原生js监听input值发生变化
原生JS中可以使用oninput,onpropertychange,onchange
oninput,onpropertychange,onchange的用法
1) onchange 触发事件必须满足两个条件:
a)当前对象属性改变,并且是由键盘或鼠标事件激发的(脚本触发无效)
b)当前对象失去焦点(onblur);
2) onpropertychange ,只要当前对象属性发生改变,都会触发事件,但是它是IE专属的;
3) oninput 是onpropertychange的非IE浏览器版本,支持firefox和opera等浏览器,但有一点不同,它绑定于对象时,并非该对象所有属性改变都能触发事件,它只在对象value值发生改变时奏效。
亲自测试
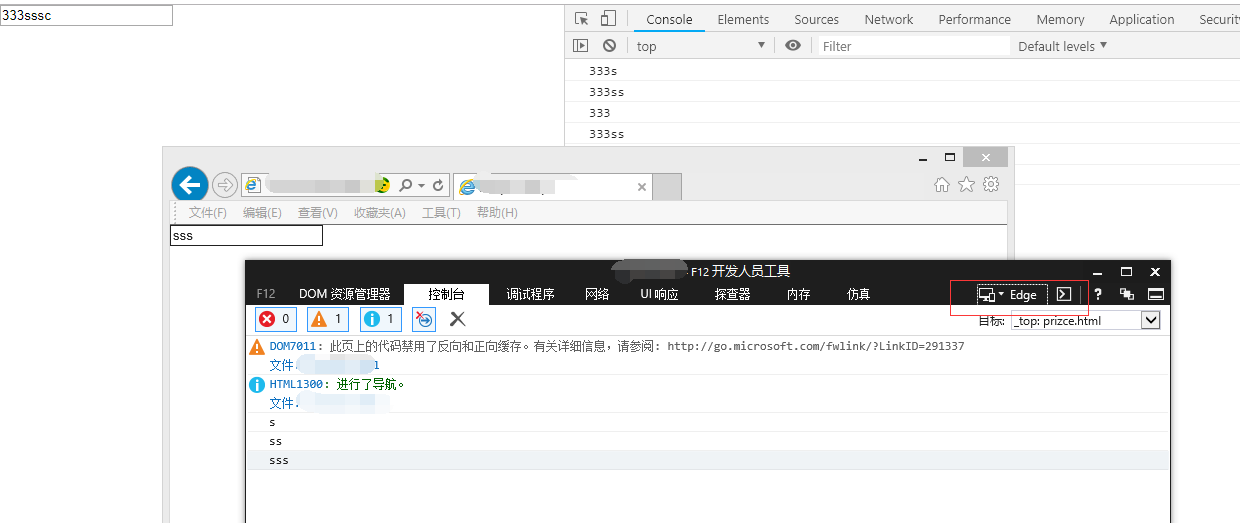
Ie9以下通过 onpropertychange能监听到input值的改变


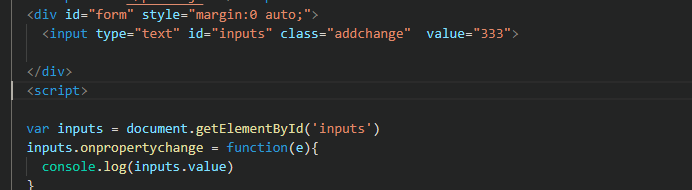
在Ie9,及其以上和谷歌浏览器测试时通过 oninput 来监测值的改变


JQuery
通过bind方法来监听input值发生改变
$("#inputs").bind('input propertychange',function(e){
console.log($(this).val())
})

