2-4 【接口Interface Flex布局】让顶部导航滚动

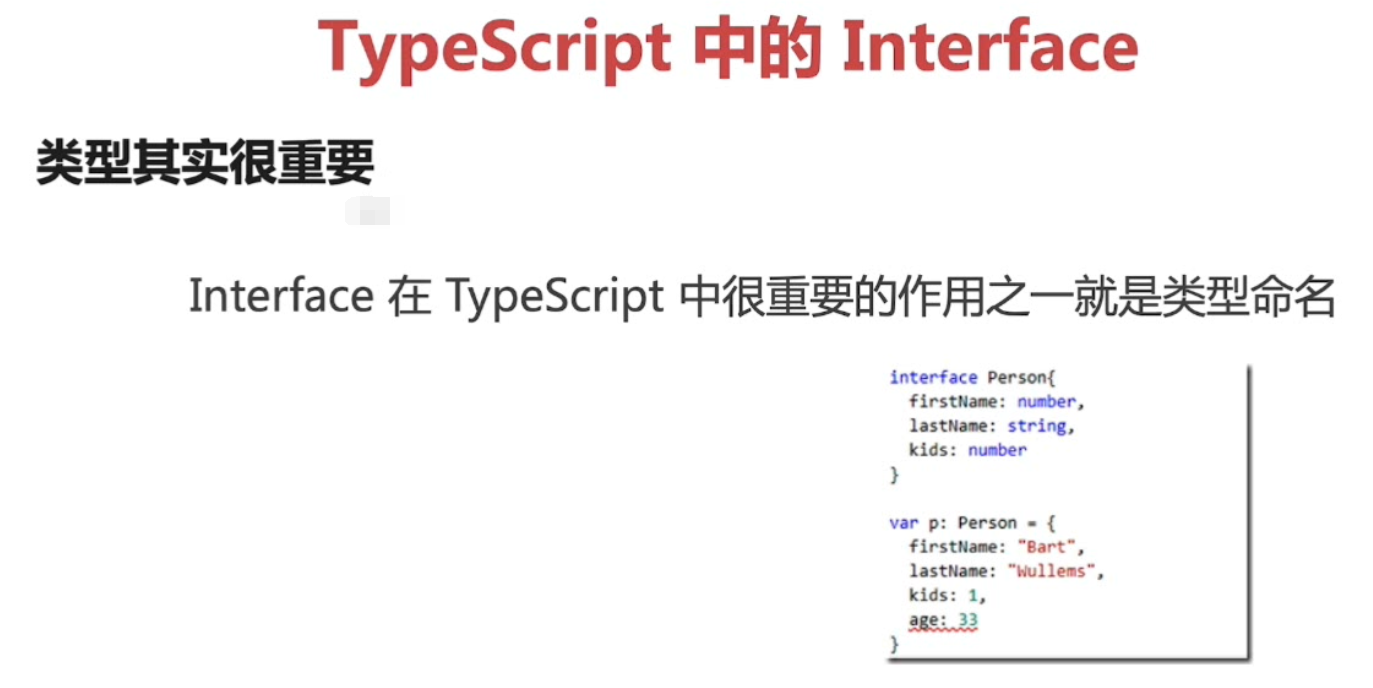
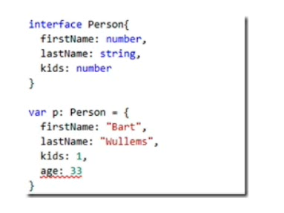
可以把复杂的类型做命名。例如接口中没有定义年龄,在定义person的时候 如果写了age那么就会报错。因为我们接口中并没有定义年龄。

