box-shadow 模糊半径与扩展半径
关于box-shadow的基本用法参阅CSS3 box-shadow一章节。
此属性用来设置元素的阴影效果,语法结构如下:
- box-shadow:h-shadow v-shadow blur spread color inset;
下面通过代码实例介绍一下blur(模糊半径)和spread(扩展半径)参数的作用。
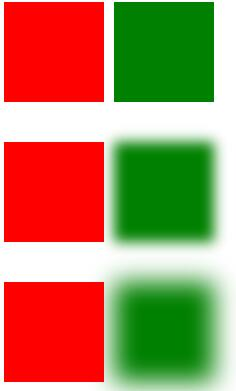
一.模糊半径:
blur参数规定模糊半径;W3C文档并没有具体规定使用哪种方式实现模糊功能。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset=" utf-8">
- <meta name="author" content="http://www.softwhy.com/" />
- <title>蚂蚁部落</title>
- <style>
- .box{
- margin: 40px 0;
- }
- .ant{
- background:red;
- width: 100px;
- height: 100px;
- }
- .one{
- box-shadow: 110px 0 0 green;
- }
- .two{
- box-shadow: 110px 0 20px green;
- }
- .three{
- box-shadow: 110px 0 40px green;
- }
- </style>
- </head>
- <body>
- <div class="box">
- <div class="ant one"></div>
- </div>
- <div class="box">
- <div class="ant two"></div>
- </div>
- <div class="box">
- <div class="ant three"></div>
- </div>
- </body>
- </html>

分析如下:
(1).当没有设置blur时,元素尺寸与阴影尺寸是一样的。
(2).将blur设置为20px或者40px的时候,阴影的尺寸明显得到扩展。
(3).模糊区域是,从没有设置blur时阴影的边缘,向两端扩展;在这个区域实现垂直或者水平类似于渐变的模糊效果(上面代码就是类似由内到外渐变)。第二个设置blur值为20px,那么模糊区域就是以未设置blur时阴影的边缘为中线分别向两侧延伸10px,于是红色元素和绿色阴影恰好衔接相邻,各个方位均是如此。
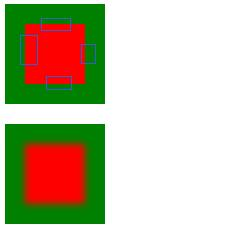
对于向内的inset阴影效果也是同样的原理,看如下代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset=" utf-8">
- <meta name="author" content="http://www.softwhy.com/" />
- <title>蚂蚁部落</title>
- <style>
- .box{
- margin: 20px 0;
- }
- .ant{
- background:red;
- width: 100px;
- height: 100px;
- }
- .one{
- box-shadow: 0 0 0 20px green inset;
- }
- .two{
- box-shadow: 0 0 10px 20px green inset;
- }
- </style>
- </head>
- <body>
- <div class="box">
- <div class="ant one"></div>
- </div>
- <div class="box">
- <div class="ant two"></div>
- </div>
- </body>
- </html>
运行效果截图如下:

模糊区域也是沿着上述类似的没有模糊效果时的边缘向两端延伸产生。
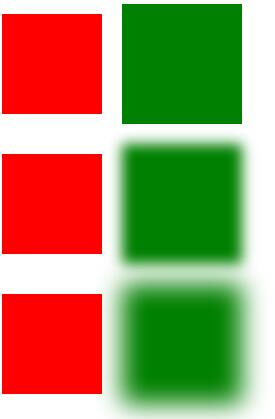
二.扩展半径:
spread参数比较好理解,它就是直接增加阴影的尺寸。
代码实例如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset=" utf-8">
- <meta name="author" content="http://www.softwhy.com/" />
- <title>蚂蚁部落</title>
- <style>
- .box{
- margin: 40px 0;
- }
- .ant{
- background:red;
- width: 100px;
- height: 100px;
- }
- .one{
- box-shadow: 130px 0 0 10px green;
- }
- .two{
- box-shadow: 130px 0 20px 10px green;
- }
- .three{
- box-shadow: 130px 0 40px 10px green;
- }
- </style>
- </head>
- <body>
- <div class="box">
- <div class="ant one"></div>
- </div>
- <div class="box">
- <div class="ant two"></div>
- </div>
- <div class="box">
- <div class="ant three"></div>
- </div>
- </body>
- </html>
上面代码运行效果截图如下:

