fabric.js 知识点整理
fabric.js是一个很好用的 canvas 操作插件,下面整理了一些平时项目中用到的知识点:
//1: 获得画布上的所有对象:
var items = canvas.getObjects(); //2: 设置画布上的某个对象为活动对象。
canvas.setActiveObject(items[i]); //3:获得画布上的活动对象
canvas.getActiveObject() //4:取消画布中的所有对象的选中状态。
canvas.discardActiveObject(); //5: 设置画布中的对象的某个属性值,比如第 0 个对象的 id
var items = canvas.getObjects();
tems[0].id ="items_id0" 或 items[0].set("id","items_id0") //6:获得画布中对象的某个属性,比如 第0 个对象的 id
var items = canvas.getObjects();
items[0].id;
//或
items[0].get("id"); //7: 重新渲染一遍画布,当画布中的对象有变更,在最后显示的时候,需要执行一次该操作
canvas.renderAll() //8: 清除画布中所有对象:
canvas.clear(); //9:清除画布中的活动对象:
var t = canvas.getActiveObject();
t && canvas.remove(t); //10: 设置活动对象在画布中的层级
var t = canvas.getActiveObject();
canvas.sendBackwards(t) //向下跳一层
canvas.sendToBack(t) //向下跳底层:
canvas.bringForward(t) //向上跳一层:
canvas.bringToFront(t) //向上跳顶层:
//或者:
t.sendBackwards();
t.sendToBack();
t.bringForward();
t.bringToFront(); //10:加载图片时图片缩放到指定的大小。
fabric.Image.fromURL(image_src, function(oImg) {
oImg.set({
left:tmp_left,
top:tmp_top,
centeredScaling:true,
cornerSize: 7,
cornerColor: "#9cb8ee",
transparentCorners: false,
});
oImg.scaleToWidth(image_width);
oImg.scaleToHeight(image_height);
canvas.add(oImg).setActiveObject(oImg);
}); //11:当选择画布中的对象时,该对象不出现在顶层。
canvas.preserveObjectStacking = true; // 12:为画布通过URL方式添加背景图片
var bg_url = "http://www.xxxx.com/...../bg.png"
fabric.Image.fromURL( bg_url , function(oImg) {
oImg.set({
width: canvas_obj.width,
height: canvas_obj.height,
originX: 'left',
originY: 'top'
});
canvas_obj.setBackgroundImage(oImg, canvas_obj.renderAll.bind(canvas_obj));
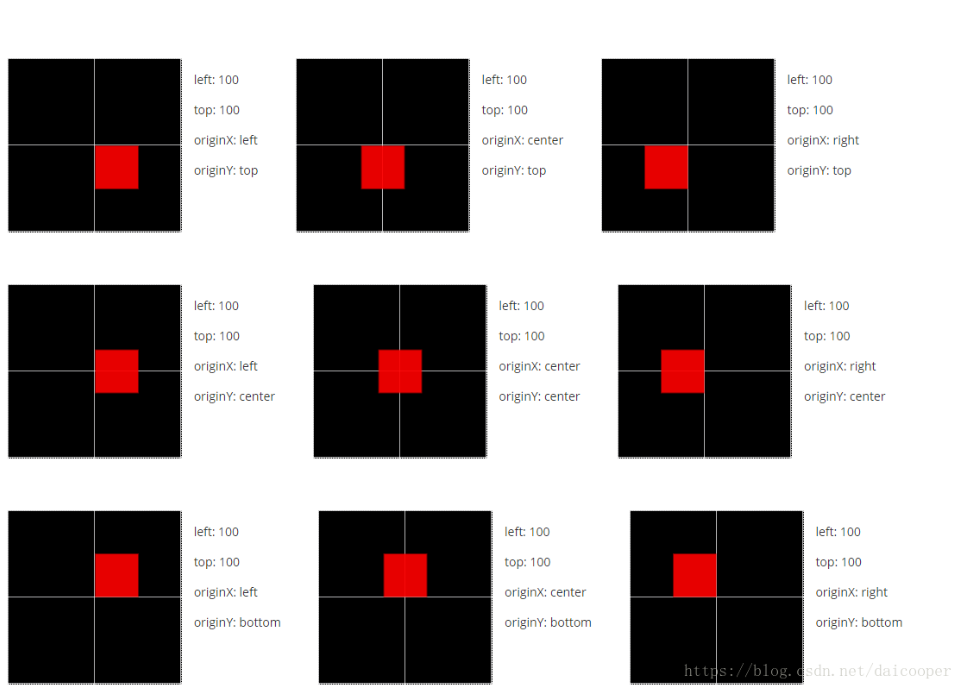
}); //13: originx: originy:代表坐标系。

//14: 画布对象居中设置:
var t = canvas.getActiveObject();
t.center(); //全部居中
t.centerH(); //水平居中
t.centerV(); //垂直居中
t.setCoords(); //注:必须设coords以上设置才会有效。 //15: 当对象移动时 限制对象的 不超出画布
// canvas moving limit
function objectMoving(e){
var obj = e.target;
if(obj.currentHeight > obj.canvas.height || obj.currentWidth > obj.canvas.width){
return;
}
obj.setCoords();
// top-left corner
if(obj.getBoundingRect().top < 0 || obj.getBoundingRect().left < 0){
obj.top = Math.max(obj.top, obj.top-obj.getBoundingRect().top);
obj.left = Math.max(obj.left, obj.left-obj.getBoundingRect().left);
}
// bot-right corner
if(obj.getBoundingRect().top+obj.getBoundingRect().height > obj.canvas.height
|| obj.getBoundingRect().left+obj.getBoundingRect().width > obj.canvas.width){
obj.top = Math.min(obj.top, obj.canvas.height-obj.getBoundingRect().height+obj.top-obj.getBoundingRect().top);
obj.left = Math.min(obj.left, obj.canvas.width-obj.getBoundingRect().width+obj.left-obj.getBoundingRect().left);
}
} //16:当画布对象放大时限制其操出边界:
//注意当创建对象到画布上时必须先加上:
obj.saveState();
//在对象修改时方法里就可以调用了。
function objectModified (e) {
let obj = e.target;
let boundingRect = obj.getBoundingRect(true);
if (boundingRect.left < 0
|| boundingRect.top < 0
|| boundingRect.left + boundingRect.width > obj.canvas.getWidth()
|| boundingRect.top + boundingRect.height > obj.canvas.getHeight()) {
obj.top = obj._stateProperties.top;
obj.left = obj._stateProperties.left;
obj.angle = obj._stateProperties.angle;
obj.scaleX = obj._stateProperties.scaleX;
obj.scaleY = obj._stateProperties.scaleY;
obj.setCoords();
