WPF模板
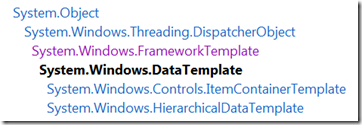
WPF的中模板有三种:ControlTemplate、ItemsPanelTemplate、DataTemplate,他们继承抽象类FrameworkTemplate,下面是它们的继承关系:

Windows Presentation Foundation (WPF) 中的控件具有 ControlTemplate,它包含该控件的可视化树,当在模板中查找指定控件时,会用到可视化树。 可以通过修改某个控件的 ControlTemplate 来更改该控件的结构和外观。 不能仅替换控件的可视化树的一部分;若要更改控件的可视化树,必须将该控件的 Template 属性设置为新的完整 ControlTemplate。
通常使用 ContentControl 的 ControlTemplate 中的 ContentPresenter 来指定要将内容添加到的位置。 每种 ContentControl 类型都在其默认 ControlTemplate 内有一个 ContentPresenter。
当 ContentPresenter 对象位于 ContentControl 的 ControlTemplate 中时, Content、 ContentTemplate 和 ContentTemplateSelector 属性会从 ContentControl 的同名属性获取其值。 通过设置 ContentSource 属性或绑定到模板化父级的其他属性,可以使 ContentPresenter 属性获得这些属性的值。通过下面例子理解
<Style TargetType="HeaderedContentControl">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type HeaderedContentControl}">
<StackPanel>
<Grid>
<Rectangle Stroke="{TemplateBinding Background}"/>
<ContentPresenter ContentSource="Header"/>
</Grid>
<Grid>
<Rectangle Fill="{TemplateBinding Background}"/>
<ContentPresenter ContentSource="Content"/>
</Grid>
</StackPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
HeaderedContentControl 应用了上面的样式,在样式中,通过设置ContentSource="Header",ContentPresenter 的Content属性与HeaderedContentControl 控件的Header的属性显示一致,如果样式中去掉这一设置,则会获取同名属性的值,即HeaderedContentControl 的Content
<HeaderedContentControl Name="hcontCtrl" Background="Beige"
Header="This is the header."
Content="This is the content."/>
使用 DataTemplate 可以定义数据的可视表示形式。
ControlTemplate中使用ContentPresenter时,可以设置ContentPresenter的ContentTemplate属性,该属性是DataTemplate类型,可以控制内容的呈现方式。ControlTemplate中可能不止一个ContentPresenter,如GroupBox有两个ContentPresenter,分别用于展示标题和内容。不必在ControlTemplate中修改ContentPresenter的DataTemplate,控件直接将DataTemplate类型的属性公开给用户,用户可以直接为该属性设置一个新模板,如可以直接设置GroupBox的HeaderTemplate和ContentTemplate分别控制标题和内容面板中的数据展示方式。
DataTemplate类型的对象在不同的控件叫法不一,在Button中称为ContentTemplate,在ListBox中称为ItemTemplate,而在GroupBox中称为HeaderTemplate和ContentTemplate。其实,是通过控件间接引用了相应ContentPresenter中的ControlTemplate。
WPF模板的更多相关文章
- WPF快速入门系列(7)——深入解析WPF模板
一.引言 模板从字面意思理解是“具有一定规格的样板".在现实生活中,砖块都是方方正正的,那是因为制作砖块的模板是方方正正的,如果我们使模板为圆形的话,则制作出来的砖块就是圆形的,此时我们并不 ...
- WPF 模板绑定父级控件内容
WPF 模板绑定父级控件内容 <Style TargetType="Button" x:Key="btn"> <Setter Property ...
- WPF源代码分析系列一:剖析WPF模板机制的内部实现(一)
众所周知,在WPF框架中,Visual类是可以提供渲染(render)支持的最顶层的类,所有可视化元素(包括UIElement.FrameworkElment.Control等)都直接或间接继承自Vi ...
- WPF模板(二)应用
本次内容来源于电子书,和上一篇一样. 在WPF中有三大模板ControlTemplate,ItemsPanelTemplate,DataTemplate.其中ControlTemplate和Items ...
