a标签伪类选择器+过度模块
a标签的伪类选择器
1.什么是a标签的伪类选择器?a标签的伪类选择器是专门用来修改a标签不同状态的样式的。
2.格式:
1):link 修改从未被访问过状态下的样式。
2):visited 修改被访问过的状态下的样式。
3):active 修改鼠标长按状态下的样式。
4):hover 修改鼠标悬停在a标签上状态下的样式。
3.注意点:
1)a标签的伪类选择器可以单独出现也可以一起出现。
2)a标签的伪类选择器如果一起出现,那么有严格的顺序要求,编写的顺序必须要遵守 爱恨原则---love hate。
3)如果默认状态的样式和被访问过状态的样式一样,那么可以缩写(简单来说就是link跟visited可以直接用a标签里的color替代使用)。
4.在企业开发中编写a标签的伪类选择器最好写在标签选择器的后面、和a标签盒子相关的属性都写在标签选择器中(显示模式/宽度/高度/padding/margin)、和a标签文字/背景相关的都写在伪类选择器中。
过渡模块
1.过渡效果三要素:必须要有属性发生变化、必须要告诉系统哪个属性需要执行过渡效果、必须告诉系统过渡效果持续的时长。

2.注意点:当多个属性需要同时执行过渡效果时用逗号隔开即可。如果是分开设置过渡效果,则在后面设置的会覆盖前面的效果。

3.其他属性:


4.连写格式:transition:过渡属性 过渡时长 运动速度 延迟时间
注意点:4.1)当多个属性需要同时执行过渡效果时用逗号隔开即可---transition:过渡属性 过渡时长 运动速度 延迟时间,transition:过渡属性 过渡时长 运动速度 延迟时间。
4.2)连写的时候可以省略后面的两个参数,因为只要编写了前面的两个参数就已经满足了过渡的三要素。
4.3)如果多个属性运动的速度/延迟的时间/持续的时间都一样,那么就可以简写为transition:all 0s;。


