Angular惰性加载的特性模块
一:Angular-CLI建立应用
cmd命令:ng new lazy-app --routing (创建一个名叫 lazy-app 的应用,而 --routing 标识生成了一个名叫 app-routing.module.ts 的文件)
cd lazy-app (进入lazy-app项目)
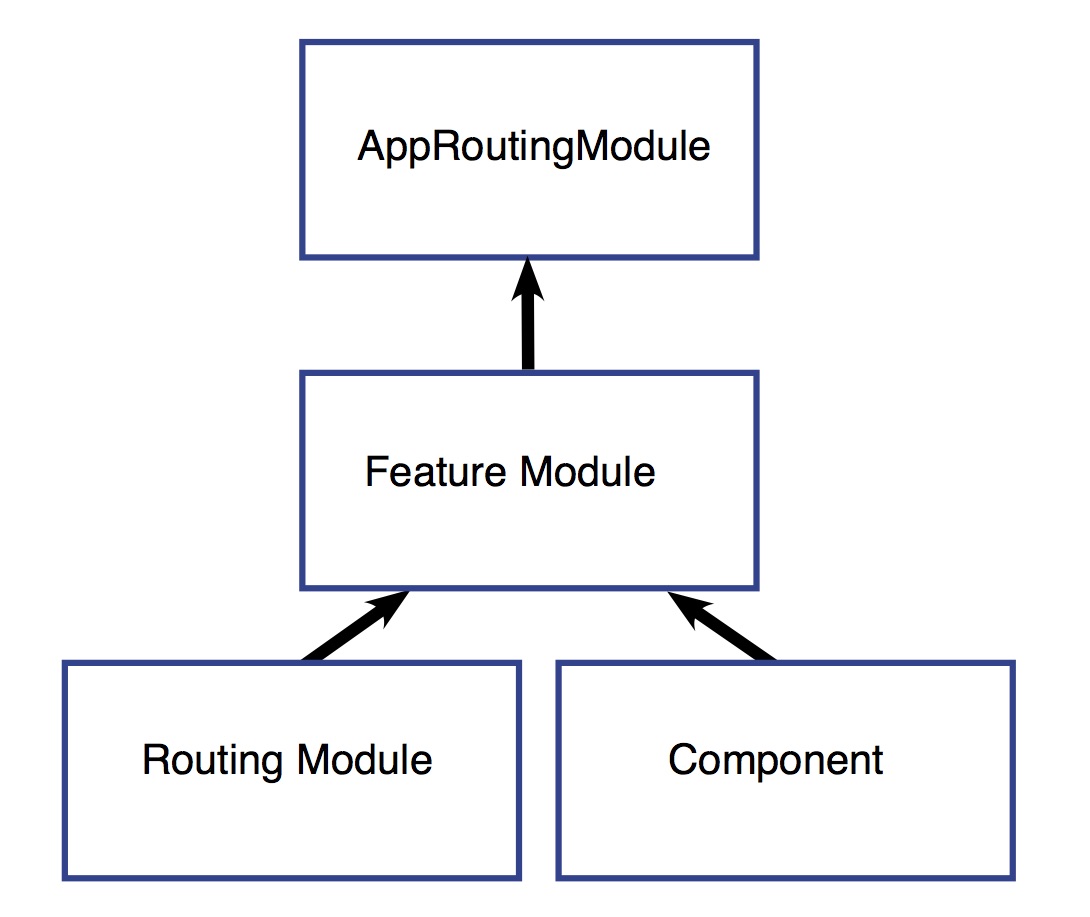
二:创建一个带路由的特性模块
cmd命令:ng generate module customers --routing (创建一个 customers 目录,其中有两个文件:CustomersModule 和 CustomersRoutingModule)
备注:如果出现 Error: Cannot find module '@angular-devkit/core',那就 npm install @angular-devkit/core
:向特性模块添加组件
cmd命令:ng generate component customers/customer-list (在 customers 目录中创建一个名叫 customer-list 的文件夹,其中包含该组件的四个文件)
:再添加一个特性模块
cmd命令:ng generate module orders --routing
ng generate component orders/order-list
三:建立UI
app.component.html
<h1>
{{title}}
</h1> <button routerLink="/customers">Customers</button>
<button routerLink="/orders">Orders</button>
<button routerLink="">Home</button> <router-outlet></router-outlet>
四:配置路由

4.1:顶级路由:app-routing.module.ts (惰性加载的语法:loadChildren 后面紧跟着一个字符串,它指向模块路径,然后是一个 #,然后是该模块的类名)
const routes: Routes = [
{
path: 'customers',
loadChildren: 'app/customers/customers.module#CustomersModule'
},
{
path: 'orders',
