html5的source元素
html5的source元素
一、总结
一句话总结:
主要是解决视频播放时候的浏览器的兼容问题
二、html5的source元素
学习要点
- 掌握source元素的用法
source元素-解决浏览器额兼容
- HTML5 中新增的元素
- video和audio元素的子元素,可指定多个文件来源,用来解决浏览器的兼容问题
- 如果使用了source元素,则不可以在video和audio中设置src属性
实例


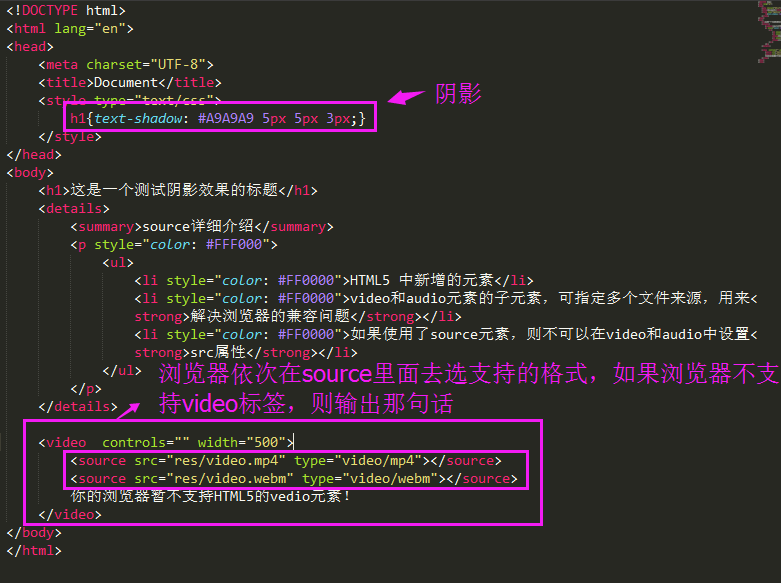
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 h1{text-shadow: #A9A9A9 5px 5px 3px;}
8 </style>
9 </head>
10 <body>
11 <h1>这是一个测试阴影效果的标题</h1>
12 <details>
13 <summary>source详细介绍</summary>
14 <p style="color: #FFF000">
15 <ul>
16 <li style="color: #FF0000">HTML5 中新增的元素</li>
17 <li style="color: #FF0000">video和audio元素的子元素,可指定多个文件来源,用来<strong>解决浏览器的兼容问题</strong></li>
18 <li style="color: #FF0000">如果使用了source元素,则不可以在video和audio中设置<strong>src属性</strong></li>
19 </ul>
20 </p>
21 </details>
22
23 <video controls="" width="500">
24 <source src="res/video.mp4" type="video/mp4"></source>
25 <source src="res/video.webm" type="video/webm"></source>
26 你的浏览器暂不支持HTML5的vedio元素!
27 </video>
28 </body>
29 </html>
html5的source元素的更多相关文章
- HTML5 - 新增的元素,删除的元素
1,HTML5新增的元素(1)用于构建页面的语义元素:<article>,<aside>,<figcaption>,<figure>,<foote ...
- 如何使用 HTML5 的picture元素处理响应式图片
来自: http://www.w3cplus.com/html5/quick-tip-how-to-use-html5-picture-for-responsive-images.html 图片在响应 ...
- html5--4-3 source元素-解决浏览器的兼容
html5--4-3 source元素-解决浏览器的兼容 学习要点 掌握source元素的用法 source元素-解决浏览器额兼容 HTML5 中新增的元素 video和audio元素的子元素,可指定 ...
- html5的video元素学习手札
为了监控移动端视频播放的情况,研究了一下 html5 <video> 标签的属性与事件触发,及其在各系统和各个浏览器的兼容情况 属性与事件 理解清楚属性和事件,才能更好的使用 video ...
- HTML5 画布canvas元素
HTML5的canvas元素以及随其而来的编程接口Canvas API应用前景极为广泛.简单地说,canvas元素能够在网页中创建一块矩形区域,这块矩形区域可以成为画布,这其中可以绘制各种图形.可别小 ...
- HTML5语义化元素
语义化元素:有意义的元素. 对语义化的理解: 正确的标签做正确的事情: HTML5语义化元素让页面内容结构化清晰: 便于开发人员阅读,理解,维护: 搜索引擎爬虫可以依赖语义化元素来确定上下文和每个关键 ...
- HTML5 canvas 内部元素事件响应
HTML5 canvas 内部元素事件响应 isPointInPath 只能拿当前上下文的路径 重画每个部分 都isPointInPath判断
- HTML5 表单元素和属性
HTML5 表单元素和属性学习 版权声明:未经博主授权,内容严禁转载 ! 表单元素简介 无论实现提交功能还是展示页面功能,表单在HTML中的作用都十分重要. 在其他版本的HTML中,表单能够包含的元素 ...
- HTML5 <template>标签元素简介
一.HTML5 template元素初面 <template>元素,基本上可以确定是2013年才出现的.干嘛用的呢,顾名思意,就是用来声明是“模板元素”. 目前,我们在HTML中嵌入模板H ...
随机推荐
- 从学习“单例模式”学到的Java知识:双重检查锁和延迟初始化
一切真是有缘,上午刚刚看完单例模式,还在为其中的代码块同步而兴奋,下午就遇见这篇文章:双重检查锁定与延迟初始化.我一看,文章开头语出惊人,说这是一种错误的优化,我说,难道上午学的东西下午就过时了吗?仔 ...
- 背部——哑铃&杠铃
- 学习python的日常3
python的一些高级特性: 切片(跟名字一样,把一个完整的东西选取一部分自己想要的去切下来):通过切片可以快速的去除一些元素,只要确定好索引位置,避免的循环导致的多写代码 数组,元组,字符串都可以用 ...
- 网络时间同步服务和chrony
时间同步和chrony 时间同步:多主机协作工作时,各个主机时间同步很重要,时间不一致会造成很多重要应用的故障,如:加密协议,日志,集群等, 利用NTP(Network Time Protocol) ...
- ubbuntu---多媒体播放器VLC
VLC多媒体播放器:Video LAN Client 信息载体:可见光通信技术(Visible Light Communication,VLC).@ https://baike.baidu.com/i ...
- Integer Inquiry UVA-424(大整数)
题意分析: 将字符串倒着存入int数组中,每次加完后再取余除去大于10的部分 关键:倒着存入,这样会明显缩短代码量. #include<iostream> #include<cstd ...
- IDEA实用教程(六)—— 全局设置的两种方式
五. 全局设置的两种方式 在启动界面进入全局设置 在编码界面进入全局设置 本项目配置 上面的这种设置仅对本项目生效,不会对其他项目生效.请特别注意!!!
- linux文档与目录结构
Linux文件系统结构 本文转自 https://www.cnblogs.com/pyyu/p/9213237.html Linux目录结构的组织形式和Windows有很大的不同.首先Linux没有“ ...
- markdown锚点
转:https://blog.csdn.net/u012260238/article/details/87815170 markdown 语法文档:https://www.w3cschool.cn/l ...
- 零基础python教程-用Python设计你的第一个小游戏
学以致用,既然学习了python就要让它来实现我们想做的东西,这次咱就用python来做个简单小游戏,在实践中不断成长. 1.游戏代码: 输入数字,来猜测原作者心中所想的数字,猜中夸你,猜不中不夸你, ...