用的bind,当遇到追加的新input标签时,则不能监听了,可以使用live替代
$('input').live('input propertychange', function()
{
//获取input 元素,并实时监听用户输入
//逻辑
})
原生js监听input值发生变化的更多相关文章
- 原生js监听input值改变事件
哈哈哈,又来了,今天闲来无事,实验了下原生js监听input value值改变事件,下面就来说道说道: 本来写监听input值便获是用jquery的,之前的随笔写了,就是这个方法,地址:http:// ...
- js监听输入框值的即时变化onpropertychange、oninput
js监听输入框值的即时变化onpropertychange.oninput 很多情况下我们都会即时监听输入框值的变化,以便作出即时动作去引导浏览者增强网站的用户体验感. // // 要达到的效果 ...
- js监听input等表单输入框的变化事件oninput
js监听input等表单输入框的变化事件oninput,手机页面开发中使用到文本框textarea输入字符监听文本框变化计算还可以输入多少字符,如果使用onkeyup的话是无法监听到输入法输入的文本变 ...
- onchange监听input值变化及input隐藏后change事件不触发的原因与解决方法(设置readonly后onchange不起作用的解决方案)
转自:https://www.cnblogs.com/white0710/p/7338456.html 1. onchange事件监听input值变化的使用方法: <input id=" ...
- 原生Js监听普通dom尺寸变化
原生Js监听普通dom尺寸变化 具体做法有以下几种: 初始化项目后,轮询,反复查看 dom 尺寸是否变化,这种一听就感觉不好,开销太大. 监听元素的滚动事件,在 目标 dom 里面包裹一个同等大小的 ...
- js监听input输入框值的实时变化实例
情景:监听input输入框值的实时变化实例 解决方法:1.在元素上同时绑定oninput和onporpertychanger事件 实例:<script type="text/JavaS ...
- JS,JQ及时监听input值的变化,MUI的input搜索框里的清除按钮的点击监听事件
JS: document.getElementById("input对象的ID").addEventListener('input',function(){ console.log ...
- 监听INPUT值的即时变化
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jq 监听input值的变化
$(".popWeiXing .name").bind("input propertychange", function() { modValue.diyDat ...
随机推荐
- RDD的Lineage血统
1.RDD血统:数据容错,发生错误,可以进行重算恢复.Lineage记录的是特定数据的 Transformation 转换操作. 为了保证RDD中数据的鲁棒性,RDD数据集通过所谓的血统关系(Line ...
- ES6对象的个人总结
属性初始值的简写: 当一个对象的属性与本地变量同名时,不需要再写冒号和值,直接写属性名即可 let fullName = '杨三', age = 19; let obj = { fullName: f ...
- js 符号转换 html代码
S转换HTML转义符 //去掉html标签 function removeHtmlTab(tab) { return tab.replace(/<[^<>]+?>/g,''); ...
- Linux运维相关命令
df 查看磁盘空间大小 df命令是linux系统以磁盘分区为单位查看文件系统,可以加上参数查看磁盘剩余空间信息,命令格式: df -hl 显示格式为: 文件系统 容量 已用 ...
- (9)Go指针
区别于C/C++中的指针,Go语言中的指针不能进行偏移和运算,是安全指针. 要搞明白Go语言中的指针需要先知道3个概念:指针地址.指针类型和指针取值. Go语言中的指针 任何程序数据载入内存后,在内存 ...
- 【整理】Xcode中的iOS模拟器(iOS Simulator)的介绍和使用心得
[整理]Xcode中的iOS模拟器(iOS Simulator)的介绍和使用心得 iOS模拟器简介 iOS功能简介 iOS模拟器,是在Mac下面开发程序时,开发iOS平台的程序时候,可以使用的辅助工具 ...
- Make sure you've included captcha.urls as explained in the INSTALLATION section on
原因:django-simple-captcha将客户端编号与验证码默认存储在数据库中 解决办法: python manage.py migrate
- 帝国CMS 7.5编辑器从WORD中粘贴过来无法保留格式和图片的解决办法
配置过滤js文件 首先打开 \editor\plugins\pastefromword\filter\default.js 在文件的最后部分又如下代码(修改前的代码),也可以搜索CKEDITO ...
- better-scroll在vue项目中的使用
1.准备工作 在项目中安装better-scroll: npm install --save better-scroll 组件中引入插件 import BScroll from "bette ...
- Beta3冲刺
队名:福大帮 组长博客链接: 作业博客 : https://edu.cnblogs.com/campus/fzu/SoftwareEngineeringClassAofFuzhouUniversity ...