loadChildren: 'app/orders/orders.module#OrdersModule'
},
{
path: '',
redirectTo: '',
pathMatch: 'full'
}
];
4.2:配置特性模块的路由
customers-routing.module.ts:
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { CustomerListComponent } from './customer-list/customer-list.component';
const routes: Routes = [
{
path: '',
component: CustomerListComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class CustomersRoutingModule { }
orders-routing.module.ts:
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { OrderListComponent } from './order-list/order-list.component';
const routes: Routes = [
{
path: '',
component: OrderListComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class OrdersRoutingModule { }
五:正常工作
cmd命令:ng serve --open
初始化后台:

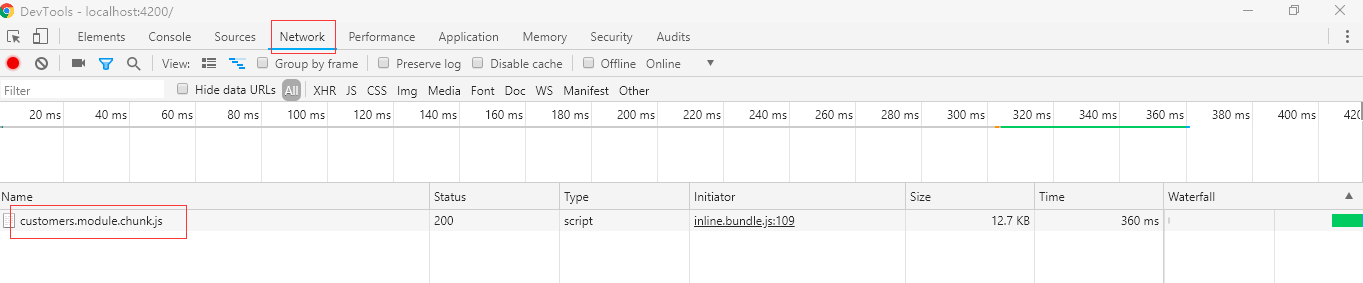
点击【Customers】后台

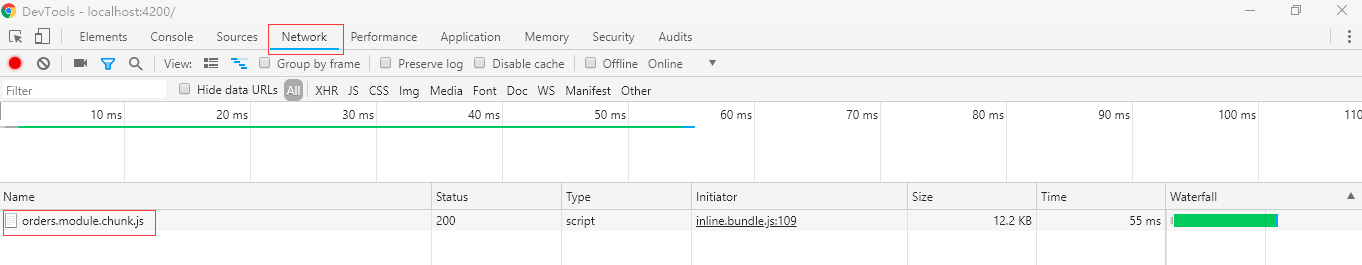
点击【Orders】后台

备注:forRoot() 包含的注入器配置是全局性的,比如对路由器的配置。forChild() 中没有注入器配置,只有像 RouterOutlet 和 RouterLink 这样的指令。
Angular惰性加载的特性模块的更多相关文章
- angular惰性加载拓展剖析
最近把一个比较旧的业余项目重新升级了下,将主文件进行了剥离,增加了些惰性加载的配置,将过程中一些零散的知识点做个总结,同时尽量深入原理实现层面. 项目环境: 前端框架:angular2.0.0-bet ...