- WPF模板(一)详细介绍
本次随笔来源于电子书,人家的讲解很好,我就不画蛇添足了. 图形用户界面应用程序较之控制台界面应用程序最大的好处就是界面友好.数据显示直观.CUI程序中数据只能以文本的形式线性显示,GUI程序则允许数据 ...
- wpf 模板选择器DataTemplateSelector及动态绑定使用教程
其实也说不上算是教程了,只是把自己学习的代码拿出来分享一下,同时方便以后遇到类似问题的时候翻一下.MSDN里如是说:通常,如果有多个 DataTemplate 可用于同一类型的对象,并且您希望根据每个 ...
- WPF 模板
一.DataTemplate(数据模板)1.引用命名空间xmlns:别名="clr-namespace:命名空间" 2.调用命名空间下的类别和属性<Window.Resour ...
- 【转】wpf 模板选择器DataTemplateSelector及动态绑定,DataTemplate.Triggers触发器的使用
通常,如果有多个 DataTemplate 可用于同一类型的对象,并且您希望根据每个数据对象的属性提供自己的逻辑来选择要应用的 DataTemplate,则应创建 DataTemplateSelect ...
- wpf 模板选择器DataTemplateSelector及动态绑定,DataTemplate.Triggers触发器的使用
通常,如果有多个 DataTemplate 可用于同一类型的对象,并且您希望根据每个数据对象的属性提供自己的逻辑来选择要应用的 DataTemplate,则应创建 DataTemplateSelect ...
随机推荐
- [史上最全]C#(VB.NET)中位运算符工作过程剖析(译)
原文地址CodeProject 目录 介绍 “二进制-十进制”相互转换 十进制->二进制 二进制->十进制 OR运算符(按位或|) OR运算符工作方式 FlagsAttribute AND ...
- Google软件构建工具Bazel FAQ
Google软件构建工具Bazel FAQ 本文是我的翻译,原文在这里.欢迎转载,转载请注名本文作者和原始链接 注:如果想了解Bazel的原理,可以看看我之前翻译的Google Blaze原理及使用方 ...
- PC使用网线上网的条件下,通过PC的Wifi共享提供手机上网教程
场景和目标 你有一个笔记本(或装有无线网卡的PC),可以通过网线上网,但是没有无线路由器.现在想要通过笔记本的无线网,让手机也能共享wifi上网. 环境 Win7 操作系统.带有无线网卡的PC或笔记本 ...
- Ubuntu安装Python2.7,nodejs
安装Python2.7 sudo add-apt-repository ppa:fkrull/deadsnakes-python2.7sudo apt-get update sudo apt-get ...
- MySql.Data.MySqlClient.MySqlException: Parameter ‘@maxid’ must be defined
本文涉及到的mysql知识点: mysql中的if条件语句用法: IF(expr1,expr2,expr3) mysql使用变量(mysql中变量不用事前申明) mysql事务 testcase 为了 ...
- Linux study
在centos5.5中编译LNMP环境 一.配置好ip, dns, 网关, 确保使用远程连接工具能够连接服务器 centos设置ip地址,网关, dns教程: http://www.osyumwei. ...
- 让easyui datagrid支持bootstrap的tooltip
让easyui datagrid支持bootstrap的tooltip 发表于 下午 1:53 by ylpro.net & 分类 Java. Easyui在1.3.3版本之前是不支持tool ...
- Chart.js中文文档-雷达图
雷达图或蛛网图(Radar chart) 简介 A radar chart is a way of showing multiple data points and the variation bet ...
- angularjs中provider,factory,service的区别和用法
angularjs中provider,factory,service的区别和用法 都能提供service,但是又有差别 service 第一次被注入时实例化,只实例化一次,整个应用的生命周期中是个单例 ...
- 在Eclipse中对包进行增删改查
package com.hanqi.test; import java.sql.Connection; import java.sql.DriverManager; import java.sql.R ...