obj.saveState();
}else{
obj.saveState();
}
}
//17:当生成json对象时,背景图片显示出来。
fabric.Image.fromURL( bgImg, function(oImg) {
oImg.set({
width: 400,
height:400,
left:0,
top:0,
originX: 'left',
originY: 'top',
opacity:0
});
//当toObject方法时显示背景图片。
oImg.toObject = (function(toObject) {
return function() {
return fabric.util.object.extend(toObject.call(this), {
opacity:1
});
};
})(oImg.toObject); canvas_obj.setBackgroundImage(oImg, canvas_obj.renderAll.bind(canvas_obj));
}, { crossOrigin: 'Anonymous' }); //18:创建蒙版层
//获取蒙版位置属性(非必要):
var maskLayerTop = parseInt($(this).attr("data-top"));
var maskLayerLeft = parseInt($(this).attr("data-left"));
var maskLayerWidth = parseInt($(this).attr("data-width"));
var maskLayerHeight = parseInt($(this).attr("data-height"));
//创建蒙版
var clipMask = new fabric.Rect({
originX: 'left',
originY: 'top',
left: maskLayerLeft,
top: maskLayerTop,
width: maskLayerWidth,
height: maskLayerHeight,
fill: 'rgba(0,0,0,0)',
strokeWidth:0,
selectable: false
}); clipMask.set({
clipFor: 'pug'
}); canvas_obj.add(clipMask);
function degToRad(degrees) {
return degrees * (Math.PI / 180);
} function findByClipName(name){
return _(canvas_obj.getObjects()).where({
clipFor: name
}).first()
} canvas_obj.clipByName = function(ctx) {
this.setCoords();
var clipObj = findByClipName(this.clipName);
var scaleXTo1 = (1 / this.scaleX);
var scaleYTo1 = (1 / this.scaleY);
var skewXReverse = - this.skewX;
var skewYReverse = - this.skewY;
ctx.save();
var ctxLeft = -( this.width / 2 ) + clipObj.strokeWidth;
var ctxTop = -( this.height / 2 ) + clipObj.strokeWidth;
var ctxWidth = clipObj.width - clipObj.strokeWidth;
var ctxHeight = clipObj.height - clipObj.strokeWidth;
ctx.translate( ctxLeft, ctxTop );
ctx.scale(scaleXTo1, scaleYTo1);
ctx.transform(1, skewXReverse, skewYReverse, 1, 0, 0);
ctx.rotate(degToRad(this.angle * -1));
ctx.beginPath();
ctx.rect(
clipObj.left - this.oCoords.tl.x,
clipObj.top - this.oCoords.tl.y,
clipObj.width,
clipObj.height
);
ctx.closePath();
ctx.restore();
}
//调用的地方:
//文字层设置蒙版
var t = new fabric.Text("Your Text", {
id: first_level+"-text-input"+unique_id,
cornerSize: 7,
cornerColor: "#9cb8ee",
transparentCorners: false,
textAlign:"center",
clipName: 'pug',
clipTo: function(ctx) {
return _.bind(tmp_canvas_obj.clipByName, t)(ctx)
}
});
// 图片层设置蒙版:
// add the forntimage to the canvas
fabric.Image.fromURL(image_src, function(oImg) {
oImg.set({
id:first_level+"-image-input"+unique_id,
left:tmp_left,
top:tmp_top,
centeredScaling:true,
cornerSize: 7,
cornerColor: "#9cb8ee",
transparentCorners: false,
clipName: 'pug',
clipTo: function(ctx) {
return _.bind(tmp_canvas_obj.clipByName, oImg)(ctx)
} }); //19:生成的图片缩放到指定的尺寸。
oImg.scaleToWidth(image_width);
oImg.scaleToHeight(image_height); //20:to object 时添加 id属性。
oImg.toObject = (function(toObject) {
return function() {
return fabric.util.object.extend(toObject.call(this), {
id: this.id,
});
};
})(oImg.toObject);
oImg.id = first_level+"-image-input"+unique_id;
oImg.saveState();
tmp_canvas_obj.add(oImg).setActiveObject(oImg);
}, { crossOrigin: 'Anonymous' });
tmp_canvas_obj.renderAll();
fabric.js 知识点整理的更多相关文章
- JS知识点整理(二)
前言 这是对平时的一些读书笔记和理解进行整理的第二部分,第一部分请前往:JS知识点整理(一).本文包含一些易混淆.遗漏的知识点,也会配上一些例子,也许不是很完整,也许还会有点杂,但也许会有你需要的,后 ...
