【scratch3.0教程】2.2 魔力手环
编程前的准备

在设计一个作品之前,必须先策划一个脚本,然后再根据脚本,收集或制作素材(图案,声音等)接着就可以启动Scratch,汇入角色,舞台,利用搭程序积木的方式编辑程序,制作出符合脚本的动画或游戏。
小试身手

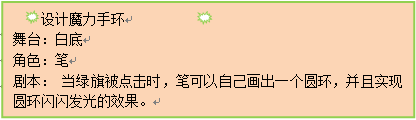
(1)创建舞台

单击“角色信息区”中的“舞台”按钮,选中“舞台”,再单击“从背景选择库中选择背景”标签。右键单击“背景1”,删除空白背景。
(2)添加角色
在Scratch中,除舞台背景外,每一个物体被称为一个角色。在这个脚本中我们需要一个角色:笔,猫咪是Scratch打开后默认的角色,需要点击X,删除掉

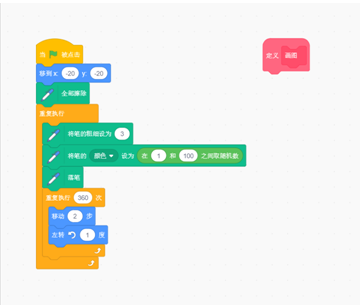
(3)编写程序
在整个剧情中,因为只有笔在运动,因此我们只需要对笔进行相关编程。其次笔在画圆环的时候,颜色要随着变化。
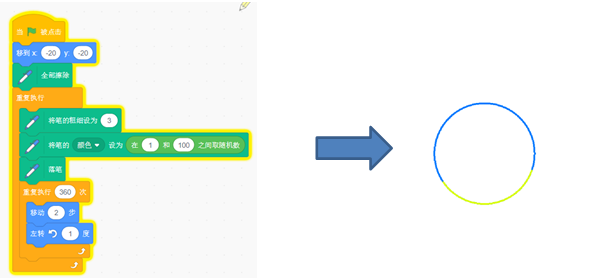
第一步:配置好画笔

设定颜色时,让它随机在1-100内取颜色值。
第二步:用笔画圆

一个圆的角度是360度,那么我们只需要把360度进行分解成360个1度。移动1步是为了确定圆的大小。
第三步:魔力手环

魔力手环就是让圆在不断的改变颜色,感觉到里面有不同颜色的液体在时刻流动着。因此,我们在这里还需要添加一个重复执行。
注意细节:选中角色,选择显示中的隐藏,将会将角色隐藏,只有手环。

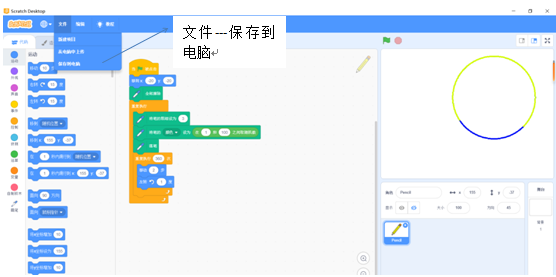
(4)保存文件
文件的保存方法如下:

(5)想一想,试一试
有没有更好的办法让魔力手环更有魔法?
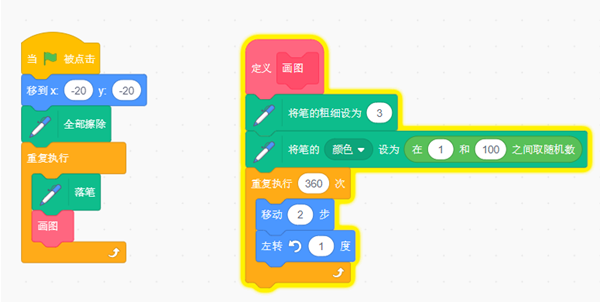
第一步:选择自制积木 ,点击
,点击 按钮。创建新的积木,并编辑好名字:画图,最后点击完成。
按钮。创建新的积木,并编辑好名字:画图,最后点击完成。