- Angular - 预加载 Angular 模块
Angular - 预加载延迟模块 在使用路由延迟加载中,我们介绍了如何使用模块来拆分应用,在访问到这个模块的时候, Angular 加载这个模块.但这需要一点时间.在用户第一次点击的时候,会有一点延 ...
- Angular 懒加载找不到模块问题解决方法
问题: 懒加载无法找到模块 解决办法: 在app-routing.module.ts中引入该模块
- 关于angular5的惰性加载报错问题
之前为了测试一个模块优化问题,于是用angular-cli快速搭建了个ng5的脚手架demo,在应用惰性加载功能的时候发现浏览器报错如下: ERROR Error: Uncaught (in prom ...
- Angular2 ng2 如何配置惰性加载
需要修改至少四个地方1. 将子组件进行模块化操作2.生成子组件module .子组件router3.配置主路由 信息 改为loadChild4.配置appModule 删除引入 以product组件 ...
- angular懒加载的一些坑
写在前面 最近在工作中接触到angular模块化打包加载的一些内容,感觉中间踩了一些坑,在此标记一下. 项目背景: 项目主要用到angularJs作为前端框架,项目之前发布的时候会把所有的前端脚本打包 ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 树形网格惰性加载节点
jQuery EasyUI 树形菜单 - 树形网格惰性加载节点 有时我们已经得到充分的分层树形网格(TreeGrid)的数据. 我们还想让树形网格(TreeGrid)按层次惰性加载节点. 首先,只加载 ...
- Windows加载器与模块初始化
本文是Matt Pietrek在1999年9月的MSJ杂志上发表的关于Windows加载器与模块初始化方面的文章.作者深入分析了LdrpRunInitialize璕outines例程的作用,用C语言写 ...
- 根据配置文件加载js依赖模块(JavaScript面试题)
面试题目 根据下面的配置文件 module=[ {'name':'jquery','src':'/js/lib/jquery-1.8.3.js'}, {'name':'swfobject','src' ...
随机推荐
- 关于WPF中的XAML
XAML全称extensible application markup language(可扩展性标记语言) 可扩展应用程序标记语言(XAML)是一种声明性语言.概括来说,就是为应用程序构建UI.目前 ...
- 转 让NET C# 程序独立运行(脱离 .NET Framework运行,绿色运行) 未验证
但是.net版本众多.而且.NET Framework框架很大.拖着一个大大的.net Framework总是让人很郁闷. 在网上找呀找呀.找到另一个.NET Framework 替代方案.Mono. ...
- 有状态的bean和无状态的bean的区别
有状态会话bean :每个用户有自己特有的一个实例,在用户的生存期内,bean保持了用户的信息,即“有状态”:一旦用户灭亡(调用结束或实例结束),bean的生命期也告结束.即每个用户最初都会得到一个初 ...
- python day7: time,datetime,sys,pickle,json模块
目录 python day 7 1. time模块 2. datetime模块 2.1 date类 2.2 time类 2.3 datetime类 2.4 timedelta类 2.5 tzinfo时 ...
- idea 控制台允许输入
打开idea配置文件添加 -Deditable.java.test.console=true
- Android Jetpack组件
带你领略Android Jetpack组件的魅力 Android新框架jetpack的内容讲解:Room.WorkManager.LifeCycles.LiveData.ViewModel.DataB ...
- spring的Autowired、Resource、Inject的使用
基本知识:spring最底层使用的是Map,id是bean的id,value是bean的class或者是实例. 1:bean的加载顺序. @Bean("testDao") publ ...
- UEditor 在 Layer 模态框中无法使用问题
问题: 解决方法: 在 使用 ueditor 的页面顶部加入js代码: window.UEDITOR_HOME_URL = "__STATIC__/path/to/ueditor/&quo ...
- SQL SERVER-查询存储运行状态
SELECT p.name as SPName, qs.last_elapsed_time as [LastExecTime(ms)], (total_elapsed_time as [AvgExec ...
- 蓝桥杯-入门训练 :A+B问题
问题描述 输入A.B,输出A+B. 说明:在“问题描述”这部分,会给出试题的意思,以及所要求的目标. 输入格式 输入的第一行包括两个整数,由空格分隔,分别表示A.B. 输出格式 输出一行,包括一个整数 ...
