JS函数基础
一.函数
1.函数是什么
- 具有特定功能的n条语句的封装体。
- 只有函数是可执行的,其它类型的数据是不可执行的。
- 函数也是对象。
2.为什么要用函数
- 提高代码复用
- 便于阅读和交流
3.如何定义函数
- 函数声明
- 表达式
function fun1(){
console.log("函数声明定义函数");
}
var fun2 = function(){
console.log("表达式定义函数")
}
4.如何调用函数
- test()
- new test()
- obj.test()
- test.call(objx)/test.apply(objx)
function fun(){
console.log("fun执行");
}
//1.函数自调用,相当于window.fun()调用方式
fun();
//2.回调函数:事件回调,定时器回调
document.getElementById("btn").onclick = function(){
console.log("事件回调");
}
setTimeout(function(){
console.log("定时器回调");
},1000);
//3.构造函数:实例化对象调用(this指向当前构造函数的实例对象)
function Person(name,age){
this.name = name;
this.age = age;
}
var person1 = new Person('小红',17);
//4.call,apply强制绑定this
var obj1 = {name:"obj1"};
function fun2(){
console.log(this);//用于输出当前this所绑定的对象
}
fun2(); //this = window
fun2.call(obj1); //this = Object {name: "obj1"}
fun2.apply(obj1); //this = Object {name: "obj1"}
5.回调函数
(1)什么函数是回调函数
- 你定义的
- 你没有直接执行
- 最终他执行了(在特定条件下)
(2)常见的回调函数
- DOM事件函数
- 定时器函数
- ajax回调函数
- 生命周期回调函数
document.getElementById("btn").onclick = function(){
console.log("DOM事件回调");
}
setTimeout(function(){
console.log("定时器回调");
},1000);
6.IIFE
全称: Immediately-Invoked Function Expression
别名:函数自调用,立即执行函数,IIFE
特点:
- 只执行一次
- 代码执行到函数是,此函数就执行了
- 函数的数据是私有的
7.this
- this是关键字,不能用来定义对象
- this本身是一个内置的变量,该变量指向一个对象
- this有两种:
- 全局this:指向window
- 局部(函数)this:指向它的调用者(例如:构造函数的this指向实例对象)
- 特殊this:call,apply强制修改this
function fun1(){
console.log("外部fun1:");
console.log(this);
this.name = "小红";
}
var obj = {
fun2: function(){
console.log("内部fun2:");
console.log(this);
}
}
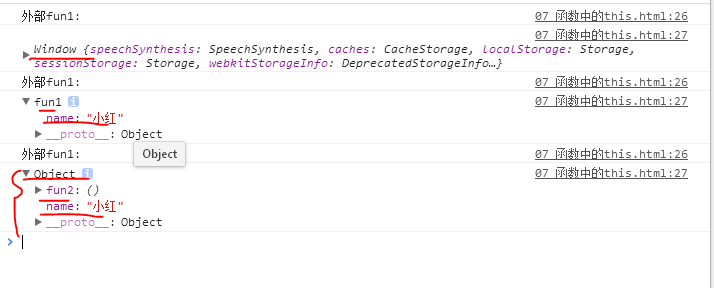
window.fun1(); // this = window
new fun1(); // this = 实例对象(fun1{})
fun1.call(obj); //this = obj
注:使用new 操作符执行步骤:
语法:new fun1();
- 创建空对象
- 执行函数
- 确认this指向
- 返回执行结果:fun1{} 给空对象

此图可以看出new fun1();首先创建一个空对象去指向这个fun1,再给予this的name属性创建并赋值。
JS函数基础的更多相关文章
- js函数基础回顾
回头又跑去看了下尚硅谷的js基础视频 https://www.bilibili.com/video/av22958172/?p=51. 便做了如下笔记: 1.函数也是一个对象 2.函数可以封装一些功能 ...
- js函数基础知识
[函数的声明及调用] function 函数名(参数1,参数2,....){ //函数体代码 return返回值: } 1.函数的调用: ①直接调用:函数名(参数1的值,参数2的值,....) ②事件 ...
- js 函数基础(方便复习使用)
// 函数声明: function bbq(){ // ..... } // 函数表达式: // 1.命名函数表达式 var test = function abc(){ document.write ...
