jQuery和bootstrap
1、
jQuery学习,搜索开发者网络:

js学习:

https://www.apeland.con/web/20/568
https://www.apeland.con/web/21
vue饿了么
ajax是实现前后端分离的最主要技术
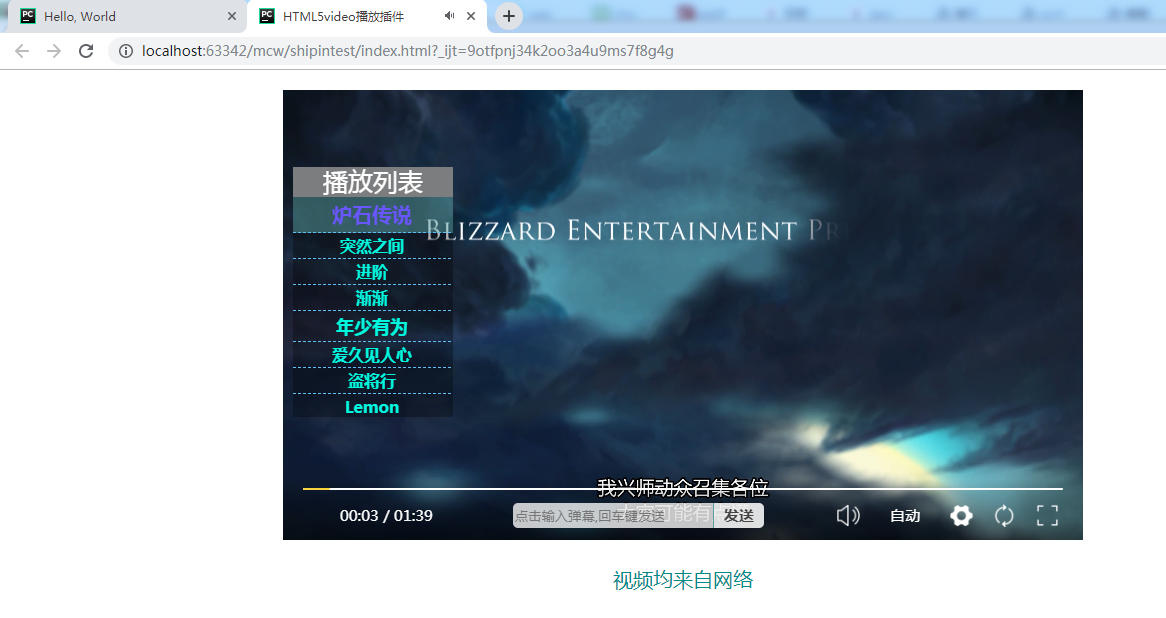
2、jquery插件的使用案例:
www.jq22.com





直留下这个。然后查看元素,1,2是两台服务器。

3是文件,将文件保存下来并创建同样的目录:

将index.html中的路径都改正确
这个是支持移动设备的viewport <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
ie浏览器最高版本:<meta http-equiv="X-UA-Compatible" content="ie=edge">
点击格式化josn:

刚刚index.css没复制出来,出问题了。现在好了:

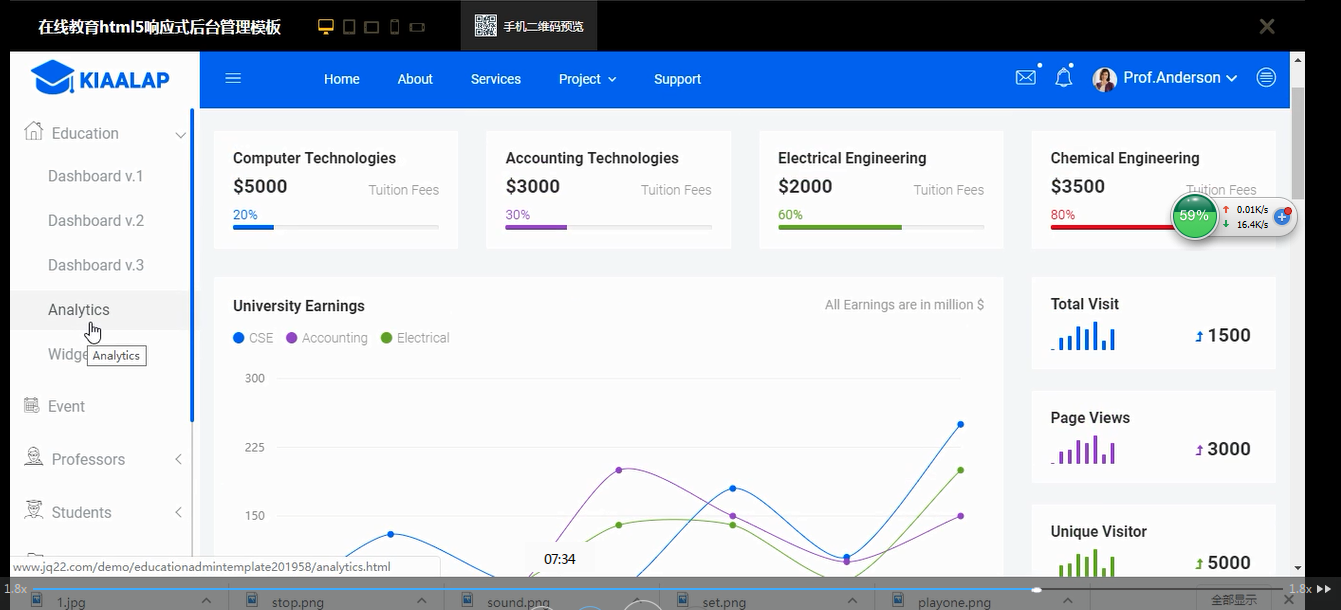
写管理系统,用这个改改就是;
http://www.jq22.com/jquery-info21468
网页模板->在学教育....

