用ASP.NET Web API技术开发HTTP接口(一)
开发工具
Visual Studio 2013
SQL Server 2008 R2
准备工作
启动Visual Studio 2013,新建一个ASP.NET Web应用程序,命名为SimpleAPI。选择Empty模板,并勾选“Web API”,无身份验证,不添加单元测试。

准备用SQL Server数据库来存储数据,因此要安装下Entity Framework框架,免去写繁琐SQL语句的麻烦。打开工具-》程序包管理器控制台输入以下命令安装。
- Install-Package EntityFramework
在Web.config文件里配置数据库连接代码,打开这个文件,在configuration节点内添加连接字符串,其中星号部分换成SQLServer的数据库名称。
- <connectionStrings>
- <add name="DefaultConnection" connectionString="Data Source=Localhost;Initial Catalog=******;Integrated Security=SSPI;" providerName="System.Data.SqlClient" />
- </connectionStrings>
建立数据模型
在Models目录下新建一个名为Friend.cs的类文件。
- public class Friend
- {
- public int ID { get; set; }
- public string FirstName { get; set; }
- public string LastName { get; set; }
- public string Address { get; set; }
- public string City { get; set; }
- public string PostalCode { get; set; }
- public string Country { get; set; }
- public string Notes { get; set; }
- }
同时建立数据库的Context类文件。
- public class FriendContext : DbContext
- {
- public FriendContext()
- : base("name=DefaultConnection")
- {
- }
- public DbSet<Friend> Friends { get; set; }
- protected override void OnModelCreating(DbModelBuilder modelBuilder)
- {
- modelBuilder.Conventions.Remove<PluralizingTableNameConvention>();
- }
- }
说明:
1、name=DefaultConnection要和Web.config中的数据库连接字符串中的name一致。
2、OnModelCreating重载函数的作用是让创建的数据表名称为单数格式,即为Friend,而不是Friends。
然后在程序包管理控制台启用Migrations,生成Migrations目录,以及目录中的Configuration.cs配置文件。
- Enable-Migrations
再依次执行下面2条命令,就可以把刚才建立的数据模型导入到SQLServer中了,很方便。
- Add-Migration xxx
- Update-Database
其中xxx可任意填写,VS会生成一个名为201508051223177_xxx.cs文件,201508051223177是当前时间,文件包含Up和Down两个方法。现在我们再到SQLServer中刷新下查看,会发现一个名为Friend的数据表就建立好了。
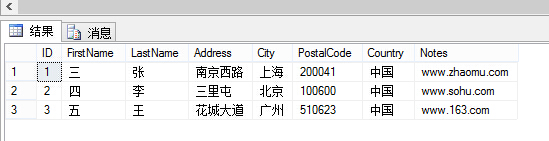
下面利用Configuration.cs中的Seed函数添加一些测试数据,在Seed方法下添加以下模拟数据。
- var friend = new Friend
- {
- FirstName = "三",
- LastName = "张",
- Address = "南京西路",
- City = "上海",
- Country = "中国",
- PostalCode = "200041",
- Notes = "www.zhaomu.com"
- };
- context.Friends.Add(friend);
- friend = new Friend
- {
- FirstName = "四",
- LastName = "李",
- Address = "三里屯",
- City = "北京",
- Country = "中国",
- PostalCode = "100600",
- Notes = "www.sohu.com"
- };
- context.Friends.Add(friend);
- friend = new Friend
- {
- FirstName = "五",
- LastName = "王",
- Address = "花城大道",
- City = "广州",
- Country = "中国",
- PostalCode = "510623",
- Notes = "www.163.com"
- };
- context.Friends.Add(friend);
然后执行Update-Database命令后,这些数据就成功导入到SQL Server的数据表里面了。