可选属性,只读属性

新的布局方式



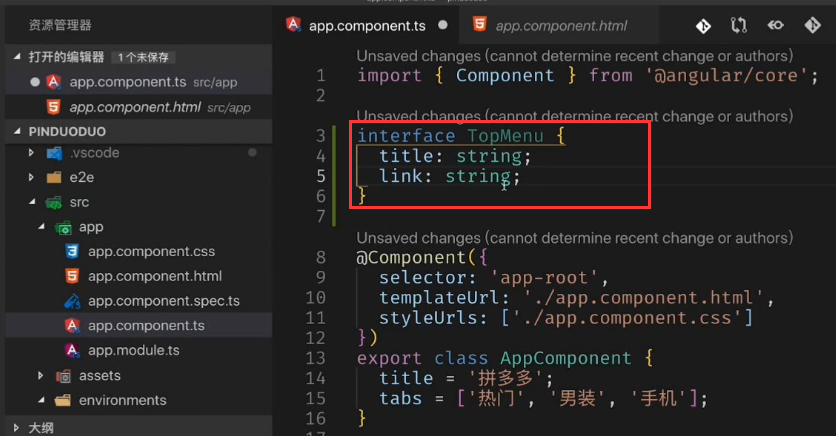
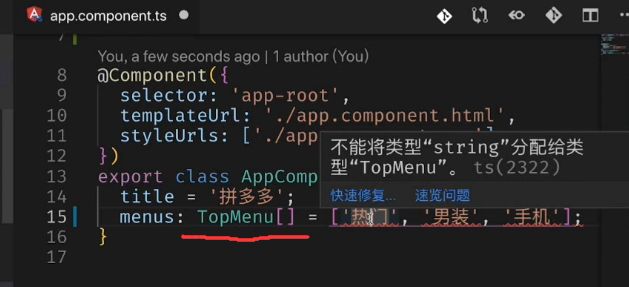
下面这里menu设置类型为TopMenu的接口,那么后面的热门、男装、手机 就报错了。

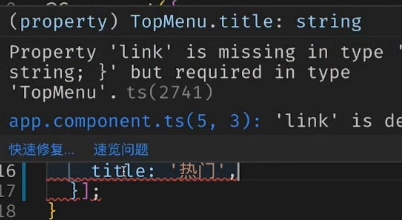
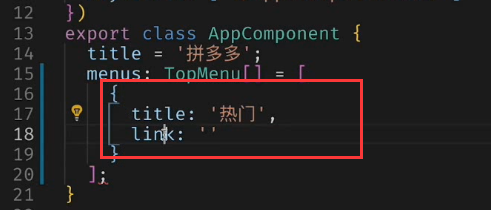
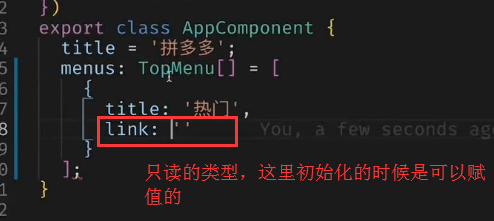
输入了title属性后,还缺少link的属性。


想让link属性可选。link属性后面加问号就可以了。

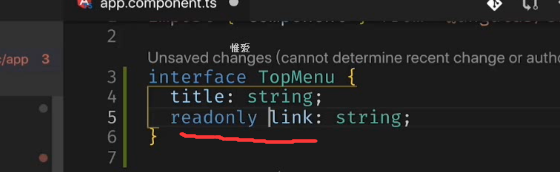
设置link属性为只读的

因为link设置了为只读的,所以下面定义的test方法里面给link属性赋值就会报错了。


接口的函数定义
参数都是number类型的。返回的类型也是number类型的

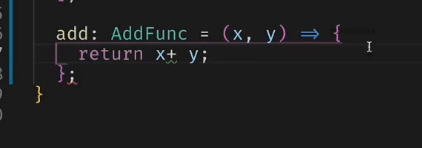
es6箭头函数的写法

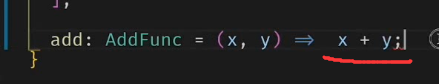
相当于下面这种方式的简写,省略了大括号和return

只有一行内容可以简写成这种写法

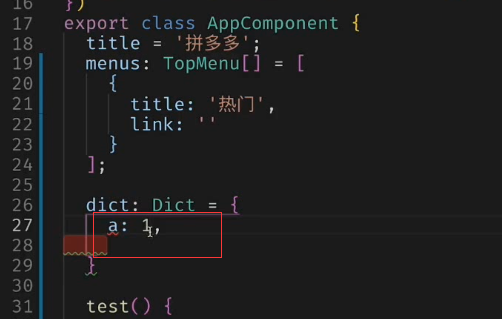
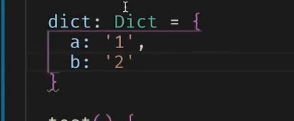
接口-字典类型
定义索引的类型是字符类型,且索引值也是字符类型。