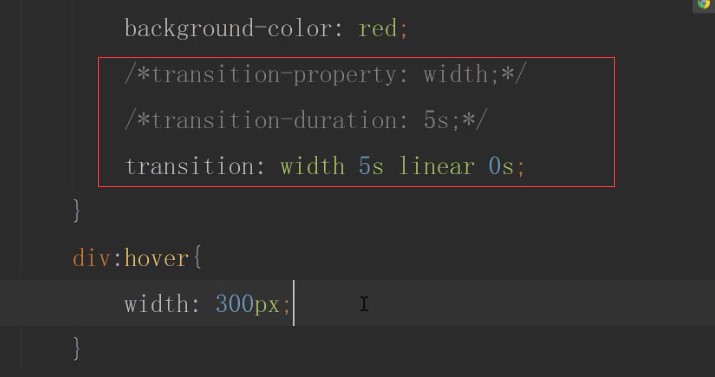
5.编写过渡套路步骤:
1)先编写基本界面,不要管过渡。
2)修改我们认为需要修改的属性 。
3)再回头去给被修改属性的那个元素添加过渡即可。
a标签伪类选择器+过度模块的更多相关文章
- a标签伪类选择器以及伪元素:hover的案例
1.通过我们的观察发现a标签存在一定的状态1.1默认状态, 从未被访问过1.2被访问过的状态1.3鼠标长按状态1.4鼠标悬停在a标签上状态 2.什么是a标签的伪类选择器?a标签的伪类选择器是专门用来修 ...
- HTML连载64-a标签伪类选择器的注意点与练习
一.a标签的伪类选择器注意点 (1)a标签的伪类选择器可以单独出现,也可以一起出现.也就是可以设置多个状态的样式. (2) a标签的伪类选择器如果一起出现,那么有严格的顺序要求,编写的顺序必须要遵守原 ...
- js进阶 10-11/12 表单伪类选择器的作用
js进阶 10-11 表单伪类选择器的作用 一.总结 一句话总结:能想到用伪类选择器来解决问题.如果能一次记住自然是最棒的. 1.表单伪类选择器分为哪两类? 表单元素和表单属性,表单元素例如inpu ...
- CSS学习笔记-03- 过渡模块之前奏篇 a标签的伪类选择器
CSS3 2D转换CSS3 3D转换CSS3 过渡CSS3 动画 CSS3 的四大金刚. 想要实现酷炫的视觉效果,上面4个是必须要掌握的.学习之前,先复习一下 视觉盛宴的前菜 :a标签的伪类选择器 铛 ...
- HTML+CSS教程(四)选择器(id选择器,类选择器,标签选择器,子代选择器,后代选择器,组选择器,伪类选择器)/css引入页面的形式(行内样式、内嵌样式、外联样式)
一.回顾内容 前端的三大组成(三大模块) HTMl(超文本标记语言) 结构层 css(层叠样式表) 表现层:用来美化HTML结构 JS(Java script)(脚本语言) 行为层: ...
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
- python 46 边界圆角 、a_img_list标签 、伪类选择器
一:边界圆角 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <ti ...
- 前端(六)—— 伪类选择器:a标签的伪类、内容伪类、索引伪类、取反伪类
a标签的伪类.内容伪类.索引伪类.取反伪类 一.a标签的四大伪类 :link:未访问状态 :hover:悬浮状态 :active:活跃状态 :visited:已访问状态 四大伪类也可用于其他标签 &l ...
- 超链接a标签的伪类选择器问题,Link标签与visited标签的失效问题(问题介绍与解决方法)。
<!DOCTYPE html>< html>< head> <meta charset="utf-8" /> < ...
随机推荐
- 面试总结之Data Science
数据科学家面试如何准备? https://mp.weixin.qq.com/s/uFJ58az8WRyaXT2nibK02g 2020 年算法 / 数据分析面试数学考点梳理 https://mp.we ...
- js继承(十)
一.原型链继承[子构造函数的原型对象是父构造函数的实例][对原型属性和方法的继承]1.每个构造函数[prototype]都有一个原型对象,原型对象中都包含一个指向构造函数的指针[constructor ...
- 遍历js对象中的属性
可以使用js自带的for in.也可以使用Ext JS中的方法来遍历js对象中的属性 代码如下: /** 遍历对象 */ var person = {name:'张泰松',age:28}; //js方 ...
- Oracle数据库之四大语言
一.数据定义语言: 1.用于改变数据库结构,包括创建.更改和删除数据库对象: 2.命令: create table :创建 alter table 修改 drop table 删除表 truncate ...
- Oracle与SQL Server等数据库的区别
Oracle与SQL Server等数据库的区别 在Oracle中提倡使用一个连接 Oracle处理多个并发语句使用一个连接,大大提升系统能支持的并发量 Oracle运行在32为单进程平台上SGA和P ...
- Java里面获取当前服务器(linux环境)的IP地址--与请求者的真实IP
package com.wfd360.Util; import javax.servlet.http.HttpServletRequest; import java.net.Inet4Address; ...
- PHP实现财务审核通过后返现金额到客户
应用场景: 有这么一个返现的系统,当前端客户发起提现的时候,后端就要通过审核这笔返现订单,才可以返现到客户的账号里. 来看看下面的截图 这里的业务场景就是经过两轮审核:销售审核,财务审核都通过后,后端 ...
- 如何将scratch3.0的作业自动提交到后台数据库
大家都知道Scratch3.0开发后,默认是可以下载文件到电脑,但是如果是作为商业系统来说,我们需要将作业自动的提交到后台,因此有了这篇文章. 首先,我们来分解下开发步骤: 1.在菜单栏新增一个上传到 ...
- 卓越Code第一次作业
第一次团队作业 序言 所属课程 https://edu.cnblogs.com/campus/xnsy/2019autumnsystemanalysisanddesign 作业要求 https://w ...
- Luogu P2280/ACAG 0x03-1 激光炸弹
Luogu P2280/ACAG 0x03-1 激光炸弹 这道题要用到二维前缀和. 首先读入时,令$a[x][y]=val$: 然后不难递推出$s[i][j]=s[x-1][y]+s[i][j-1]- ...