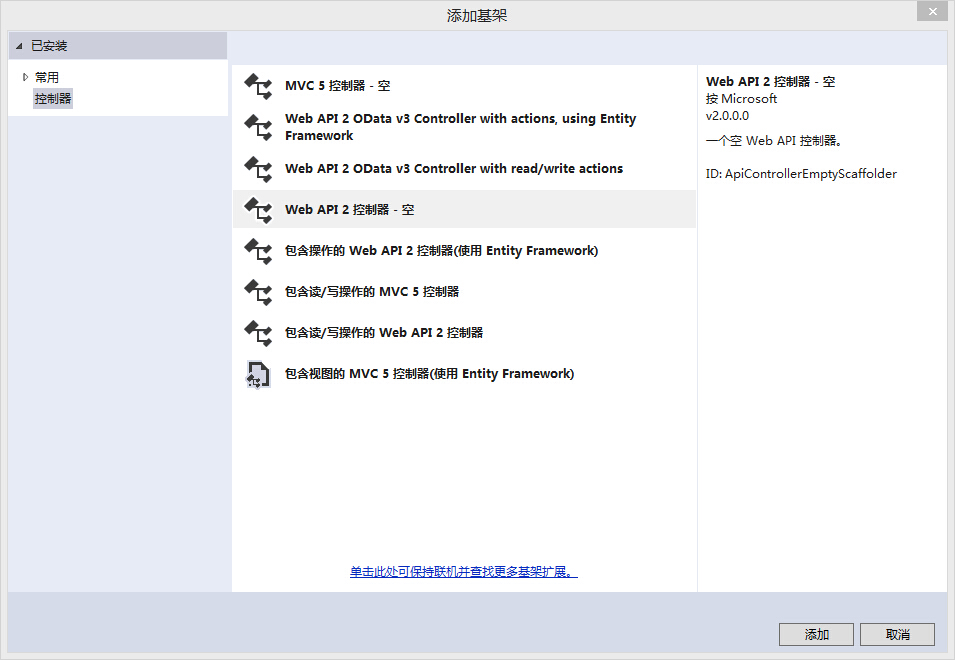
创建控制器
在Controllers目录下添加控制器,选择“Web API 2 控制器 - 空”,我们将手工编写API程序的读取、添加、修改、删除各常用接口。控制器文件命名为FriendController.cs。

读取Get方法,在FriendController.cs中添加以下代码。
- private FriendContext db = new FriendContext();
- public IEnumerable<Friend> Get()
- {
- return db.Friends.AsEnumerable();
- }
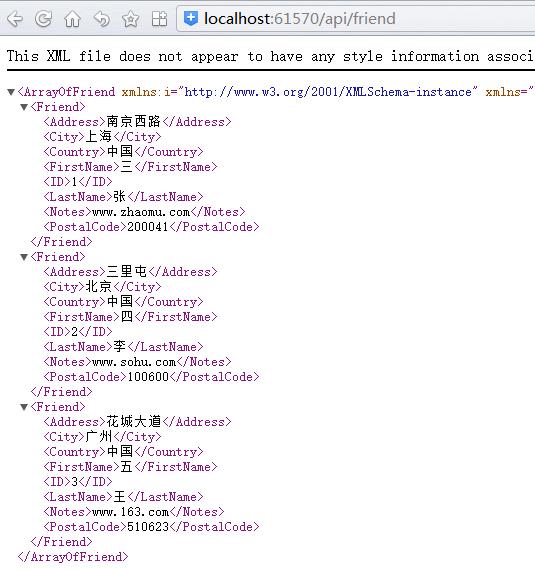
编译后,我们访问 http://localhost:61570/api/friend(61570是随机端口),如果一切正常的话会出现以下XML格式的数据,说明数据读取成功。

转换成json格式显示
现在比较流行json格式的API接口数据,如果我们要让数据以json格式显示,需要修改App_Start目录下的WebApiConfig.cs文件,在//Web API 配置和服务的注释下添加以下代码:
- config.Formatters.Remove(config.Formatters.XmlFormatter);
- var jsonFormatter = config.Formatters.JsonFormatter;
- jsonFormatter.SerializerSettings.Formatting = Newtonsoft.Json.Formatting.Indented;
- jsonFormatter.SerializerSettings.ContractResolver = new CamelCasePropertyNamesContractResolver();
说明:第一行是去掉默认的XML格式,这样输出数据就会以json格式显示,第三行是将输出结果缩进显示,第四行则是将字段名称改成camelCase格式,即postalCode这样的json统一格式。然后我们再次运行,发现结果就是我们想要的了。

