vue---发送数据请求的一些列的问题
使用vue做数据请求,首先考虑的是封装请求方法request.js
import axios from 'axios'
import Qs from 'qs' // 创建一个axios实例
const service = axios.create({
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
// 'content-type': 'application/json;charset=UTF-8',
// 'x-token': 'one'
},
// baseURL: 'http://dianphp.fyz.com',
baseURL: '/',
method: 'post',
transformRequest:[function(data){
return Qs.stringify(data)
}],
withCredentials: true,
timeout: 5000
}) // 添加请求拦截器
service.interceptors.request.use(config => {
// 在发送请求之前做某事,比如说 设置token
// config.headers['token'] = 'token';
config.headers['x-token'] = 'xxxxxxxxxxxxxxxxxxx';
return config;
}, error => {
// 请求错误时做些事
return Promise.reject(error);
}); // 添加响应拦截器
service.interceptors.response.use(response => {
const res = response.data;
// // 如果返回的状态不是200 就主动报错
// if(res.state != 200){
// return Promise.reject(res.message || 'error')
// }
return res;
}, error => {
return Promise.reject(error.response.data); // 返回接口返回的错误信息
}) export default service
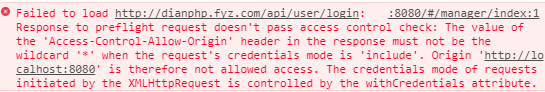
这里需要注意的是baseURL,不要写服务器的地址,如果这里配置服务器的地址就会报跨域的错误

这里解决跨域的问题是在 config 目录下的 dev 里面进行配置proxyTable:

proxyTable: {
'/api': {
target: 'http://dianphp.fyz.com',
changeOrigin: true,
pathRewrite: {
'^/api': '/api'
}
}
},
其次是在开发过程中后存在OPTIONS跨域的问题,我使用的是thinkphp,可能是thinkphp的路由问题,配置的时候需要配置 options请求
return [
// 'api/user/login' => 'api/user/login',
'api/user/login' => ['api/user/login',['method' => 'post|get|options']],
];
然后请求参数里面添加 header:
public function login(){
header('Access-Control-Allow-Origin: *');
$list = $this->getlayuilist();
return $list;
}
request.js的使用方法:
1、新建 api/role.js

role.js
import request from '@/utils/request'
class RoleService{
getRoutes(data){
return request({
url: '/api/user/login',
method: 'post',
})
// return request({
// url: '/api/user/login',
// method: 'post',
// data:data
// })
}
getRoles() {
return request({
url: '/roles',
method: 'get'
})
}
addRole(data) {
return request({
url: '/role',
method: 'post',
data
})
}
updateRole(id, data) {
return request({
url: `/role/${id}`,
method: 'put',
data
})
}
deleteRole(id) {
return request({
url: `/role/${id}`,
method: 'delete'
})
}
}
export default new RoleService()
具体组件的使用:
import roleApi from '@/api/role'
使用方法:
roleApi.getRoutes().then(res => {
console.log(res);
console.log('请求成功');
})
vue---发送数据请求的一些列的问题的更多相关文章
- vue 发送ajax请求
一. 简介 1.vue本身不支持发送AJAX请求,需要使用vue-resource(vue1.0版本).axios(vue2.0版本)等插件实现 2.axios是一个基于Promise的HTTP请求客 ...
- vue中数据请求的三种方法
注意请求可能存在跨域问题,需要去配置好 这三种建议使用axios 1.resource Vue 要实现异步加载需要使用到 vue-resource 库. Vue.js 2.0 版本推荐使用 axios ...
- vue axios数据请求get、post方法的使用
我们常用的有get方法以及post方法,下面简单的介绍一下这两种请求方法 vue中使用axios方法我们先安装axios这个方法 npm install --save axios 安装之后采用按需引入 ...
- 安卓中使用OkHttp发送数据请求的两种方式(同、异步的GET、POST) 示例-- Android基础
1.首先看一下最终效果的截图,看看是不是你想要的,这个年代大家都很忙,开门见山很重要! 简要说下,点击不同按钮可以实现通过不同的方式发送OkHttp请求,并返回数据,这里请求的是网页,所以返回的都是些 ...
- vue发送ajx请求 axios
一. 简介 1.vue本身不支持发送AJAX请求,需要使用vue-resource(vue1.0版本).axios(vue2.0版本)等插件实现 2.axios是一个基于Promise的HTTP请求客 ...
- vue使用axios发送数据请求
本文章是基于vue-cli脚手架下开发 1.安装 npm install axios --s npm install vue-axios --s 2.使用.在index.js中(渲染App组件的那个j ...
- vue发送ajax请求
一.vue-resource 1.简介 一款vue插件,用于处理ajax请求,vue1.x时广泛应用,现不被维护. 2.使用流程 step1:安装 [命令行输入] npm install vue-re ...
- vue axios 数据请求实现
1.安装nginx npm install axios --save-dev cnpm install axios --save-dev 使用淘宝镜像 保存依赖文件到本地 装好了.packjson.j ...
- 双击td字段,出现编辑文本框(更改之后发送数据请求) jsp
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head ...
随机推荐
- nodejs 将不同文件夹中的视频整合到一个文件夹中
var fs = require("fs") var path = require("path") var listRealPath = path.resolv ...
- 使用ZeroClipboard 复制指定内容到剪切板
有些时候,我们希望让用户在网页上完成某个操作就能自动将指定的内容复制到用户计算机的剪贴板中.但是出于安全原因,大多数现代浏览器都未提供通用的剪贴板复制接口(或即便有,也默认被禁用).只有IE浏览器可以 ...
- CVE-2019-0708:RDP终极EXP复现
0x00 前言 每次复现都会遇到各种各样的问题,这次也不例外,经过多次尝试才复现成功,因此把可能的解决方法也和大家分享一下,有想要一起复现学习/投稿的可以联系我哈 0x01 影响版本 Windows ...
- 米勒罗宾素数检测(Miller-Rabin)
适用范围:较大数的较快素性判断 思路: 因为有好的文章讲解具体原理(见参考文章),这里只是把代码的大致思路点一下,读完了文章如果还有些迷糊,可以参考以下解释 原理是费马小定理:如果p是素数,则a^(p ...
- npm run build打包时修改的路径
- Markdwon入门2
插入表情 这里是指广义的表情包,包括表情.物体.动物等. :+1: :smile: :s :scream: :kissing_heart: :yum: :cry: :blush: :frog: :co ...
- APICloud的tapmode用法
在开发的过程中,直接给元素绑定事件属性onclick会点击没反应,这时,给标签加上tapmode,就解决了问题,查了一下,原来tapmode具有加速点击事件功能,在触发事件中加入tapmode可以消除 ...
- Spark-源码分析03-SubmitTask
1.Rdd rdd中 reduce.fold.aggregate.collect.count这些方法 都会调用 sparkContext.runJob ,这些方法称之为Action 触发提交Job d ...
- learning scala list.collect
collect will apply a partial function to all elements of a Traversable and return a different collec ...
- Python爬虫 | Beautifulsoup解析html页面
引入 大多数情况下的需求,我们都会指定去使用聚焦爬虫,也就是爬取页面中指定部分的数据值,而不是整个页面的数据.因此,在聚焦爬虫中使用数据解析.所以,我们的数据爬取的流程为: 指定url 基于reque ...
