全栈项目|小书架|服务器端-NodeJS+Koa2 实现评论功能
评论功能分析

上图可以看出评论功能主要实现了:评论的发布、评论列表的展示。
在不考虑子评论以及图片评论的场景下,评论功能主要有以下两个接口:
- 发布评论
- 获取评论列表(考虑分页)
评论 Model 的建立
结合上图通过分析可以看出一条评论信息主要包含有:
- 用户
id - 用户名
- 用户头像
- 评论信息
- 书籍
id - 书籍名称(可选)
那么根据以上的分析,我们的Model设计如下:
Comment.init({
cmid: {
type: Sequelize.INTEGER,
primaryKey: true,
autoIncrement: true
},
uid: {
type: Sequelize.STRING,
},
uname: Sequelize.STRING,
ucontent: Sequelize.STRING,
bkname: Sequelize.STRING,
bkid: Sequelize.INTEGER,
uavatar: {
type: Sequelize.STRING,
}
}, {
sequelize,
tableName: 'comment'
})
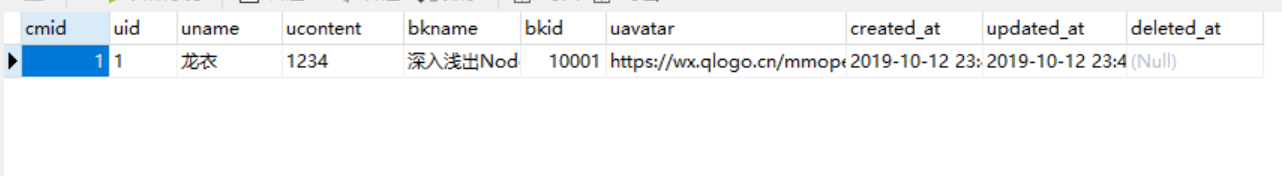
通过Model生成的comment表格最终如下:

发布评论
创建了
Model之后下一步就是将评论数据提交到服务器,而评论的提交需要用户已经登录,如果未登录是不能发表评论的。这里使用的校验还是之前提到的Auth中间件,通过该中间件去校验用户是否登录。
发布评论的路由如下:
router.post('/write', new Auth().m, async ctx => {
const v = await new BookIdValidator().validate(ctx)
const comment = new Comment()
ctx.body = await comment.addBookComment(v.get('body.commentInfo'))
})
而addBookComment方法的处理就是将用户上传的表单中的数据保存到数据库。
async addBookComment(commentInfo) {
let mCommentInfo = JSON.parse(commentInfo)
try {
let comment = await Comment.create({
uid: mCommentInfo.userid,
uname: mCommentInfo.username,
ucontent: mCommentInfo.conment,
bkname: mCommentInfo.bookname,
bkid: mCommentInfo.bookid,
uavatar: mCommentInfo.avatar
})
console.log(comment)
if (!comment){
throw new global.errs.NotFound('创建评论失败',-1)
}
return comment
} catch (err) {
// print the error details
console.log(err);
}
}
评论列表
当发布评论之后需要用户返回书籍详情页面展示已发布的评论信息。
获取评论列表的路由如下:
router.get('/', new Auth().m, async ctx => {
const v = await new BkIdValidator().validate(ctx)
const comment = new Comment()
ctx.body = await comment.geCommentByBookId(v.get('query.bkid'))
})
这里的评论列表接口也是使用了Auth中间件去检验用户是否登录。通过上面伪代码可以是通过书籍id去查询书籍的评论列表,那么geCommentByBookId的代码如下:
async geCommentByBookId(bkid) {
const comments =await Comment.findAll({
where: {
bkid
}
})
if (comments.length <= 0) {
throw new global.errs.NotFound("还没有评论信息哟~", NotFound.COMMENT_EMPTY)
}
return comments
}
这里的通过书籍id查询数据库中所有的评论信息,如果有评论信息则返回评论数据,没有评论数据则返回错误的提示信息。
ps: 暂不实现分页功能,分页功能在介绍搜索功能时会介绍。
以上就是本次的介绍。
扫码关注公众号,轻撩即可。
全栈项目|小书架|服务器端-NodeJS+Koa2 实现评论功能的更多相关文章
- 全栈项目|小书架|服务器端-NodeJS+Koa2 实现点赞功能
效果图 接口分析 通过上面的效果图可以看出,点赞入口主要是在书籍的详情页面. 而书籍详情页面,有以下几个功能是和点赞有关的: 获取点赞状态 点赞 取消点赞 所以项目中理论上与点赞相关的接口就以上三个. ...