搜索 jquery 树

难实现的就找个模板
如果只要一部分,那就单独把一部分代码复制出来使用:

3、bootstrip



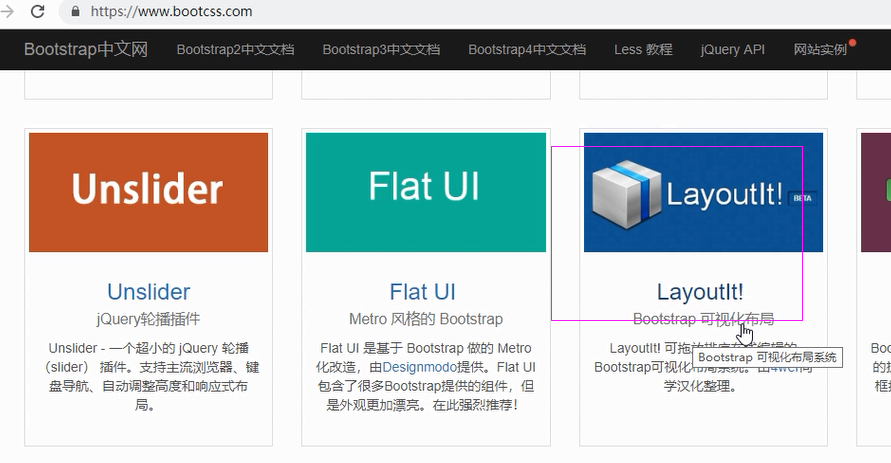
大数据可视化的时候用,hexo是个博客

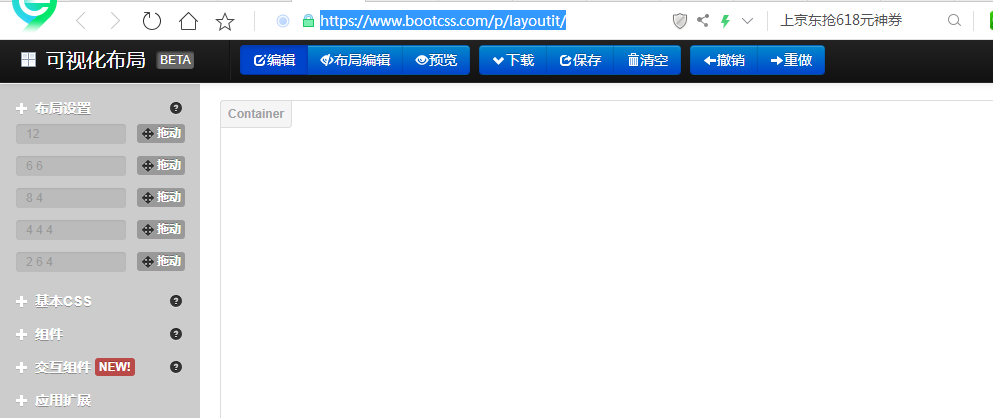
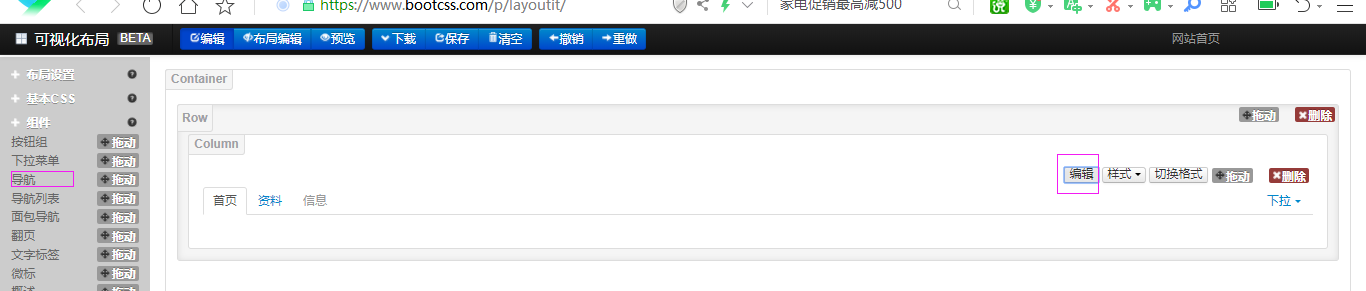
bootstrip可视化布局,可以拖拽创建:https://www.bootcss.com/p/layoutit/






