CSS3 弹性盒布局
一、伸缩布局
CSS3 在布局方面做了非常大的改进,使得我们对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开中可以发挥极大的作用。
二、定义 Flexbox
语法格式:
- display: flex | inline-flex;
Flexbox 由伸缩容器和伸缩项目组成。通过设置元素的 display 属性为 flex 或 inline-flex 可以得到一个伸缩容器。
设置为 flex 的容器被渲染成一个块元素,而设置为 inline-flex 的容器渲染为一个行内元素。属性值决定容器是如何显示的,它的所有子元素将变成 flex 文档流,被称为伸缩项目。
Tips:被定义为伸缩项目后,CSS 的 columns 属性在伸缩容器上没有效果,同时 float、clear 和 vertical-align 属性在伸缩项目上也没有效果。
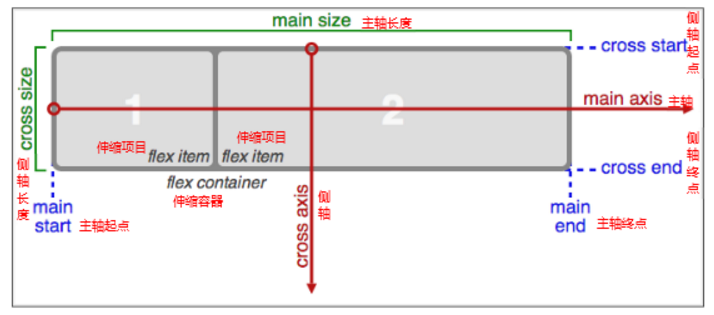
常规布局是基于块和文本流方向,而 Flex 布局是基于 flex-flow,如下图所示:

主轴(main axis):伸缩容器的主轴,伸缩项目主要沿着这条轴进行排列布局。
主轴起点(main-start)和终点(main-end):伸缩项目放置在伸缩容器内从主轴起点向主轴终点方向。
主轴尺寸(main-size):伸缩项目在主轴方向的宽度或高度就是主轴的尺寸,伸缩项目主要的大小属性要么是宽度属性,要么是高度属性,是由哪一个对着主轴方向决定。
侧轴(cross axis):垂直于主轴称为侧轴。
侧轴起点(cross-start)和终点(cross-end):伸缩行的配置从容器的侧轴起点边开始,往侧轴终点结束。
侧轴尺寸(cross-size):伸缩项目的侧轴方向的宽度或高度就是项目的侧轴长度,伸缩项目的侧轴长度属性是width和height 属性,由哪一个对着侧轴方向决定。
方向:默认主轴从左向右,侧轴默认从上到下,主轴和侧轴并不是固定不变的,通过 flex-direction 可以互换。
Tips: Flex布局的语法规范经过几年发生了很大的变化,也给Flexbox的使用带来一定的局限性,因为语法规范版本众多,浏览器支持不一致,致使Flexbox布局使用不多
三、各个属性
1、定义宽高
flex子项目在主轴的缩放比例,不指定flex属性,则不参与伸缩分配。
min-width:定义最小宽度 max-width:定义最大宽度
2、定义主轴方向
使用 flex-direction 属性来定义伸缩方向,主要用来创建主轴,从而定义伸缩项目在伸缩容器内的放置方向。
语法格式:
- flex-direction:row | row-reverse | column | column-reverse
- row:默认值,水平排列
- row-reverse:水平排列,与 row 方向相反
- column:垂直排列,从上到下排列;
- columns-reverse:垂直排列,从下到上排列
3、定义水平对齐
justify-content 调整主轴对齐,该属性适用于伸缩容器。
语法格式:
- justify-content:flex-statr | flex-end | center | space-between | space-around
| 值 | 描述 | 详解 |
|---|---|---|
| flex-start | 默认值。项目位于容器的开头。 | 让子元素从父容器的开头开始排序但是盒子顺序不变 |
| flex-end | 项目位于容器的结尾。 | 让子元素从父容器的后面开始排序但是盒子顺序不变 |
| center | 项目位于容器的中心。 | 让子元素在父容器中间显示 |
| space-between | 项目位于各行之间留有空白的容器内。 | 左右的盒子贴近父盒子,中间的平均分布空白间距 |
| space-around | 项目位于各行之前、之间、之后都留有空白的容器内。 | 相当于给每个盒子添加了左右margin外边距 |
4、定义垂直对齐
align-items 调整侧轴对齐(垂直对齐),子盒子如何在父盒子里面垂直对齐(单行)
语法格式:
- align-items:flex-start | flex-end | center | stretch | baseline
| 值 | 描述 | 详解 |
|---|---|---|
| stretch | 默认值。项目被拉伸以适应容器。 | 让子元素的高度拉伸适用父容器(子元素不给高度的前提下) |
| center | 项目位于容器的中心。 | 垂直居中 |
| flex-start | 项目位于容器的开头。 | 垂直对齐开始位置 上对齐 |
| flex-end | 项目位于容器的结尾。 | 垂直对齐结束位置 底对齐 |
| baseline | 项目根据基线对齐 | 根据它们的基线对齐 |
5、控制是否换行
flex-wrap控制是否换行,当子盒子内容宽度多于父盒子的时候如何处理。
语法格式:
- flex-wrap: nowrap | wrap | wrap-reverse
| 值 | 描述 |
|---|---|
| nowrap | 默认值。规定灵活的项目不拆行或不拆列。 不换行,则 收缩(压缩) 显示 强制一行内显示 |
| wrap | 规定灵活的项目在必要的时候拆行或拆列。 |
| wrap-reverse | 规定灵活的项目在必要的时候拆行或拆列,但是以相反的顺序。 |
Tips:flex-flow是flex-direction、flex-wrap的简写形式,适用于伸缩容器。该属性可以同时定义伸缩容器的主轴和侧轴。其默认值是 row nowrap。
语法格式:
- flex-flow: flex-direction flex-wrap;
6、定义伸缩轴对齐
align-content 堆栈(由flex-wrap产生的独立行)多行垂直对齐方式齐。
align-content 是针对flex容器里面多轴(多行)的情况,align-items 是针对一行的情况进行排列。
