LODOP中带caption的表格被关联并次页偏移测试
ADD_PRINT_TABLE中的thead和tfoot可以每页输出,后面的打印项关联表格,可以紧跟着表格,实现在表格后面紧跟着输出内容的效果,表格可以自动分页,并总是跟在表格后面 ,在表格最后输出。table相关博文:LODOP表格table简短问答及相关博文、
例如,在table后面紧跟着输出一段htm超文本内容,由于表格是不固定的,有时候表格内容多有时候少,可能有时候正好在最后一页,后面的htm超文本盛放不开,也需要自动分页了。
表格中由于第一页有标题,常用到次页偏移,让除第一页后的表格能提上去,避免后面的自动分页上方空白。
如果有table中有caption,注意该caption也是表格内部的高度,次页偏如果想很靠上,也会把caption的距离偏移上,但是其实caption是表格打印项的高度,而后面的htm由于关联前面的表格,形成关联串,也会跟着前面的table的偏移距离进行偏移,但是后面的htm是没有caption的,所以就会导致htm偏移出纸张外的情况。
解决方法:
建议把caption放到外面,caption单独做成打印项,或者和前面的标题打印项等做成一个超文本打印项,不要放在自动分页并进行次页偏移的table打印项里面。
(如果最后的htm不是刚好最后页不够,进行自动分页,是不会有影响的,但是如果刚好遇到最后跟着的html进行自动分页,而且需要偏移到紧靠纸张上方,带着caption就会有影响,因此去掉caption是很好的方法。)
关于html代码的排查和定位到和什么有关,可以通过做简单例子排查和什么有关,很多开发人员的内容很多,带有很多样式等,一眼看上去很难发现和什么有关,可以通过做简单例子或删减进行排查,否则此问题很可能会被误认为和偏移或关联有关,通过做简单例子我测试发现简单例子都是正常的,然后通过偏移值调整发现距离的差异,然后又逐步排查和简单例子不同的地方,找到了这个capiton导致的偏移高度。
测试代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB打印控件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
<div id="p">
<table border=1 style="border-collapse:collapse;" width="150cm">
<caption>表格的标题</caption><!--多余的高度-->
<thead>
<tr>
<td height="5cm">A1head</td>
<td height="5cm">A2head</td>
</tr>
</thead>
<tr>
<td height="150cm">B1</td>
<td height="150cm">B2</td>
</tr>
<tr>
<td height="150cm">C1</td>
<td height="150cm">C2</td>
</tr>
<tr>
<td height="15cm">D1</td>
<td height="15cm">D2</td>
</tr>
<tfoot>
<tr>
<td height="5cm">E1foot</td>
<td height="5cm">E2foot</td>
</tfoot>
</tr>
</table>
</div> <div id="p2">
<table border=1 style="border-collapse:collapse;" width="150cm">
<thead>
<tr>
<td height="5cm">A1head</td>
<td height="5cm">A2head</td>
</tr>
</thead>
<tr>
<td height="150cm">B1</td>
<td height="150cm">B2</td>
</tr>
<tr>
<td height="150cm">C1</td>
<td height="150cm">C2</td>
</tr>
<tr>
<td height="15cm">D1</td>
<td height="15cm">D2</td>
</tr>
<tfoot>
<tr>
<td height="5cm">E1foot</td>
<td height="5cm">E2foot</td>
</tfoot>
</tr>
</table>
</div> <div id="last">
<table border=1 style="border-collapse:collapse;">
<tr>
<td>最后11</td>
<td>最后11</td>
</tr>
<tr>
<td>最后22</td>
<td>最后22</td>
</tr>
<tr>
<td>最后33</td>
<td>最后33</td>
</tr>
</table>
</div>
<a href="javascript:prn0_preview()">测试紧跟关联表格后面的htm自动分页(带caption)</a><br>