定义字典类型的时候,如果复制了数字1 那么就会报错了。因为规定的是string类型的

改成string类型就没问题了

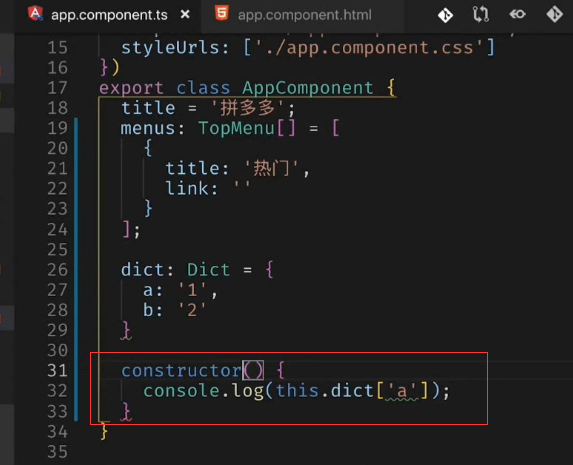
输出a的值看一下

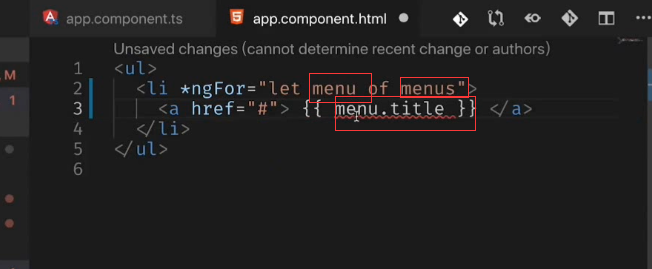
前端需要改一下

把test改成constructor构造函数

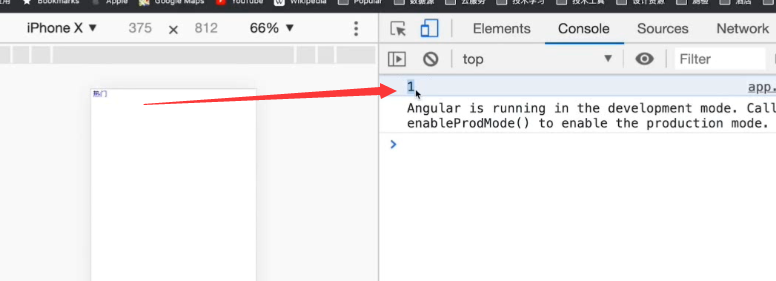
默认输出了字典的值

这里为什么有绿线呢?