- JS 函数基础
函数简介 函数 函数也是一个对象 函数中可以封装一些功能(代码),在需要时可以指向这些功能(代码) 函数中可以保存一些代码在需要时调用 使用typeof检查一个函数对象时,会返回function 创建 ...
- Js函数function基础理解
正文:我们知道,在js中,函数实际上是一个对象,每个函数都是Function类型的实例,并且都与其他引用类型一样具有属性和方法.因此,函数名实际上是指向函数对象的指针,不与某个函数绑定.在常见的两种定 ...
- 100多个基础常用JS函数和语法集合大全
网站特效离不开脚本,javascript是最常用的脚本语言,我们归纳一下常用的基础函数和语法: 1.输出语句:document.write(""); 2.JS中的注释为//3.传统 ...
- JavaScript基础精华02(函数声明,arguments对象,匿名函数,JS面向对象基础)
函数声明 JavaScript中声明函数的方式:(无需声明返回值类型) function add(i1, i2) { return i1 + i2;//如果不写return返回 ...
- 基础常用JS函数和语法
100多个基础常用JS函数和语法集合大全 来源:http://www.cnblogs.com/hnyei/p/4605103.html 网站特效离不开脚本,javascript是最常用的脚本语言,我 ...
- (day65、66)Vue基础、指令、实例成员、JS函数this补充、冒泡排序
目录 一.Vue基础 (一)什么是Vue (二)为什么学习Vue (三)如何使用Vue 二.Vue指令 (一)文本指令 (二)事件指令v-on (三)属性指令v-bind (四)表单指令v-model ...
随机推荐
- 面对代码中过多的if...else的解决方法
原 6个实例详解如何把if-else代码重构成高质量代码 置顶 2017年09月11日 23:47:12 yinnnnnnn 阅读数 21433更多 分类专栏: # 理论 版权声明:本文为博主原创 ...
- 原生js数值开根算法
不借助Math函数求开根值 1.二分迭代法求n开根后的值 思路: left=0 right=n mid=(left+right)/2 比较mid^2与n大小 =输出: >改变范围,right=m ...
- 详解JS与Jquery获得的对象的区别与联系
世上无难事只怕有心人,敲代码也一样只要你用心去搞懂一件事,即使一个小小的用法对你以后也会有很大的作用: 项目虽然赶得紧但是有些问题百度找完答案解决之后,也要自己梳理一遍做到心领神会!!!今天就直接来上 ...
- Java的Annnotation (注解)
注解是什么呢? 其实就像商场的商品上都贴有自己的标签一样,它提供了关于这个商品的许多额外信息.你可以根据这些信息对其进行附加的处理. (Java的语法糖果然比较差劲), 这个name()方法太累赘了, ...
- angular创建一个独立弹窗服务
1.说明: 这个服务用于创建一个modal(弹窗),通常下,这个弹窗会插入到body的底部,并且拥有自己的作用域($scope),也可以和外界通讯. 2.逻辑: (1).创建模版 (2).拿到模版里要 ...
- 2. vue基础-vue-cli(vue脚手架)
1. 作用 快速创建一个基于webpack模板的项目 2. 安装工具 安装webpack:使用npm全局安装webpack,打开命令行工具,输入 npm install webpack -g,安装 ...
- 英语fieldyellowstone田黄石fieldyellowstone单词
田黄石(Field yellow stone),简称“田黄”,产于福州市寿山乡“寿山溪”两旁之水稻田底下.呈黄色而得名.寿山石优良品种.狭义的田黄石指“田坑石”,广义的田黄石是指其化学成分相同的一类印 ...
- 配置集成测试环境 phpstudy
phpStudy是一个PHP调试环境的程序集成包,该程序包集成最新的Apache+PHP+MySQL+phpMyAdmin+ZendOptimizer,一次性安装,无须配置即可使用,是非常方便.好用的 ...
- linux shell的输出效果
在linux系统命令行界面默认目录颜色是蓝色,在黑色底色上无法看清 原来效果图: 最终效果图: 大致步骤:1.复制配置文件到个人用户的根目录下2.修改配置文件中字体颜色的设置3.重新启动窗口,输入ls ...
- Django 之 rest_framework 响应器使用
Django 之 rest_framework 响应器使用 使用部分: 第一步:导入模块 from rest_framework.renders import BrowsableAPIRenderer ...