- JS知识点整理(一)
前言 本文把平时的一些读书笔记和理解进行了整理归纳,包含一些易混淆.遗漏的知识点,也会配上一些例子,可能不是很完整,还会有点杂,但也许会有你需要的(目前先整理了一部分,笔记有点多,后续会持续更新). ...
- 部分易错JS知识点整理(缓慢填坑)
主要还是各地搜刮来的,本人对于这方面的总结还是8彳亍,给各位大佬磕头了砰砰砰 1. 2.JS闭包和匿名对象以及作用域 js在执行之前,会将所有带var和function的进行提前定义和声明.(带var ...
- 【学习笔记】JS知识点整理
1 原型/原型链 1-1 原型 定义:原型是function对象的一个属性,定义了构造函数制造出的对象的公共祖先.通过该构造函数产生的对象,可以继承该原型的属性和方法. 原型是一个对象. 可以利用原型 ...
- 容易遗忘的JS知识点整理
1.hasOwnProperty相关 为了判断一个对象是否包含自定义属性而不是原型链上的属性,我们需要使用继承自 Object.prototype 的 hasOwnProperty方法.hasOwnP ...
- js 知识点整理
1. indexOf 与String类似,Array也可以通过indexOf()来搜索一个指定的元素的位置: var arr = [10, 20, '30', 'xyz']; arr.indexOf( ...
- (转)容易遗忘的JS知识点整理
1.hasOwnProperty相关 为了判断一个对象是否包含自定义属性而不是原型链上的属性,我们需要使用继承自 Object.prototype 的 hasOwnProperty方法.hasOwnP ...
- 容易遗忘的JS知识点整理—hasOwnProperty相关
为了判断一个对象是否包含自定义属性而不是原型链上的属性,我们需要使用继承自 Object.prototype 的 hasOwnProperty方法.hasOwnProperty 是 JavaScrip ...
- vue前端面试题知识点整理
vue前端面试题知识点整理 1. 说一下Vue的双向绑定数据的原理 vue 实现数据双向绑定主要是:采用数据劫持结合发布者-订阅者模式的方式,通过 Object.defineProperty() 来劫 ...
随机推荐
- GLTF模型查看器---优化器【转】
https://blog.csdn.net/weixin_43081805/article/details/88743277 Clay Viewer(我只想说好用,直接可以导出gltf的二进制glb格 ...
- Java hashCode与equals学习
1.关于Object类的equals方法的特点 a) 自反性: x.equals(x) 应该返回true b) 对称性: x.equals(y)为true,那么y.equals(x) 也为true c ...
- 给Oracle字段和表加注释
给字段加注释 comment on column testtb17.AGE is '年龄';comment on column testtb17.CREATEDTIME is '创建时间';comme ...
- You are using the runtime-only build of Vue where the template compiler is not available. Either pre
在升级脚手架到vue-cli3.0版本的时候出现了这个报错: [Vue warn]: You are using the runtime-only build of Vue where the tem ...
- VS Code 通过文件名查询文件并打开
On Windows press Ctrl+p or Ctrl+e On Mac press Cmd+p on the Linux press also Ctrl+p works Older Mac ...
- 按钮显示隐藏div、input等
<script type="text/javascript"> function show() { var value = document.getElementByI ...
- error C2061: 语法错误: 标识符“openmode”
今天在一台新机子上编译项目,出现了这个错误,不知如何解决,先记录一下. 1>------ 已启动全部重新生成: 项目: ZERO_CHECK, 配置: Debug x64 ------1> ...
- Linux记录-shell自动化批量部署sql脚本并记录日志信息(转载)
#!/bin/bash #script_version=v110 db_host=127.0.0.1 db_port=3306 db_username=db_test_inst db_passwd=` ...
- 今天被这个BDE错误搞了半天,不过终于好了,分享一下
今天正编译程序时,突然就报了这个错误出来,重启电脑都没用,多亏网上高手指教,先把解决方案列于下,供受此累得朋友查阅,自己也留底供查找:"Shared memory conflict ($21 ...
- MVC ViewBag和ViewData的使用
ViewBag public ActionResult About() { ViewBag.Message = "Your application description page.&quo ...
