WebGL学习笔记(二):WebGL坐标系及基础几何概念
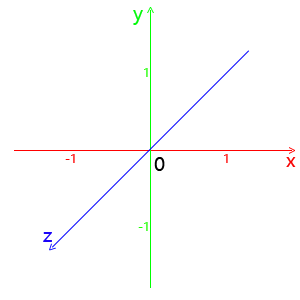
WebGL使用的是正交右手坐标系,且每个方向都有可使用的值的区间,超出该矩形区间的图像不会绘制:
- x轴最左边为-1,最右边为1;
- y轴最下边为-1,最上边为1;
- z轴朝向你的方向最大值为1,远离你的方向最大值为-1;
注:这些值与Canvas的尺寸无关,无论Canvas的长宽比是多少,WebGL的区间值都是一致的。
如图:

向量
点积
p1.x * p2.x + p1.y * p2.y + p1.z * p2.z
两个向量的分量相乘之后再相加的结果,该结果和两个向量的夹角相关;两个向量的点积为0时,表示这两个向量的夹角为90度,即相互垂直或正交,大于0时,表示夹角小于90度,小于0时,表示夹角大于90度;
叉乘
叉乘之后的结果不是一个标量,而是一个新的向量,该结果向量和用来运算叉乘的两个向量所在的平面垂直;该向量即三角形平面的法向量;
齐次坐标
我们表示一个3维空间的向量或点时,一般使用包含3个分量的Vector3来表示,而齐次坐标则多引入了一个分量;
之所以多引入一个分量,是为了在仿射变换中的运算更加的方便,更具体的解说请看下面的文章:
https://www.cnblogs.com/csyisong/archive/2008/12/09/1351372.html
https://blog.csdn.net/janestar/article/details/44244849
矩阵
在3D中,一般使用4x4的矩阵。
相乘
矩阵相乘在3D图形中是一个非常重要的运算,在3D中无论是移动、旋转还是缩放大小,都是通过在当前矩阵的基础上乘以一个新的矩阵来达到目的。
单位矩阵
可以理解为常量中的1,任何矩阵乘于单位矩阵都不变。
逆矩阵
逆矩阵可以理解为倒数,即当前矩阵乘于其逆矩阵的结果为单位矩阵,需要注意的是,只有方阵(行列数量相等)才有逆矩阵,同时不是所有的方阵都有逆矩阵。
引入逆矩阵的原因之一是用来实现矩阵的除法。比如有矩阵X,A,B,其中X*A = B,我们要求X矩阵的值。本能来说,我们只需要将B/A就可以得到X矩阵了。但是对于矩阵来说,不存在直接相除的概念。我们需要借助逆矩阵,间接实现矩阵的除法。具体的做法是等式两边在相同位置同时乘以矩阵A的逆矩阵,如下所示,X*A*(A的逆矩阵)=B*(A的逆矩阵)。由于A*(A的逆矩阵)=I,即单位矩阵,任何矩阵乘以单位矩阵的结果都是其本身。所以,我们可以得到X=B*(A的逆矩阵)。
转置矩阵
转置矩阵是指将行列互换之后的矩阵,和逆矩阵常用于法线变换。
仿射变换
矩阵的仿射变换包含了主要包含了平移、旋转和缩放。
WebGL学习笔记(二):WebGL坐标系及基础几何概念的更多相关文章
- webgl学习笔记二-绘图多点
写在前面 建议先看下第一篇webgl学习笔记一-绘图单点 第一篇文章,介绍了如何用webgl绘图一个点.接下来本文介绍的是如何绘制多个点.形成一个面. webgl提供了一种很方便的机制,即缓冲区对象, ...
- WebGL学习笔记二——绘制基本图元
webGL的基本图元点.线.三角形 gl.drawArrays(mode, first,count) first,代表从第几个点开始绘制即顶点的起始位置 count,代表绘制的点的数量. mode,代 ...
- WebGL学习笔记二
前一章就是第二章主要学的是通过WebGL实现先是在webGL内赋值,但是不实用后来通过定义attribute和uniform存储限定符来将javascript中的数据传到webGL中,大致的流程是1. ...
