PHP中Cookie与 Session
在非常多时候,我们需要跟踪浏览者在整个网站的活动,对他们身份进行自动或半自动的识别(也就是平时常说的网站登陆之类的功能),这时候,我们常采用 Cookie与 Session 来跟踪和判断。
Session信息是存放在server 端,但 session id是存放在 client cookie 的,当然 php的session 存放方法是多样化的,这样就算禁用 cookie一样可以跟踪Cookie是完全保持在客户端的如: IE firefox 当客户端禁止cookie时将不能再使用

2、Cookie 的配置与应用
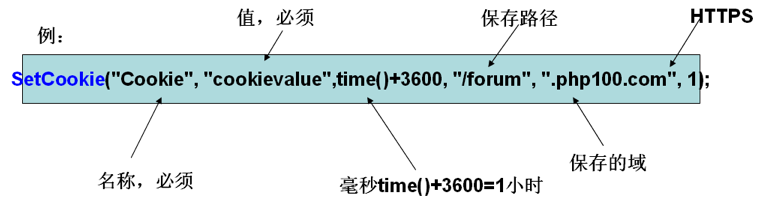
Setcookie(string name , string value, int expire,string path, string domain, int secure);
其中 name是 cookie 变量名称标识,你在 php中将能象使用普通变量名相同来用他引用 cookie变量。value 是cookie 变量的初始值, expire 表示该cookie 变量的有效时间; path 为该 cookie 变量的相关路径; domain 表示 cookie 变量的网站; secure 则需在 https 的安全传输时才有效。
2 、Cookie 的配置与应用
接收和处理 Cookie
PHP对 Cookie 的接收和处理的支持非常好,是完全自动的,跟 FORM 变量的原则一样,特别简单。
比如设置一个名为 MyCookier 的Cookie ,PHP 会自动从 WEB服务器接收的 HTTP 头里把它分析出来,并形成一个与普通变量一样的变量,名为 $ myCookie,这个变量的值就是 Cookie 的值。数组同样适用。另外一个办法是引用 PHP 的全局变量$HTTP_COOKIE_VARS 数组。
分别举例如下:(假设这些都在以前的页面里设置过了,并且仍然有效)
echo $MyCookie;
echo $CookieArray[0];
echo $_COOKIE["MyCookie"];
echo $HTTP_COOKIE_VARS["MyCookie"];
删除 Cookie
要删除一个已经存在的 Cookie ,有两个办法:
1 、 SetCookie("Cookie", "");
2 、 SetCookie("Cookie", "value" , time()-1 / time() );
使用 Cookie的限制
1 、必须在 HTML 文件的内容输出之前设置;
2 、不同的浏览器对 Cookie的处理不一致,且有时会出现错误的结果。
3 、限制是在客户端的。一个浏览器能创建的 Cookie 数量最多为30 个,并且每个不能超过 4KB ,每个WEB 站点能设置的 Cookie总数不能超过 20 个。
3 、Session 的配置与应用
session_start (); // 初始化 session. 需在文件头部
$_SESSION [name ]=value; // 配置Seeeion
echo $_SESSION[ name ]; // 使用 session
isset( $_SESSION[ name ]); // 判断
unset( $_SESSION[ name ]); // 删除
session_destroy () ; // 消耗所有 session
注意: session_register() , session_unregister , session_is_registered 在 php5 下不再使用
PHP中Cookie与 Session的更多相关文章
- flask中cookie和session介绍
flask中cookie和session介绍 一.cookie: 在网站中,http请求是无状态的.也就是说即使第一次和服务器连接后并且登录成功后,第二次请求服务器依然不能知道当前请求是哪个用户.co ...
- 浅谈JS中的!=、== 、!==、===的用法和区别 JS中Null与Undefined的区别 读取XML文件 获取路径的方式 C#中Cookie,Session,Application的用法与区别? c#反射 抽象工厂
浅谈JS中的!=.== .!==.===的用法和区别 var num = 1; var str = '1'; var test = 1; test == num //tr ...
- thinkphp中cookie和session中操作数组的方法
thinkphp中cookie和session中操作数组的方法 一.ThinkPHP模板中如何操作session,以及如果session中保存的是数组的情况 在ThinkPHP的模板中操作sessio ...