<a href="javascript:prn01_preview()">加大偏移值(带caption)</a><br>
<a href="javascript:prn1_preview()">测试紧跟关联表格后面的htm自动分页</a><br>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn0_preview() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.SET_PRINT_PAGESIZE(1,1000,1000,"");
LODOP.ADD_PRINT_TEXT(10,30,317,23,"第一页显示的标题内容");
LODOP.ADD_PRINT_TABLE("10mm",0,"100%","100%",document.getElementById("p").innerHTML);
LODOP.SET_PRINT_STYLEA(0,"Offset2Top",-20); //设置小的次页偏移,正常
LODOP.ADD_PRINT_HTM(0,0,"100%","100%",document.getElementById("last").innerHTML+document.getElementById("last").innerHTML+document.getElementById("last").innerHTML);
LODOP.SET_PRINT_STYLEA(0,"LinkedItem",-1);
//LODOP.PRINT_DESIGN();
LODOP.PREVIEW();
};
function prn01_preview() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.SET_PRINT_PAGESIZE(1,1000,1000,"");
LODOP.ADD_PRINT_TEXT(10,30,317,23,"第一页显示的标题内容");
LODOP.ADD_PRINT_TABLE("10mm",0,"100%","100%",document.getElementById("p").innerHTML);
LODOP.SET_PRINT_STYLEA(0,"Offset2Top",-50); //设置大的次页偏移,次页偏移把caption的距离也偏移上
LODOP.ADD_PRINT_HTM(0,0,"100%","100%",document.getElementById("last").innerHTML+document.getElementById("last").innerHTML+document.getElementById("last").innerHTML);//关联表格,形成关联串,top值偏移后整个串的起始位置
LODOP.SET_PRINT_STYLEA(0,"LinkedItem",-1);
//LODOP.PRINT_DESIGN();
LODOP.PREVIEW();
};
function prn1_preview() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.SET_PRINT_PAGESIZE(1,1000,1000,"");
LODOP.ADD_PRINT_TEXT(10,30,317,23,"第一页显示的标题内容");
LODOP.ADD_PRINT_TABLE("10mm",0,"100%","100%",document.getElementById("p2").innerHTML);
LODOP.SET_PRINT_STYLEA(0,"Offset2Top",-30); //去掉caption,不用再偏移caption的高度
LODOP.ADD_PRINT_HTM(0,0,"100%","100%",document.getElementById("last").innerHTML+document.getElementById("last").innerHTML+document.getElementById("last").innerHTML);
LODOP.SET_PRINT_STYLEA(0,"LinkedItem",-1);
//LODOP.PRINT_DESIGN();
LODOP.PREVIEW();
};
</script>
</body>
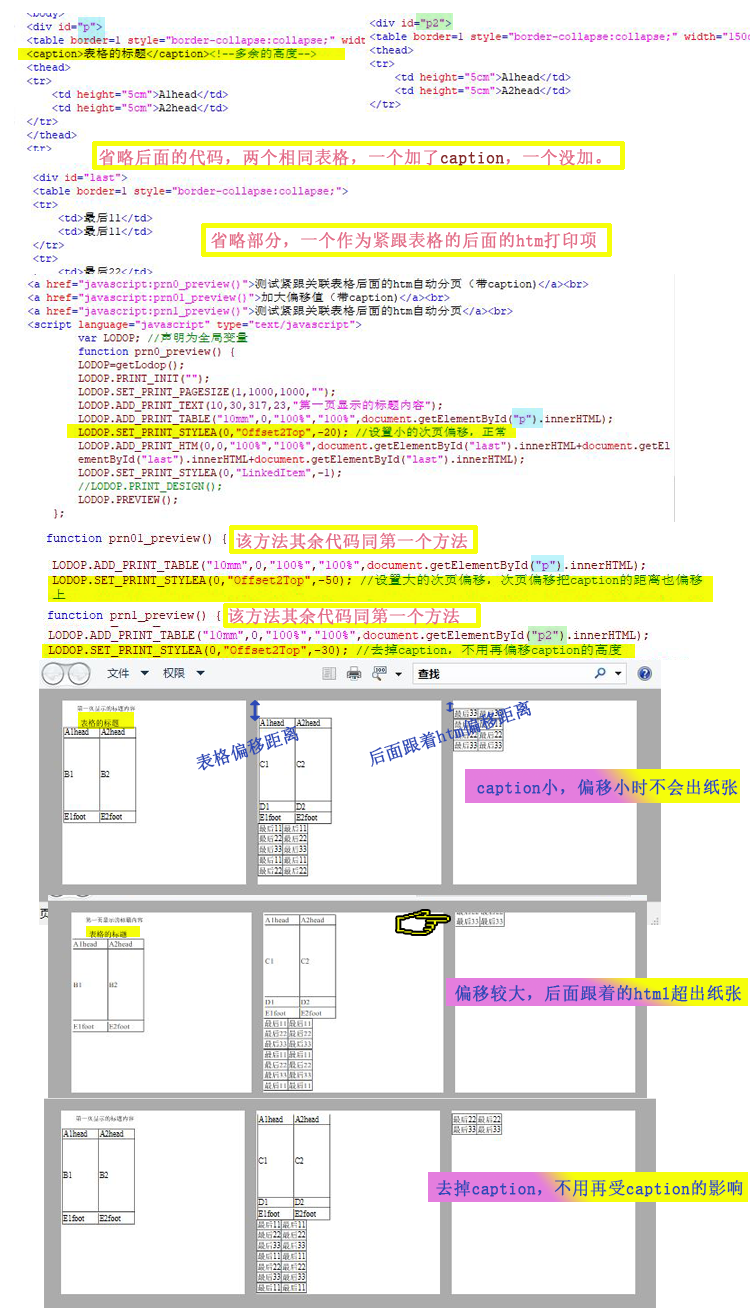
图示:

LODOP中带caption的表格被关联并次页偏移测试的更多相关文章
- LODOP中ADD_PRINT_TABLE、HTM、HTML表格自动分页测试
LODOP中超文本超过打印项高度会自动分页,那么对于超大行,该行处在分页高度位置会怎样呢?本文用来测试一下三个语句对html中table中超大行在分页高度位置的处理. 测试结果:ADD_PRINT_T ...