- 全栈项目|小书架|服务器端-NodeJS+Koa2 实现搜索功能
搜索功能会包含:热搜.搜索列表. 热搜功能在电商的搜索中经常看到,热搜数据的来源有两种 用户真实的搜索数据,根据算法进行排序 人为推送的数据 想想微博热搜是可以买的就知道热搜功能多么重要了. 我采用第 ...
- 全栈项目|小书架|服务器端-NodeJS+Koa2实现首页图书列表接口
通过上篇文章 全栈项目|小书架|微信小程序-首页水平轮播实现 我们实现了前端(小程序)效果图的展示,这篇文章来介绍服务器端的实现. 首页书籍信息 先来回顾一下首页书籍都有哪些信息: 从下面的图片可以看 ...
- 全栈项目|小书架|服务器端-NodeJS+Koa2 实现书籍详情接口
通过上篇文章 全栈项目|小书架|微信小程序-首页水平轮播实现 我们实现了前端(小程序)效果图的展示,这篇文章来介绍服务器端的实现. 书籍详情分析 书籍详情页面如下: 从上图可以分析出详情页面大概有以下 ...
- 全栈项目|小书架|服务器开发-Koa2 全局异常处理
什么是异常 做开发的基本都知道异常,像Android开发中常见的ANR异常.空指针异常,服务器开发中经常遇到的异常404,500异常,还有一些其他常见的异常,具体可见HTTP状态码. 基本上这些异常可 ...
- 全栈项目|小书架|服务器开发-Koa2中间件机制洋葱模型了解一下
KOA2 是什么? Koa是一个新的 web 框架,由 Express 幕后的原班人马打造, 致力于成为 web 应用和 API 开发领域中的一个更小.更富有表现力.更健壮的基石. 通过利用 asyn ...
- 全栈项目|小书架|服务器开发-Koa2 连接MySQL数据库(Navicat+XAMPP)
为什么使用数据库 为什么需要数据库?-知乎 相比与文件系统,数据库具有以下优势: 高效率:查找效率高 高可用:可数据库共享 安全性强:数据不能随意修改 选择哪个数据库 数据库可以分为关系型数据库和非关 ...
- 全栈项目|小书架|服务器开发-Koa2 参数校验处理
为什么需要做参数校验 在开发中,无论是App开发还是服务器接口开发, 我们无法去预测用户传入的数据,因此参数(数据)校验是开发中不可或缺的一环. 例如像App的注册登录表单提交页面,就要做好多层的判断 ...
- 全栈项目|小书架|服务器开发-NodeJS 使用 JWT 实现登录认证
通过这篇 全栈项目|小书架|服务器开发-JWT 详解 文章我们对JWT有了深入的了解,那么接下来介绍JWT如何在项目中使用. 安装 $ npm install jsonwebtoken 生成 Toke ...
随机推荐
- nginx 配置ssl
单向SSL配置实例: server{ listen ssl; server_name www..com; root /data/wwwroot/www..com/ ; index index.html ...
- ex1
#include <stdio.h> int main() { int x; printf("输入一个整数: \n"); scanf("%d",&a ...
- DataGrip:Error encountered when performing Introspect schema xxx 错误的解决方法
datagrip的问题,转载自: https://www.cnblogs.com/geb515/p/7995249.html 把Introspect using JDBC _metadata打上勾 然 ...
- Redis的内存回收策略和内存上限(阿里)
还有一篇文章 讲解guava如何删除过期数据的,与redis不同,guava没有维护线程删除过期key,只是在设置 key 或者 读取key的时候,顺带删除参考:GuavaCache简介(一)是轻量级 ...
- Mercurial 安装及使用
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/moonspiritacm/articl ...
- SpringBoot(十六):SpringBoot2.1.1集成fastjson,并使用fastjson替代默认的MappingJackson
springboot2.1.1默认采用的json converter是MappingJackson,通过调试springboot项目中代码可以确定这点.在springboot项目中定义WebMvcCo ...
- Wordpress 安装或切换不同的版本
如果升级到最新版本的 Wordpress 后,发现有 bug,需要回滚回上一个相对稳定的版本,可以按照如下步骤: 一.到官网下载压缩包 https://wordpress.org/download/r ...
- SSL证书原理讲解
一直以来都对数字证书的签发,以及信任等事情一知半解.总算有个闲适的周末来总结和深入一下相关的知识. CA: CA(Certificate Authority)是证书的签发机构,它是负责管理和签发证书的 ...
- JFinal 数据库“手动”事务(提交、回滚)
一.用注解 @Before(Tx.class) 实现 事务回滚 @Before(Tx.class) public void pay() throws Exception { //throws exce ...
- log-structured-merge-trees
https://juejin.im/post/5bbbf7615188255c59672125 https://www.cnblogs.com/siegfang/archive/2013/01/12/ ...
