 在最后 再加上 return false; (只有each 才需要加上 return false=break; return true =continu; 是return true, 不只是 return!


2, 关于on和bind的区别?
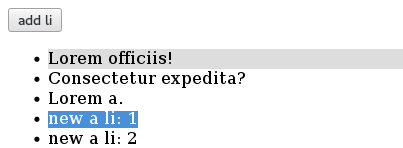
动态元素和 静态元素, 在html中, 原来就有的, 原来的html文档中, 就写了的,称为静态元素; 而通过 js产生的 , 在网页运行时, 开始时没有, 而是通过js在运行时产生的, 加入到dom中的, 称为动态元素.
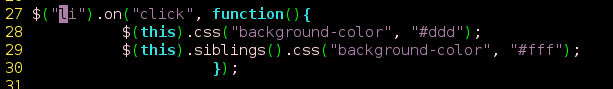
如果直接用click, mouseX 等事件方法函数 , 不会 对 "动态元素" 有效, 动态增加的元素li不会被 绑定 click事件...
如果用bind 绑定的事件, 对于 由 js产生的, 动态的, 后来再加入进来的(输入法准确率应该达到99%, 100次输入允许由一次错误...就需要看准了再选! ), 元素, 不会被绑定click事件, 只有原先 html中就有的 静态的 html元素, 才能绑定有效.
用on绑定的事件, 对于动态的元素也有效果 , 后来增加的li元素, 也会被绑定 click等事件.
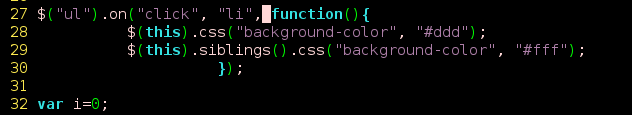
- 在使用on来绑定事件处理, 而且要对 动态 增加的 元素也 有效, 要注意: 在 on函数的原型中:
on(events, [selector- "child"], [data], fn), 要使用data, 就得用 函数名在on中, 而单独的 将data 传递给fn的 event.data.... - 一定要使用on函数中 的 selector, 这是一个 过滤器, 而且 是 "子元素"的 过滤器. on函数的前面 选择器一定要用 "父元素". 只有这样, 才能实现在动态增加的子元素上 也能狗绑定click事件, 原因是, 对于动态增加的元素, 它会试着去找 它的父元素, 然后再看 过滤子selector...
- 在使用on来绑定事件处理, 而且要对 动态 增加的 元素也 有效, 要注意: 在 on函数的原型中:
单纯的 直接用li元素集合, 是不行的, 因为动态增加的元素, 总是先去找 父元素的 容器...


要用父元素来选择, on后面用 子元素 来 过滤, 才能在动态元素上, 绑定先前的事件


凡是以 冒号: 开头的选择器, 筛选器, 都叫 "伪选择器", 如同超链接 的 伪类 a:active, a:hover等一样, "伪选择器"的前面最好 要加上 选择符, 加上其他 选择器, 因为默认的 伪选择器, 是全部选择器, 即: :pseudo-selector = = = *:pseudo..
关于jquery 集合对象的 each和click方法的 思考 -$(this)的认识的更多相关文章
- jQuery事件对象event的属性和方法
事件处理(事件对象.目标元素的获取,事件对象的属性.方法等)在不同浏览器之间存在差异,jQuery在遵循W3C规范的情况下做了封装统一 一.事件对象常用的属性: event.type:获取事件的类型, ...
- jquery遍历对象,数组,集合
1.jquery 遍历对象 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTM ...
- jQuery遍历对象、数组、集合实例
1.jquery 遍历对象 复制代码代码如下: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" ...
- 使用jQuery匹配文档中所有的li元素,返回一个jQuery对象,然后通过数组下标的方式读取jQuery集合中第1个DOM元素,此时返回的是DOM对象,然后调用DOM属性innerHTML,读取该元素 包含的文本信息
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 3.操作jQuery集合《jquery实战》
3.1 创建HTML元素 使用 jquery 创建动态元素是相当容易的.可以通过 $() 函数包含一个 HTML 标签的字符串来创建. $('<div>Hello</div>' ...
- 使用jQuery异步传递含复杂属性及集合属性的Model到控制器方法
Student类有集合属性Courses,如何把Student连同集合属性Courses传递给控制器方法? public class Student { public ...
- Spring MVC同时接收一个对象与List集合对象
原:https://blog.csdn.net/u011781521/article/details/77586688/ Spring MVC同时接收一个对象与List集合对象 2017年08月25日 ...
- jQuery 实战读书笔记之第三章:操作 jQuery 集合
创建新 HTML 元素 $('<div>Hello</div>'); /* 创建等价的空 div 元素 */ $('<div>'); $('<div /> ...
- 深入学习jQuery事件对象
× 目录 [1]获取 [2]事件类型 [3]事件目标[4]当前元素[5]事件冒泡[6]默认行为[7]命名空间[8]返回值[9]键值 前面的话 在触发DOM上的某个事件时,会产生一个事件对象event, ...
随机推荐
- 利用varnish做Discuz论坛的缓存服务器
实验背景:公司有一台BBS服务器,用的是LNMP的架构搭建的.正好手头有一台空闲的虚拟机,于是想着给BBS前端加一台缓存服务器.于是选定了varnish,搜了很多教程,跌跌撞撞的完成了配置.这其中很多 ...
- [bootstrap]bootstrap2如何引导div垂直居中
参考网址:http://www.4byte.cn/question/138712/bootstrap-how-to-center-vertical.html 部分参考自上面网页中的方法.用过boots ...
- BI cube的前世今生:商业智能BI为什么需要cube技术
企业中常常会出现这样一幕幕尴尬的场景: 企业的决策人员需要从不同的角度来审视业务,协助他们分析业务,例如分析销售数据,可能会综合时间周期.产品类别.地理分布.客户群类等多种因素来考量.IT人员在每一个 ...
- spark1.4.1 启动过程
今天稍微没那么忙了,趁着这个时间,准备把spark的启动过程总结一下(),分享给大家.现在使用的spark1.4.1版本 当然前提是你已经把spark环境搭建好了. 1.我们启动spark的时候一般会 ...
- 解决“只能通过Chrome网上应用商店安装该程序”的方法
摘要 : 最近有些用户反映某个Chrome插件在安装的时候,提示"只能通过Chrome网上应用商店安装该程序",为了解决这一问题,Chrome插件网带来了相关的解决方法. 某些用户 ...
- Time.deltaTime 的平均值在0.1-0.2左右
Time.deltaTime 平均值在0.1-0.2左右 低的在0.03 高的在0.3
- git没有changId解决方法
1.git branch work(从最新节点建立分支,相当于将自己的修改备份到新的分支) 2.git reset --hard HEAD~10(强制回滚多个节点) 3.git status 如果显示 ...
- Qt5.7.0配置选项(configure非常详细的参数)
configure是一个命令行工具,用于配置Qt编译到指定平台.configure必须运行于Qt源码根目录.当运行configure时,编译源码使用的是所选工具链中的make工具. 一.源码目录.编译 ...
- RapidJSON 代码剖析(二):使用 SSE4.2 优化字符串扫描
现在的 CPU 都提供了单指令流多数据流(single instruction multiple data, SIMD)指令集.最常见的是用于大量的浮点数计算,但其实也可以用在文字处理方面. 其中,S ...
- pagerank
http://jung.sourceforge.net/ https://github.com/louridas/pagerank/blob/aeb9b17ada1f925bb525961574f6d ...