- WebGL学习笔记(一):理解基本概念和渲染管线
WebGL 是以 OpenGL ES 2.0 为基础的 3D 编程应用接口. 渲染管线(图形流水线) 渲染管线是指将数据从3D场景转换成2D图像,最终在屏幕上显示出来的总过程.它分为几个阶段:应用阶段 ...
- nodejs学习笔记<二> 使用node创建基础服务器
创建服务器的 server.js 内容. var http = require("http"); // 引用http模块 http.createServer(function(re ...
- ROS学习笔记二:ROS系统架构及概念
本文主要是了解ROS的系统架构.文件夹结构以及工作所需的核心文件. ROS系统架构主要被设计和划分为三部分,每一部分代表一个层级的概念:文件系统级(The filesystem level).计算图级 ...
- webgl学习笔记五-纹理
写在前面 建议先阅读下前面我的三篇文章. webgl学习笔记一-绘图单点 webgl学习笔记二-绘图多点 webgl学习笔记三-平移旋转缩放 术语 : 纹理 :图像 图形装配区域 :顶点着色器顶点坐标 ...
- webgl学习笔记四-动画
写在前面 建议先阅读下前面我的三篇文章. webgl学习笔记一-绘图单点 webgl学习笔记二-绘图多点 webgl学习笔记三-平移旋转缩放 下面我们将讲解下如何让一个正方形动起来~不断擦除和重绘 ...
- webgl学习笔记三-平移旋转缩放
写在前面 建议先阅读下前面我的两篇文章. webgl学习笔记一-绘图单点 webgl学习笔记二-绘图多点 平移 1.关键点说明 顶点着色器需要加上 uniform vec4 u_Translation ...
随机推荐
- Win10 微软远程桌面很模糊是为什么?
今天又查了一下,解决了问题,是 Intel 集显驱动引起的.在桌面右键 => 图形属性 => 在蓝色的 Intel 核芯显卡控制面板上选择“ 3D ” => 在“保守形态学抗锯齿”中 ...
- Everything 配置问题导致信息泄露复现
0x00 简介 Everything是一个私有的免费Windows桌面搜索引擎,可以在NTFS卷上快速地根据名称查找文件和目录. "Everything" 是 Windows 上一 ...
- PHP中的分支及循环语句
这次实践的都是PHP7的语法. 感觉是以前的5差别不是那么大,只是希望越来越快吧. <?php $looking = isset($_GET['title']) || isset($_GET[' ...
- 解决SELinux导致Apache更改端口后无法启动的问题
systemctl start httpd # 将Apache的默认端口改为90后,启动Apache时提示失败 systemctl status httpd # 查看Apache的状态 可 ...
- python开发笔记-如何做数据准备
时间格式: >>> from datetime import date >>> firstday = date.fromtimestamp(1464010200) ...
- Java学习 从0.1开始(一)
写在前面: 之前从事过.NET,C,C++相关的开发,Java是一直没有学习的新领域.最近,应工作需要,开始学习Java相关的知识.又因为新公司并没有完整的系统架构,所以学习方向会侧重架构方向(Cod ...
- Flume高级之自定义MySQLSource
1 自定义Source说明 Source是负责接收数据到Flume Agent的组件.Source组件可以处理各种类型.各种格式的日志数据,包括avro.thrift.exec.jms.spoolin ...
- Maven和Ajax
****************使用maven构建项目******************** 一个maven项目必须要有一个pom文件. maven中常用的命令: 在使用mvn archetype: ...
- Win32下的中断和异常
本文是Matt Pietrek在1997年月10月的MSJ杂志Under The Hood专栏上发表的文章.中断和异常在DOS时代是整个系统的灵魂,但Windows已将其隐藏到了系统深处.Matt P ...
- 堆内存腐败异常(STATUS_HEAP_CORRUPTION---0xC0000374)
什么是内存腐败 当堆内存位置的内容由于编程行为而被修改,超出了原始程序构造的意图时,计算机程序就会发生内存腐败,也可以叫内存破坏:这被称为违反内存安全.内存腐败的最可能原因是编程错误.当腐败的内存内容 ...