在第二部分我们将继续完成用ASP.NET Web API技术对数据进行添加、修改和删除的操作,接着我们会使用一款很好用的接口测试工具Rest Client在浏览器上对刚刚开发好的API接口进行实际运行。
用ASP.NET Web API技术开发HTTP接口(一)的更多相关文章
- 用ASP.NET Web API技术开发HTTP接口
开发工具 Visual Studio 2013 SQL Server 2008 R2 准备工作 启动Visual Studio 2013,新建一个ASP.NET Web应用程序,命名为SimpleAP ...
- 用ASP.NET Web API技术开发HTTP接口(二)
在第一部分,我们创建了一个基本的ASP.NET Web API项目,新建成功了数据表,然后添加了一些测试数据,最后创建了API控制器,用json格式把数据表里面的内容成功输出到浏览器上.接下来我们将继 ...
- ASP.NET WEB API微信支付通知接口,返回xml数据,微信服务器不识别问题
原文:ASP.NET WEB API微信支付通知接口,返回xml数据,微信服务器不识别问题 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/MrTra ...
- 水果项目第3集-asp.net web api开发入门
app后台开发,可以用asp.net webservice技术. 也有一种重量级一点的叫WCF,也可以用来做app后台开发. 现在可以用asp.net web api来开发app后台. Asp.net ...
- Asp.Net Web API开发微信后台
如果说用Asp.Net开发微信后台是非主流,那么Asp.Net Web API的微信后台绝对是不走寻常路. 需要说明的是,本人认为Asp.Net Web API在开发很多不同的请求方法的Restful ...
- 新作《ASP.NET Web API 2框架揭秘》正式出版
我觉得大部分人都是“眼球动物“,他们关注的往往都是目光所及的东西.对于很多软件从业者来说,他们对看得见(具有UI界面)的应用抱有极大的热忱,但是对背后支撑整个应用的服务却显得较为冷漠.如果我们将整个“ ...
- ASP.NET Web API 应用教程(一) ——数据流使用
相信已经有很多文章来介绍ASP.Net Web API 技术,本系列文章主要介绍如何使用数据流,HTTPS,以及可扩展的Web API 方面的技术,系列文章主要有三篇内容. 主要内容如下: I 数据 ...
- ASP.NET Web API 2框架揭秘
ASP.NET Web API 2框架揭秘(.NET领域再现力作顶级专家精讲微软全新轻量级通信平台) 蒋金楠 著 ISBN 978-7-121-23536-8 2014年7月出版 定价:108.0 ...
- 适用于app.config与web.config的ConfigUtil读写工具类 基于MongoDb官方C#驱动封装MongoDbCsharpHelper类(CRUD类) 基于ASP.NET WEB API实现分布式数据访问中间层(提供对数据库的CRUD) C# 实现AOP 的几种常见方式
适用于app.config与web.config的ConfigUtil读写工具类 之前文章:<两种读写配置文件的方案(app.config与web.config通用)>,现在重新整理一 ...
随机推荐
- leetcode 576. Out of Boundary Paths 、688. Knight Probability in Chessboard
576. Out of Boundary Paths 给你一个棋盘,并放一个东西在一个起始位置,上.下.左.右移动,移动n次,一共有多少种可能移出这个棋盘 https://www.cnblogs.co ...
- tensorflow 如何看shape
https://blog.csdn.net/yinxingtianxia/article/details/78121941 输入: x= tf.truncated_normal([, , ], dty ...
- [原][OE][官方例子]osgearth_features OE地球添加shp文件(特征标识)
OE所有官方样例 官方示例代码 /* -*-c++-*- */ /* osgEarth - Dynamic map generation toolkit for OpenSceneGraph * Co ...
- 如何禁用Chrome浏览器的Flash
使用Chrome浏览器时,经常会因为Flash而导致CPU占用过多,系统变慢.如果你常访问的网站很少用到的Flash或者页面上的Flash不是网站的核心功能,那么建议禁用Flash.禁用Flash的步 ...
- Ionic app IOS 在Xcode 模拟运行 真机调试
1. 创建项目: sudo ionic start myApp tabs 2 cd 到刚才创建的项目 3. sudo ionic cordova platform add ios 把 ios 环境添加 ...
- maven项目中,添加依赖后,出现"Dependency 'xxxx‘ not found"解决过程
转自:https://blog.csdn.net/lixld/article/details/82284269 idea中修改pom.xml文件,添加各种工程依赖的jar,一直没有问题, 但今天遇到问 ...
- PAT 甲级 1146 Topological Order (25 分)(拓扑较简单,保存入度数和出度的节点即可)
1146 Topological Order (25 分) This is a problem given in the Graduate Entrance Exam in 2018: Which ...
- iOS实现简单时钟效果
实现的效果图如下 : 实现代码如下: #import "ViewController.h" //将旋转角度转换为弧度制#define angleToRadion(angle) (( ...
- AI - H2O - 第一个示例
1 - Iris数据集 Iris数据集是常用的机器学习分类实验数据集,特点是数据量很小,可以快速学习. 数据集包含150个数据集,分为3类,每类50个数据,每个数据包含4个属性. Sepal.Leng ...
- Adaptive Compressive Tracking via Online Vector Boosting Feature Selection(ACT算法解读)