查看栅格:

这就是栅格,栅栏
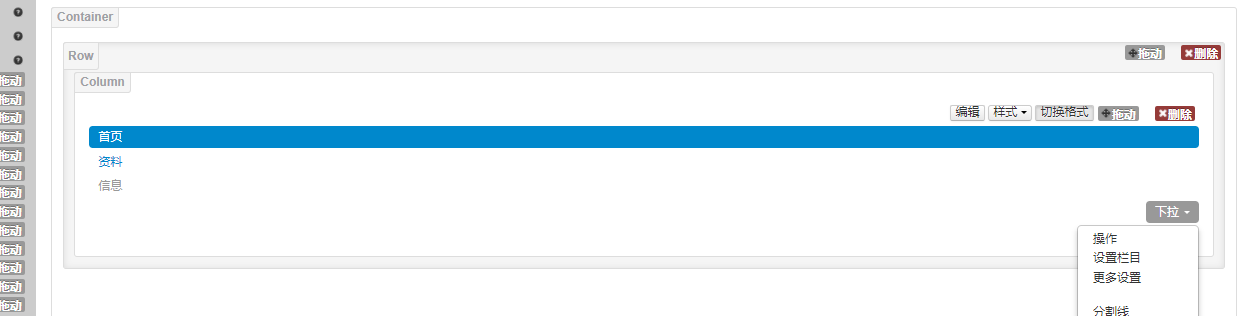
可视化布局,可拖拽

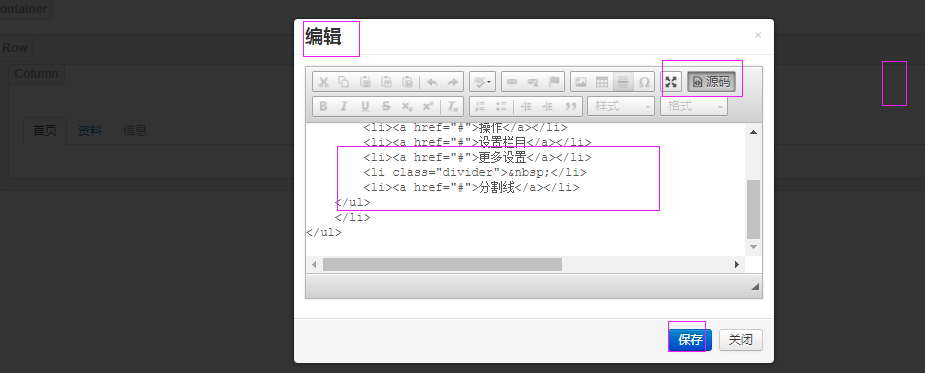
拖拽导航栏,可编辑。


这个是1行12列的,改样式,

切换格式:

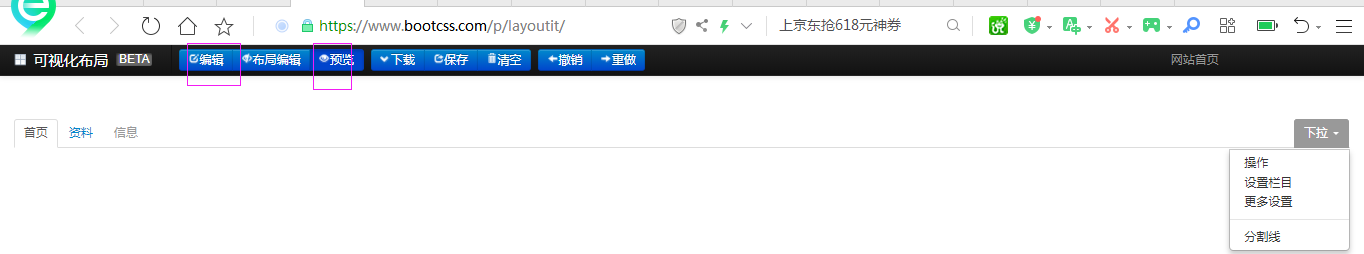
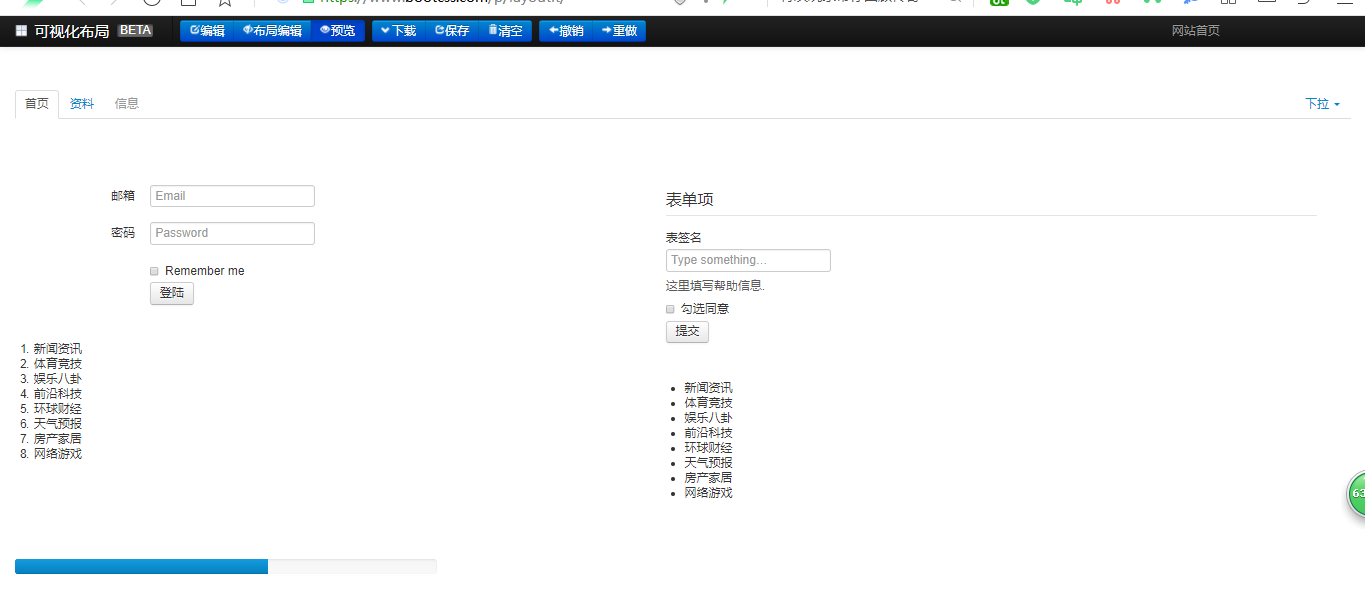
可预览和编辑切换:



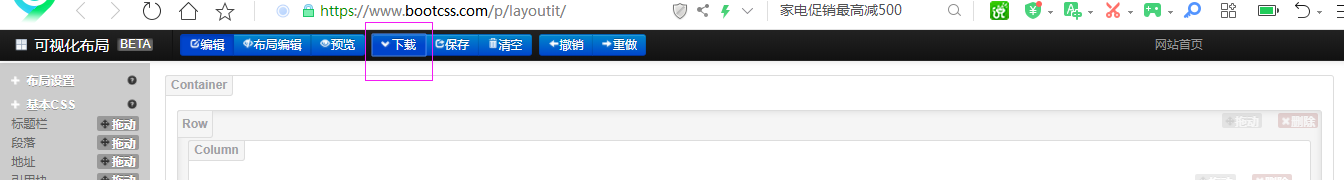
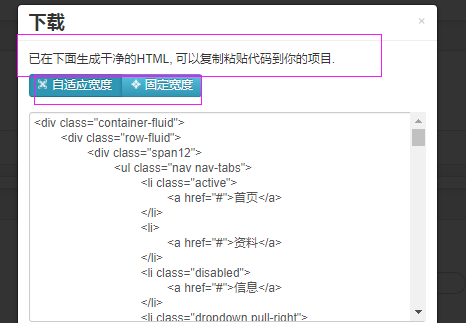
可视化创建好之后。点击下载:

两种方式,复制粘贴使用。

结果不是预期效果,需要,或许是因为没有导入bootstrip的插件。
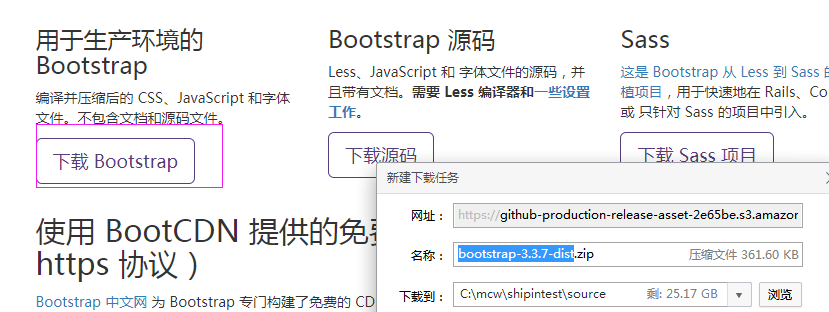
下载使用bootstrip插件,


下载后创建目录,引入想要使用的bootstrap.css

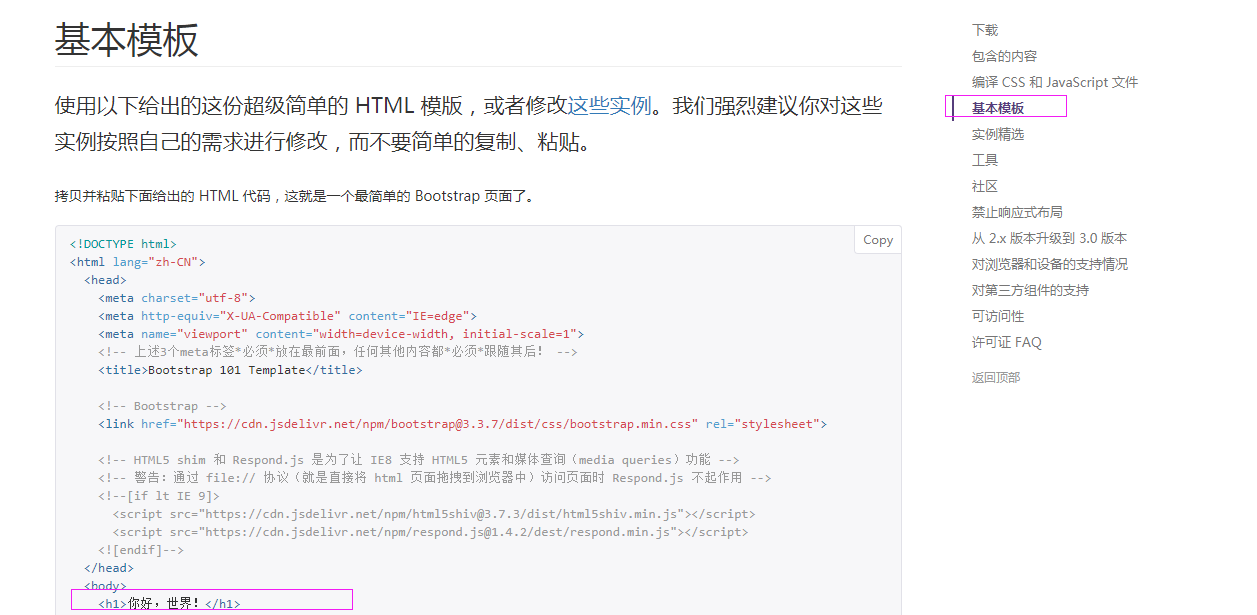
使用基础模板,将世界你好替换为自己想要的;

将路径为正确的路径:

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap Template</title> <!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE ]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</body>
</html>
https://v3.bootcss.com/getting-started/#template
使用方法见:
jQuery和bootstrap的更多相关文章
- 基于jquery的bootstrap在线文本编辑器插件Summernote
Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线编辑器.Summernote非常的轻量级,大小只有30KB,支持Safari,Chrome,Firefox.Op ...
- Bootstrap-基于jquery的bootstrap在线文本编辑器插件Summernote
Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线编辑器.Summernote非常的轻量级,大小只有30KB,支持Safari,Chrome,Firefox.Op ...
- Jquery的bootstrap在线文本编辑器插件Summernote
http://www.jqcool.net/demo/201407/bootstrap-summernote/ Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线 ...
- asp.netajax与jquery和bootstrap的无刷新完美实现
20190421asp.netajax与jquery和bootstrap的无刷新完美实现 设计代码和后台代码中重要部分加粗和深色以及字号加大. 设计前台代码: <%@ Page Title=&q ...
- 标签页(tab)切换的原生js,jquery和bootstrap实现
概述 这是我在学习课程Tab选项卡切换效果时做的总结和练手. 原课程中只有原生js实现,jquery和bootstrap实现是我自己补上的. 本节内容 标签页(tab)切换的原生js实现 标签页(ta ...
- vue框架(三)_vue引入jquery、bootstrap
一.vue安装jquery 1.按照之前博客的内容,新建一个vue工程. 2.在项目文件夹下,使用命令npm install jquery --save-dev 引入jquery. 3.在build/ ...
- Sublime text代码补全插件(支持Javascript、JQuery、Bootstrap框架)
Sublime text代码补全插件(支持Javascript.JQuery.Bootstrap框架) 插件名称:javascript-API-Completions 支持Javascript.J ...
- 《疯狂前端开发讲义jQuery+Angular+Bootstrap前端开发实践》学习笔记
<疯狂前端开发讲义jQuery+Angular+Bootstrap前端开发实践>学习笔记 二〇一九年二月十三日星期三2时28分54秒 前提:本书适合有初步HTML.CSS.JavaScri ...
- vue引入jQuery、bootstrap
vue引入jQuery.bootstrap 1.使用vue-cli构建的vue项目 2.npm安装jquery.bootstrap npm install jquery 3.修改build/webpa ...
- 基于jquery的bootstrap在线文本编辑器插件Summernote (转)
Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线编辑器.Summernote非常的轻量级,大小只有30KB,支持Safari,Chrome,Firefox.Op ...
随机推荐
- Global.asax.cs 为 /.aspx 执行子请求时出错。 Server.Transfer
x 后台代码 Global.asax.cs protected void Application_Error(object sender, EventArgs e){Server.Transfer(& ...
- [转]彻底解决deepin linux的无线网络问题
链接地址:https://bbs.deepin.org/forum.php?mod=viewthread&tid=153154
- Windows系统因“CredSSP加密Oracle修正”无法远程连接
解决办法如下: 在电脑本机运行(快捷键 Win+R)输入:gpedit.msc 回车: 计算机配置->管理模板->系统->凭据分配->右侧找到“加密Oracle凭据”双击-&g ...
- java面试 (七)- 关于String
1 String的定义(Java8中) // final的类,不能被继承// 继承了序列化接口,comparable接口,public final class String implements ja ...
- win运行canal
1.mysql开启log_bin 用命令查看是否开启 SHOW VARIABLES LIKE 'log_bin'; OFF为未开启,ON为开启 Win环境的话找到my.ini,Linux环境的话找到m ...
- PHP_MySQL高并发加锁事务处理
1.背景: 现在有这样的需求,插入数据时,判断test表有无username为‘mraz’的数据,无则插入,有则提示“已插入”,目的就是想只插入一条username为‘mraz’的记录. 2.一般程序 ...
- Java设计模式--代理模式+动态代理+CGLib代理
静态代理 抽象主题角色:声明真实主题和代理主题的共同接口. 代理主题角色:代理主题内部含有对真实主题的引用,从而在任何时候操作真实主题对象:代理主题提供一个与真实主题相同的接口,以便在任何时候都可以代 ...
- linux terminal 快捷键
删除 快捷键 描述 Ctrl+h 删除光标位置的前一个字符(同 backspace 键功能) Ctrl+* 删除光标位置的前一个字符(同 ctrl+h 组合键功能) Ctrl+d 删除光标位置的一个字 ...
- Typora语法使用说明
目录 文本 标题 超链接 锚点 列表 引用 插入图片 脚注 代码 LaTex公式 插入表情 任务列表 高亮 注脚 文本 代码: *斜体* **粗体** ***斜体加粗体*** ~~删除线~~ < ...
- vue页面params传值的必须传name
a.vue向b.vue传值 a.vue this.$router.push({ path: '/payType', query: { putUpList: this.putUpList, name:' ...