其实是可以直接用点的形式,这种写法


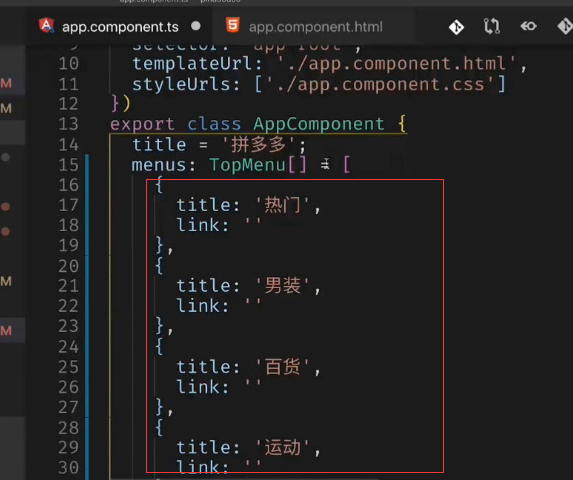
把josn的数据 复制过来。


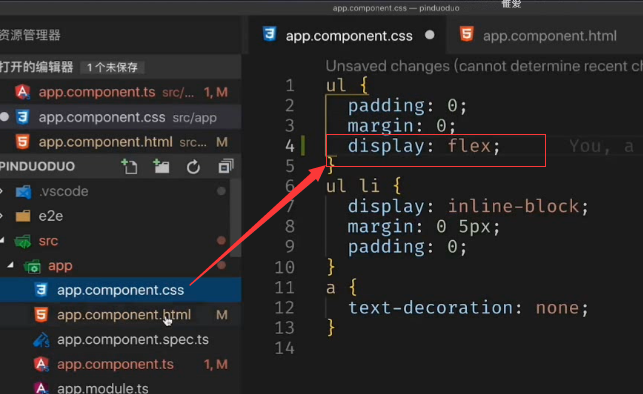
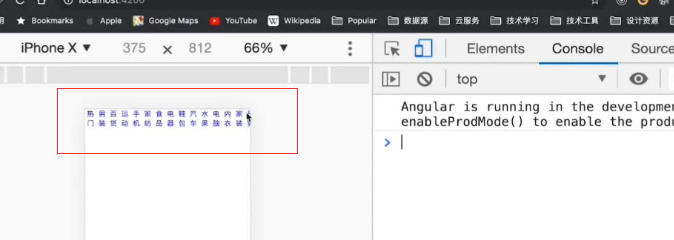
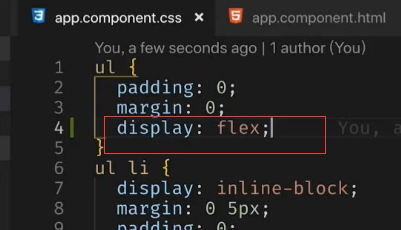
我们希望菜单是不折行,在上面滚动的。外层用flex布局

按照行布局


每个item折行了。


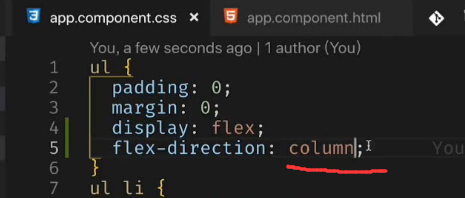
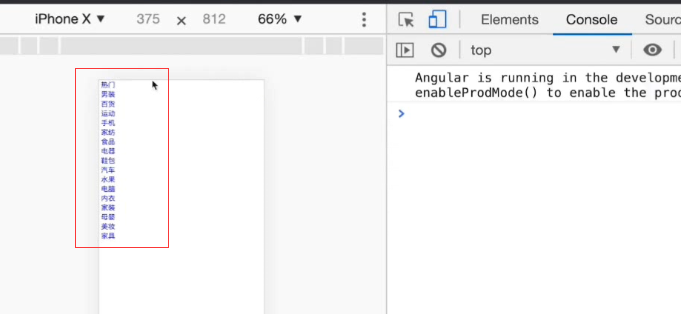
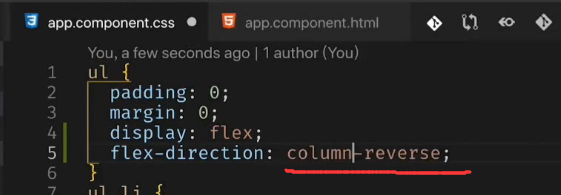
column布局