注意:请在运行时不刷新屏幕前打勾
第二步:创建好后,脚本区会多一个代码模块

第三步:接着我们将手环的完成部分,放在画图中。

思考:闪的太快了,怎么让它慢慢的变化?
很简单,只需要在左侧模块的重复执行中加一个等待模块 。
。
【scratch3.0教程】2.2 魔力手环的更多相关文章
- 【scratch3.0教程】 2.3 奥运五环
(1)编程前的准备 在设计一个作品之前,必须先策划一个脚本,然后再根据脚本,收集或制作素材(图案,声音等),接着就可以启动Scratch,汇入角色.舞台,利用搭程序积木的方式编辑程序,制作出符合脚本的 ...
- 【scratch3.0教程】2.1 涂鸦花朵
第4课 涂鸦花朵 1.编程前的准备 在设计一个作品之前,必须先策划一个脚本,然后再根据脚本,收集或制作素材(图案,声音等)接着就可以启动Scratch,汇入角色,舞台,利用搭程序积木的方式编辑程 ...
- 【scratch3.0教程】1.3 了解scratch界面内容
第3课 了解Scratch界面内容 1.认识Scratch界面 双击桌面快捷方式,启动Scratch程序.我们来认识一下Scratch界面吧! (1)指令区 Scratch程序一共有运动.外观.声音. ...
- 【scratch3.0教程】1.1 走进编程世界
第一章 认识Scratch 第1课 走进编程世界 大家认识下图中的人物吗? 史蒂夫·乔布斯 比尔·盖茨 ●Elon Musk,特斯拉.Space X火箭公司创始人,9岁学习 ...
- 【scratch3.0教程】1.2 下载安装scratch
第2课 下载安装Scratch 1 . 什么是Scratch? Scratch将程序语言设计成一块块积木,你只要用拖拉的方式,将程序积木 ...
- Nhibernate 4.0 教程入门
Nhibernate 4.0 教程 目录 1. 下载Nhibernate 4.04. 1 2. 入门教程... 2 3. 测试项目详解... 3 4. 总结.. ...
- Android Studio2.0 教程MAC版 -快捷键篇
本文转至 Android Studio2.0 教程从入门到精通MAC版 - 提高篇 ( OPEN 开发经验库) 第二篇我们开发了一个Hello World应用,并介绍Android Sutdio的界面 ...
- ASP.NET Identity 3.0教程
(此文章同时发表在本人微信公众号"dotNET每日精华文章",欢迎右边二维码来关注.) 题记:我相信有些人和我一样,已经开始把ASP.NET 5用于产品开发了.不过现在最大的问题是 ...
- NPOI 2.0 教程(二):编辑既存的EXCEL文件
NPOI 2.0 教程(二):编辑既存的EXCEL文件 分类: C#技术 2014-03-11 15:40 993人阅读 评论(3) 收藏 举报 c#excelNPOI 转载请注明出处 http:// ...
随机推荐
- Linux运维相关命令
df 查看磁盘空间大小 df命令是linux系统以磁盘分区为单位查看文件系统,可以加上参数查看磁盘剩余空间信息,命令格式: df -hl 显示格式为: 文件系统 容量 已用 ...
- CSS样式表书写位置
一.内嵌式写法:样式只作用于当前文件,没有真正实现结构表现分离. <head> <style type=”text/css”> 样式表写法 </style> < ...
- 60、Spark Streaming:缓存与持久化机制、Checkpoint机制
一.缓存与持久化机制 与RDD类似,Spark Streaming也可以让开发人员手动控制,将数据流中的数据持久化到内存中.对DStream调用persist()方法,就可以让Spark Stream ...
- Web前端开发(高级)下册-目录
多媒体与绘图 多媒体音频格式视频格式 HTML5多媒体支持 <audio>和<video> htmlaudioElement和htmlVideoElement <audi ...
- D3.js的v5版本入门教程(第四章)—— 理解Update、Enter、Exit
D3.js的v5版本入门教程(第四章) Update.Enter.Exit是D3.js中很重要的概念,下面来讲一下它们到底是什么?(当你看完后.你就会知道如果数据集个数和选择集个数不匹配的情况下使用d ...
- 2019年java全栈工程师学习大全
技术更新日新月异,对于初入职场的同学来说,经常会困惑该往那个方向发展,这一点我是深有体会的. 我刚开始学习 Java 那会,最大的问题就是不知道该学什么,以及学习的顺序,我相信这也是很多初学者经常面临 ...
- Websocket实现Java后台主动推送消息到前台
写在前面 需求: 项目测试, 缺少用户登录失败给admin推送消息, 想到这个方式, 当用户登录失败时, admin用户会在页面看到咣咣乱弹的alert. 正文 pom.xml <!-- web ...
- jenkins中启用tag标签
参照里面的第9步: https://www.cnblogs.com/effortsing/p/10468840.html
- jQuery fancy box 移除close "X" button
version: fancybox 2.1.4 <div id="reloadPagePopup" class="div-fancy-box"> & ...
- [LeetCode] 82. Remove Duplicates from Sorted List II 移除有序链表中的重复项 II
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numb ...