在使用该属性时必须对父元素设置自由盒属性display:flex;,并且设置排列方式为横向排列flex-direction:row;并且设置换行,flex-wrap:wrap;这样这个属性的设置才会起作用。
语法格式:
- align-content:stretch | center | flex-start | flex-end | space-between | space-around
| 值 | 描述 |
| stretch | 默认值。项目被拉伸以适应容器。 |
| center | 项目位于容器的中心。 |
| flex-start | 项目位于容器的开头。 |
| flex-end | 项目位于容器的结尾。 |
| space-between | 项目位于各行之间留有空白的容器内。 |
| space-around | 项目位于各行之前、之间、之后都留有空白的容器内。 |
7、定义排列顺序
order 控制子项目的排列顺序,正序方式排序,从小到大,用css 来控制盒子的前后顺序。 用order 就可以用整数值来定义排列顺序,数值小的排在前面。可以为负值。 默认值是 0。
语法格式:
- order: 1;
CSS3 弹性盒布局的更多相关文章
- 深入理解 CSS3 弹性盒布局模型
Web 应用的样式设计中,布局是非常重要的一部分.布局用来确定页面上不同组件和元素的尺寸和位置.随着响应式用户界面的流行,Web 应用一般都要求适配不同的设备尺寸和浏览器分辨率.响应式用户界面设计中最 ...
- CSS3 弹性盒布局模型(转)
简介 引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的条目进行排列. 对齐和分配空白空间.即便容器中条目的尺寸未知或是动态变化的,弹性盒布局模型也能正常的工作.在该布局模型中,容器会根 ...
- CSS3弹性盒布局方式
一.CSS3弹性盒子 弹性盒子是CSS3的一种新布局模式. CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的 ...
- CSS3弹性盒布局
使用自适应的窗口弹性盒布局 可以使div总宽度等于浏览器宽度,而且可以随着浏览器的改变而改变. <!DOCTYPE html> <html lang="zh-CN" ...
- CSS3弹性盒模型flexbox布局基础版
原文链接:http://caibaojian.com/using-flexbox.html 最近看了社区上的一些关于flexbox的很多文章,感觉都没有我这篇文章实在,最重要的兼容性问题好多人都没有提 ...
- CSS3弹性盒模型,Flex布局教程
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. CSS3中引入flex的弹性盒模型 ...
- CSS3弹性盒模型布局模块介绍
来源:Robert’s talk原文:http://robertnyman.com/2010/12/02/css3-flexible-box-layout-module-aka-flex-box-in ...
- 响应式布局(CSS3弹性盒flex布局模型)
传统的布局方式都是基于盒模型的 利用display.position.float来布局有一定局限性 比如说实现自适应垂直居中 随着响应式布局的流行,CSS3引入了更加灵活的弹性布局模型 flex弹性布 ...
- CSS3与弹性盒布局
1.弹性盒布局对齐模式 1.1.弹性盒子 在规定弹性盒子之中的子级元素换行显示之前父级元素必须是弹性盒子模型,也就是设置 display 为 flex 代码如下: <!DOCTYPE html& ...
随机推荐
- 线程queue、线程进程池,协程
线程queue import queue q = queue.Queue() #先进先出 q = queue.LifoQueue() #先进后出 t = queue.PriorityQueue() # ...
- 访问阿里云 vue项目的 127.0.0.1:+ip
vue 127.0.0.1 将 localhost 改为 0.0.0.0 原理看下面链接 参考: https://www.cnblogs.com/sddai/p/9281189.html
- pycharm调整选中的变量的颜色
- 小学四则运算口算练习app---No.3
今天主要是实现按照指定的题目出题数目出题.在昨天设置页面的基础上,今天首先要学习的是接收不同页面间的参数问题.详解如下: 然后就开始我的传参和接收参数的问题! 在当前的Activity上进行跳转, 代 ...
- 【Nginx】在Windows下使用Nginx解决前端跨域问题
提出问题:因为一些历史原因,后台代码不能动.请求别人的接口拿数据显示在前端,怎么办呢? 分析问题:通过ajax请求. 解决问题:因为浏览器的同源策略,所以需要解决跨域问题.(同源策略:请求的url地址 ...
- 【mybatis】JdbcType 与Oracle、MySql数据类型对应关系
- Oracle_其他人连接不上自己电脑
1. 修改文件G:\app\eric\product\11.2.0\dbhome_1\NETWORK\ADMIN\listener.ora文件,listener中的address中加一个你的ip开头的 ...
- 记一次Pr字幕模糊问题及解决方法
目录 问题: 解决: 问题: 1.导出视频后,发现字幕很模糊 2.发现我们导出时的设置如下图,画面大小为432x244 3.即使暴力修改宽度为1080,导出画面的清晰度也不会有什么变化. 解决: 1. ...
- 【Gamma阶段】第六次Scrum Meeting
冰多多团队-Gamma阶段第六次Scrum会议 工作情况 团队成员 已完成任务 待完成任务 卓培锦 编辑器风格切换(添加夜间模式) UI界面手势切换 牛雅哲 语音输入shell应用:基于pytorch ...
- cad.net 合并图层错误 ctrl+u出错 !dbenti.cpp@3310:eWasErased错误
(左边这段代码的两个事务是单独的事务,没有被另一个大的事务包裹) ...