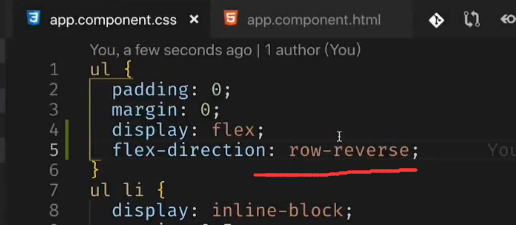
row-reverse

倒着排列。人们拍在了最后。

竖着,倒着


默认就是横向的 ,不需要加

每个item折行的问题
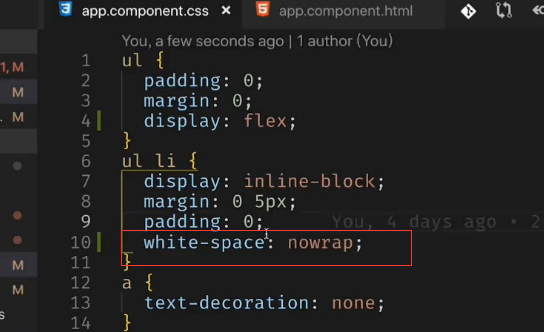
避免折行的属性。

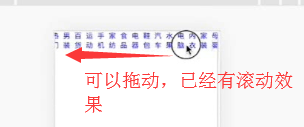
在手机上看的话,这里行下面就会有个滚动条出现。

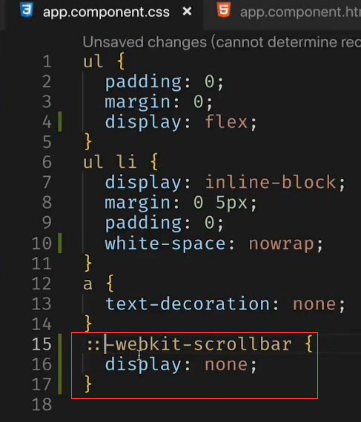
这个滚动台实际上,我们是不需要的

这样他在真机上就没有滚动条了,在浏览器管是看不出来的

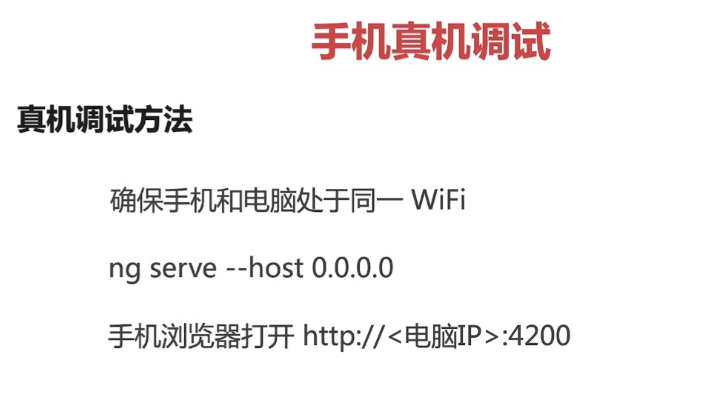
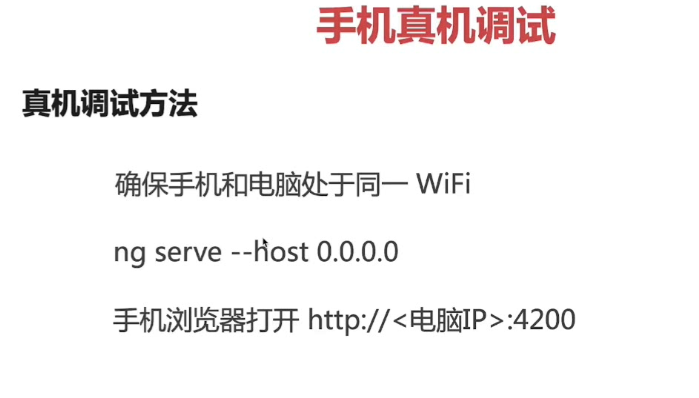
真机调试