spread参数直接扩展阴影的边缘,然后blur再以这个新边缘为标准进行前面介绍的模糊效果。
上面代码中,红色元素和绿色阴影之间的空隙尺寸是20px(阴影向外扩展了10px),再施加40px的模糊效果后,红色元素和绿色阴影能够恰好衔接在一起。
box-shadow 模糊半径与扩展半径的更多相关文章
- 如何设置box shadow的透明度
(从已经死了一次又一次终于挂掉的百度空间人工抢救出来的,发表日期2014-04-24) 今天发现使用box-shadow属性,可以很好的给div添加阴影效果,但是添加的效果如果是: -moz-box- ...
- virtual box 5.2.12 扩展包安装
http://download.virtualbox.org/virtualbox/ 找到对应版本的virulbox去下载就可以了
- 分享div、text、Box Shadow(阴影)演示及代码的页面
附图: 直接上链接:www.css88.com/tool/css3Preview/Box-Shadow.html
- CSS3知识点整理&&一些demo
css3能做什么 响应式开发的基础,然后能实现一些酷炫的效果咯. 以下案例纯css3实现,一点都没用js (入门简单,但是水很深) 叮当猫纯用css3做出 http://codepen ...
- 来看看css3中的box-shadow
不谈IE,只谈谈box-shadow的具体使用方法 语法: E {box-shadow: <length> <length> <length>?<length ...
- CSS3阴影 box-shadow的使用和技巧总结
text-shadow是给文本添加阴影效果,box-shadow是给元素块添加周边阴影效果.随着html5和CSS3的普及,这一特殊效果使用越来越普遍. 基本语法是{box-shadow:[inset ...
- css中box-shadow阴影效果的使用
text-shadow是给文本添加阴影效果,box-shadow是给元素块添加周边阴影效果.随着HTML5和CSS3的普及,这一特殊效果使用越来越普遍. 基本语法是{box-shadow:[inset ...
- 【转】 CSS3阴影 box-shadow的使用和技巧总结
text-shadow是给文本添加阴影效果,box-shadow是给元素块添加周边阴影效果.随着html5和CSS3的普及,这一特殊效果使用越来越普遍. 基本语法是{box-shadow:[inset ...
- box-shadow讲解1
谈谈box-shadow的具体使用方法 语法: E {box-shadow: <length> <length> <length>?<length>?| ...
随机推荐
- Slf4j 打日志的问题 Exception 没有堆栈信息
Slf4j 打日志的问题 Exception 没有堆栈信息 发现线上环境有的Exception堆栈信息没打出来,只有异常信息没有堆栈信息,难以定位 一般情况下日志这么打 log.info(" ...
- debug模式不报错,release模式报错
经常会 char * pMem = new char[icount]; 其中icount为变量,然后对该内存段猛的操作.release编译出来,出现莫名奇妙的错误.但是debug没问题. 后面查了别人 ...
- redisTemplate 键值序列化策略
redisTemplate 键值序列化策略 RedisSerializer<T> StringRedisSerializer JdkSerializationRedisSerializer ...
- var定义变量的使用细节
js中定义一个变量可以加关键词var也可以不加,规则是这样的: 1. 在全局范围内用不用var都可以,变量都是全局的 2. 在局部范围内比如函数中,用不用var是不一样的,用v ...
- KITTI数据集
目的 使用雷达点云提供的深度信息 如何实现 将雷达的三维点云投影到相机的二维图像上 kitti数据集简介 kitti的数据采集平台,配置有四个摄像机和一个激光雷达,四个摄像机中有两个灰度摄像机,两个彩 ...
- bind 安装 和配置(master/slave)
一,软件安装 #sudo yum -y install bind 二,配置 # vi /etc/named.conf // // named.conf // // Provided by Red H ...
- 数据分析,R语言
数据结构 创建向量和矩阵 1 函数c(), length(), mode(), rbind(), cbind() 求平均值,和,连乘,最值,方差,标准差 1 函数mean(), sum(), min( ...
- 【转】调用百度API,HTML在线文字转语音播报
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Python OpenCV4获取轮廓最大内切圆和外接圆
为了方便讲解,我们先来创建一个多边形做演示 第一步:创建图像,并绘制一个六边形.代码和生成图像如下: # Create an image r = 100 src = np.zeros((4*r, 4* ...
- 【转】android实时视频网络传输方案总结(一共有五套)
最近研究了Android的实时视频网络传输问题,在视频处理方面花费了大量精力进行研究,总结出以下五套方案,并加以比较 以320×240大小的视频传输为例 方案 压缩率 压缩/传输方式 实时性 平均流量 ...
