CSS揭秘-半透明边框与多重边框
场景一:
实现半透明边框:
由于CSS样式的默认行为,背景色的渲染范围是 content+padding+border。
半透明边框被主调色影响, 实现的效果为


解决方案:
使用background-clip 属性规定背景的绘制区域,使得绘制区域仅限制在content+padding。
Div {
border:10px solid rgba(0,0,0,.5);
background: lightblue;
background-clip: padding-box;
}
补充: background-clip 不兼容IE6-8, Opera10
场景二:
实现多重边框:
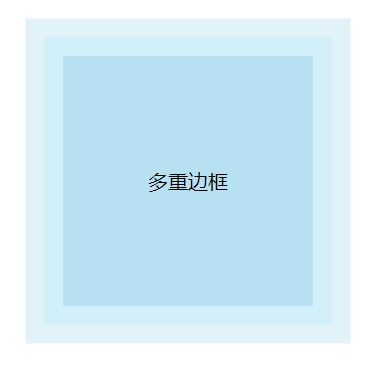
方案1: 使用box-shadow来生成多重投影
代码与效果如下:
div {
background:#c3e6f4;
box-shadow:0 0 0 15px #b7dae6,0 0 0 30px #cce2ea;
}

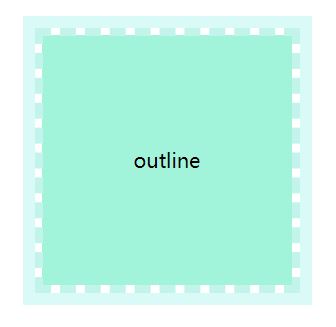
方案2:盒子边框结合描边属性(outline)
特点: 只能实现两重边框,更加灵活,能使用虚线等效果
代码与效果如下:
div {
border: 6px dashed #c3f4ec;
outline: 10px solid #d9faf6;
background-clip: padding-box;
}

CSS揭秘-半透明边框与多重边框的更多相关文章
- CSS3实现原腾讯视频透明边框,多重边框等(关于边框那些不为人知的事情)
1.hsla或rgba实现半透明边框. rgba在rgb的基础上增加了透明通道,就不详细说了,下面重点说下hsla: 说明: HSLA(H,S,L,A) 取值: H:Hue(色调).0(或360)表示 ...
- 利用CSS3实现透明边框和多重边框
使用background-clip属性实现透明边框 .bordertest { border: 30px solid hsla(0,0%,90%,.5); background: #bbb; back ...
- CSS揭秘之多重边框&连续的图像边框
1.多重边框 我们可以通过使用border-image来写一个多重边框,或使用多个元素来模拟多重边框,不过我们有更好的办法来制作一个多重边框,那就是使用box-shadow的第四个参数(称为扩张半径) ...
- [css 揭秘]:CSS揭秘 技巧(二):多重边框
我的github地址:https://github.com/FannieGirl/ifannie/ 源码都在这上面哦! 喜欢的给我一个星吧 多重边框 问题:我们通常希望在css代码层面以更灵活的方式来 ...
- [css 揭秘]:CSS揭秘 技巧(一):半透明边框
我的github地址:https://github.com/FannieGirl/ifannie/ 源码都在上面哦 喜欢的给我一个星吧 半透明边框 css 中的半透明颜色,比如用 rgba() 和 h ...
- CSS揭秘—多重边框(二)
前言: 所有实例均来自<CSS揭秘>,该书以平时遇到的疑难杂症为引,提供解决方法,只能说秒极了,再一次刷新了我对CSS的认知 该书只提供了关键CSS代码,虽然有在线示例代码链接,但访问速度 ...
- [css]《css揭秘》学习(二)-多重边框
一.box-shadow属性 box-shadow除了生成投影,还可以用来生成边框:它接受第4个值作为扩张半径,0的x轴偏移+0的y轴偏移+0的模糊值+0的扩张半径,得到的显示效果和边框是一样的:但是 ...
- CSS揭秘—透明边框(一)
前言: 所有实例均来自<CSS揭秘>,该书以平时遇到的疑难杂症为引,提供解决方法,只能说秒极了,再一次刷新了我对CSS的认知 该书只提供了关键CSS代码,虽然有在线示例代码链接,但访问速度 ...
- 02--css背景与边框--css揭秘
背景与边框 一 半透明边框 rgba/hsla颜色 1.难题 假设我们想给一个容器设置一层白色背景和一道半透明白色边框,body 的背景会从它的半透明边框透上来.我们最开始的尝试可能是这样的: #bo ...
随机推荐
- 解决github等外国网站突然无法链接的问题
问题描述:可以ping通但是通过游览器不能访问. 直接用这个方法:
- 7.Go退出向Consuk反注册服务,优雅关闭服务
注册和反注册代码 package utils import ( consulapi "github.com/hashicorp/consul/api" "log" ...
- ESA2GJK1DH1K基础篇: 阿里云物联网平台: 云平台显示单片机采集的温湿度数据,控制设备继电器(基于GPRS模块,AT指令TCP_MQTT通信)
实现的功能 上一节是使用的Wi-Fi模块连接的阿里云平台,这节呢咱用GPRS连接. 阿里云的设备配置还是按照上一节的,有个温度,有个湿度. 测试 一,打开单片机程序 二,根据自己的修改,然后下载进去单 ...
- Django Flatpage设置
参考链接:https://docs.djangoproject.com/en/1.11/ref/contrib/flatpages/ 知识点: 通过django.site数据库记录表,对应域名和请求站 ...
- NOIP2013-2014提高组题目浅析
1.前言 迎接NOIP的到来...在这段闲暇时间,决定刷刷水题.这里只是作非常简单的一些总结. 2.NOIP2014 <1> 生活大爆炸之石头剪刀布(模拟) 这是一道考你会不会编程的题目. ...
- ZROI 暑期高端峰会 A班 Day1 组合计数
AGC036F Square Constriants 一定有 \(l_i<p_i\le r_i\). 考虑朴素容斥,枚举每个数是 \(\le l_i\) 还是 \(\le r_i\).对于 \( ...
- C语言博客作业2019-04--数组
0.展示PTA总分(0----2) 展示3张关于"数组题目集"分数截图. 1.本章学习总结(2分) 1.1 学习内容总结 整理数组这章学习主要知识点,必须包含内容有: 数组中如何查 ...
- C语言博客作业04—数组
0.展示PTA总分(0----2) 展示3张关于"数组题目集"分数截图. 1.本章学习总结(2分) 1.1 学习内容总结 整理数组这章学习主要知识点,必须包含内容有: (1)数组查 ...
- github下载速度慢甚至多次失败,通过码云的导入功能导入github项目到码云上,然后再从码云下载
github下载速度慢甚至多次失败,通过码云的导入功能导入github项目到码云上,然后再从码云下载 参考 https://blog.csdn.net/kcx64/article/details/83 ...
- cad.net IExtensionApplication接口的妙用 分开写"启动运行"函数
cad提供的 IExtensionApplication 接口 是不能实现一次以上的,那么这给编写代码带来了一种不好的情况是,每次都要去修改实现这个接口的类, 如果是一个小的测试功能,你又要去动前面的 ...