‘
结束
2-4 【接口Interface Flex布局】让顶部导航滚动的更多相关文章
- 移动Web开发-WebApp(flex布局+移动端导航案例)
实际开发中的像素:css像素设备像素比dpr=设备像素/css像素标清屏dpr=1 高清屏dpr=2缩放改变的是css像素大小PPI(每英寸的物理像素点)=根号(屏幕横向分辨率²+屏幕纵向分辨率²)/ ...
- CSS3弹性伸缩布局(二)——flex布局
上一篇博客<CSS3弹性伸缩布局(一)——box布局>介绍了旧版本的box布局,而这篇博客将主要介绍最新版本的flex布局的基础知识. 新版本简介 新版本的Flexbox模型是2012年9 ...
- Flex布局新旧混合写法详解(兼容微信)
原文链接:https://www.usblog.cc/blog/post/justzhl/Flex布局新旧混合写法详解(兼容微信) flex是个非常好用的属性,如果说有什么可以完全代替 float 和 ...
- Go语言学习笔记(四)结构体struct & 接口Interface & 反射
加 Golang学习 QQ群共同学习进步成家立业工作 ^-^ 群号:96933959 结构体struct struct 用来自定义复杂数据结构,可以包含多个字段(属性),可以嵌套: go中的struc ...
- flex布局justify-content属性和align-items属性设置
前言: flex最常用的就是justify-content和align-items了,这里把这两个属性介绍下,大家更多关于flex布局可以查看阮一峰的日志,写的非常清楚! 阮一峰flex布局的日志:h ...
- “妄”眼欲穿-CSS之flex布局和边框阴影
妄:狂妄: 不会的东西只有怀着一颗狂妄的心,假装能把它看穿吧. 作为一个什么都不会的小白,为了学习(zb),特别在拿来主义之后写一些对于某些css布局的总结,进一步加深对知识的记忆.知识是人类的共同财 ...
- list之flex布局写法
list之flex布局写法 移动端实际场景中经常会遇到将header置顶,然后下面list需要滚动的情况,通常的做法会是将header使用fixed的方式固定到顶部,然后list主体相对于header ...
- Flex布局和Bootstrap布局两者的比较
在Bootstrap中采用12栅格的布局,12份随意分配,但是不能解决5等分,7等分的问题.所以flex布局来协助. bootstrap的布局方式 <div class="row&qu ...
- grid - 它和flex布局有何区别?
Flexbox布局(Flexible Box)模块旨在提供一个更加有效的方式制定.调整和分布一个容器里的项目布局(基于一维),即使他们的大小是未知或者是动态的.(这里我们称为Flex). Flex布局 ...
随机推荐
- Locust性能模块浅谈
今天接触到Locust性能模块,下面介绍一下安装与简单的应用 1.安装方式:pip install Locust Locust支持Python 2.7, 3.4, 3.5, and 3.6的版本,小编 ...
- maven mvn跳过生成javadoc 打包报错
遇到javadoc用maven打包报错的问题,起初没发现javadoc,后发现并在pom看到了javadoc的配置. [ERROR] Failed to execute goal org.apache ...
- Kotlin注解深入解析与实例剖析
在上一次https://www.cnblogs.com/webor2006/p/11522798.html中学习了Kotlin注解相关的东东,这次继续对Kotlin的注解继续学习: 注解也可以拥有自己 ...
- (nohup+开启fitnesse的命令+&)让fitnesse在linux可脱离终端在后台运行
1.脱离终端后台运行fitnesse 用终端连接linux时,开启fitnesse命令后,界面是这样的. 如果此时终端关闭或是不小心按了ctrl+c,fitnesse就被关闭,页面就无法访问了 为了解 ...
- yolov1详细讲解
前言 当我们谈起计算机视觉时,首先想到的就是图像分类,没错,图像分类是计算机视觉最基本的任务之一,但是在图像分类的基础上,还有更复杂和有意思的任务,如目标检测,物体定位,图像分割等,见图1所示.其中目 ...
- Greenplum 资源队列(转载)
1.创建资源队列语法 Command: CREATE RESOURCE QUEUEDescription: create a new resource queue for workload m ...
- CSS文本元素
一.属性 font-size:16px; 文字大小 Font-weight: 700 ; 值从100-900,文字粗细,不推荐使用font-weight:bold; Font-family:微软 ...
- 多项式总结&多项式板子
多项式总结&多项式板子 三角/反三角是不可能放的(也不可能真香的 多项式乘法(DFT,FFT,NTT,MTT) 背板子 前置知识:泰勒展开 如果\(f(x)\)在\(x_0\)处存在\(n\) ...
- 打造VIM成为IDE - nerdtree
nerdtree 自动缩进 :set paste :set nopaste set tabstop=4 set softtabstop=4 set shiftwidth=4 set noautoind ...
- IOI2019题解
由于太懒了,好久没更新了.发个题解好了. shoes 首先不难证明鞋子配对一定是从前往后将同一种的左和右配对. 配好对之后首先我们可以假设左在右的左边,然后讨论可知将左边靠前的排在前面更优. rect ...