- flask中cookie和session设置
flask中cookie和session介绍 一.cookie: 在网站中,http请求是无状态的.也就是说即使第一次和服务器连接后并且登录成功后,第二次请求服务器依然不能知道当前请求是哪个用户. ...
- PHP中Cookie与Session的异同以及使用
Cookie与Session的异同: 一.cookie机制 Cookies是服务器在本地机器上存储的小段文本并随每一个请求发送至同一个服务器.IETF RFC 2965 HTTP State Mana ...
- 关于缓存中Cookie,Session,Cache的使用
文章来源:http://canann.iteye.com/blog/1941173 以前实现数据的缓存有很多种方法,有客户端的Cookie,有服务器端的Session和Application. 其中C ...
- Http中Cookie和Session介绍
先介绍下B/S系统的工作的完整过程.首先客户端的浏览器发出请求,服务端的webserver接受到请求后,调用相关请求的页面进行处理,处理完后将结果发送给客户端的浏览器进行显示.只能是浏览器向webse ...
- web存储中cookie、session区别
http协议是一种无状态的协议,浏览器对服务器的每一次请求都是独立的.为了使得web能够产生一些动态信息,就需要保存”状态”,而cookie和session机制就是为了解决http协议无状态而产生.c ...
- Django中cookie和session
cookie Cookie的由来 大家都知道HTTP协议是无状态的. 无状态的意思是每次请求都是独立的,它的执行情况和结果与前面的请求和之后的请求都无直接关系,它不会受前面的请求响应情况直接影响,也不 ...
- nodejs中cookie、session的使用
因为http会话的无状态性,为了标记用户的登录状态,便出现了cookie.cookie分为很多种,有普通cookie.签名cookie.json cookie等,这里主要记录下在express应用中如 ...
随机推荐
- DNS子域授权,区域传送
dig 命令 +recurse 递归查询 默认 +norecurse 不递归查询 dig +recurse -t A www.baidu.com @127.0.0.1 dig -t a ...
- 收起.NET程序的dll来
作为上床后需要下床检查好几次门关了没有的资深强迫症患者,有一个及其搞我的问题,就是dll问题. 曾几何时,在没有nuget的年代,当有依赖项需要引用的时候,只能通过文件引用来管理引用问题,版本问题,更 ...
- vue和react原理性知识点
Vue组件如何通信? computed和watch有什么区别? Vue是如何实现双向绑定的? Proxy与Object.defineProperty的优劣对比? 你是如何理解Vue的响应式系统的? 既 ...
- vbs读取TXT每一行并赋值到变量a
vbs代码: Dim fso,f,a Set fso = CreateObject("Scripting.FileSystemObject") Set f=fso.OpenText ...
- CSS 相邻元素选择器
相邻兄弟选择器(Adjacent sibling selector)可选择紧接在另一元素后的元素,且二者有相同父元素.选择相邻兄弟 如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使 ...
- nginx+keepalived高可用 (主从+双主)
1.Nginx+keepalived 主从配置这种方案,使用一个vip地址,前端使用2台机器,一台做主,一台做备,但同时只有一台机器工作,另一台备份机器在主机器不出现故障的时候,永远处于浪费状态,对于 ...
- 置换及Pólya定理
听大佬们说了这么久Pólya定理,终于有时间把这个定理学习一下了. 置换(permutation)简单来说就是一个(全)排列,比如 \(1,2,3,4\) 的一个置换为 \(3,1,2,4\).一般地 ...
- Oracle查询一个命名空间下所有表和视图的表名、字段名、字段类型、字段大小,是否可为NULL,主键和注释信息
使用SQL查询Oracle一个命名空间下所有表和视图的表名.字段名.字段类型.字段大小,是否可为NULL,主键和注释信息. SQL如下,注意需要将'CDFLOOD'更换为您要查询的命名空间: sele ...
- Coins in a Line
Description There are n coins in a line. Two players take turns to take one or two coins from right ...
- C# CRC16校验码 1.0
/// <summary> /// 计算CRC16校验码 1.0 /// </summary> /// <param name="bytes"&g ...