- LODOP中tfoot和tbody中间线连不起来
这种情况发生在使用ADD_PRINT_TABLE时,ADD_PRINT_TABLE是Lodop中专门用来输出table表格的语句,它有很多特点,比如该语句不切行(详细可参考查看本博客相关博文:LODO ...
- LODOP中的纯文本和超文本打印项
LODOP中的的打印项,有超文本也有纯文本,超文本指的是用html语言,html里的标签为值的打印项,该种打印项会经过浏览器解析,LODOP本身不带解析超文本的引擎,调用的windows底层引擎,与i ...
- Lodop打印控件设置表格次页偏移
Lodop打印控件有很好的自动分页功能,超文本table表格一页装不下,自动分到第二页,第三页……通常表格之前还会有一些内容,比如标题,制表人名称日期什么的杂七杂八的东西,这种东西会占用一定的空间,这 ...
- Django中使用JS通过DataTable实现表格前端分页,每页显示页数,搜索等功能
Django架构中自带了后端分页的技术,通过Paginator进行分页,前端点击按钮提交后台进行页面切换. 优缺点:后端分页对于数据量大的场景有其优势,但页面切换比较慢. 后端分页python3代码如 ...
- LODOP中的RightMargin右边距和BottomMargin下边距
LODOP中的打印项,例如ADD_PRINT_HTM,参数分别为顶边距,左边距,宽,高,打印项内容.第三四参数宽高,除了可以用值和百分比,还可以用RightMargin和BottomMargin变相控 ...
- LODOP中table自动分页补线加border
LODOP中可以用ADD_PRINT_TABLE.ADD_PRINT_HTM.ADD_PRINT_HTML.ADD_PRINT_TBURL等可以输出超文本的表格,超文有超过打印项高度或纸张高度自动分页 ...
- LODOP中设置设置图片平铺水印,超文本透明
之前的博文:LODOP中平铺图片 文本项Repeat. 该博文中是平铺的图片,上面是文本.如果是图片add_print_image和add_print_text纯文本,这两个打印项设计的,可以直接通过 ...
- Postman中如何实现接口之间的关联?
Postman中如何实现接口之间的关联? 不单单说Postman中,我为什么拿Postman举例,因为它比较简单一点. 那如果我只问你如何实现接口之间的关联,那肯定有很多的方式,Postman只是其中 ...
随机推荐
- YAML_14 tags给指定的任务定义一个调用标识,以后不用重复整个过程,只需要执行tags标签的部分
ansible]# vim adhttp.yml --- - hosts: cache remote_user: root tasks: - copy: src: /r ...
- learning java ATW ScrollPane
import java.awt.*; public class ScrollPaneTest { public static void main(String[] args) { var f = ne ...
- Pytest权威教程10-捕获警告信息
目录 捕获警告信息 @pytest.mark.filterwarnings 禁用警告摘要 完全禁用警告捕获 弃用警告和待命记录警告 确保代码触发弃用警告 用警告函数断言警告 录制警告 自定义失败消息 ...
- for循环实战性能优化之使用Map集合优化
笔者在<for循环实战性能优化>中提出了五种提升for循环性能的优化策略,这次我们在其中嵌套循环优化小循环驱动大循环的基础上,借助Map集合高效的查询性能来优化嵌套for循环 ...
- 两个对象key相同但是value不同,将value不同的键值对以对象形式输出
let obj={ name:'jack', age:18, sex:'girl' } let obj2={ name:'rose', age:18, sex:'boy' } var str={} f ...
- tecplot-云图中显示等值线的值
原版视频下载地址:https://yunpan.cn/cx6IQkkYKIB99 访问密码 a3ee
- PKUWC2020 游记
因为CSP-S挂的并不厉害,蜜汁来到了PKU,所以有了这篇游记. DAY 0 上午在机房颓废,中途还整了一个出校证. 九点多,两个THU的大神去拿笔记本和手机颓废了,不久被两个教练拉着和kx跑了出去. ...
- 记一次有惊无险的 JVM 优化经历
转载:https://my.oschina.net/u/3627055/blog/2995973 背景 生产环境有二台阿里云服务器,均为同一时期购买的,CPU.内存.硬盘等配置相同.具体配置如下: 节 ...
- Ubuntu 18.04.1 安装mysql 5.7.27
sudo apt-get update sudo apt-get install mysql-server 配置 sudo mysql_secure_installation 参考文档 Ubuntu1 ...
- --nodejs详细安装步骤
什么是nodejs? 脚本语言需要一个解析器才能运行,JavaScript是脚本语言,在不同的位置有不一样的解析器,如写入html的js语言,浏览器是它的解析器角色.而对于需要独立运行的JS,node ...
