commitizen规范代码提交
转载链接:https://www.jianshu.com/p/bd712e42f2e9
参考链接:https://segmentfault.com/a/1190000009048911
平时提交的变动信息是应该遵循 Angular 规范 的,标准格式为:
<类型>[可选的作用域]: <描述>
[可选的正文]
[可选的脚注]
提交说明包含了下面的结构化元素,以向类库使用者表明其意图:
- fix: 类型 为
fix的提交表示在代码库中修复了一个 bug(这和语义化版本中的PATCH相对应)。 - feat: 类型 为
feat的提交表示在代码库中新增了一个功能(这和语义化版本中的MINOR相对应)。 - BREAKING CHANGE: 在可选的正文或脚注的起始位置带有
BREAKING CHANGE:的提交,表示引入了破坏性变更(这和语义化版本中的MAJOR相对应)。破坏性变更可以是任意 类型 提交的一部分。对于fix:、feat:和chore:,乃至更多其它的 类型 而言,它都是有效的。 - 其它在
fix:和feat:之外的提交 类型 也都是支持的,例如 Angular 约定 中推荐使用docs:、style:、refactor:、perf:、test:、chore:,但这些标签在约定式提交规范中并不是强制性的。
其他标签含义:
- docs:文档(documentation)
- style: 格式(不影响代码运行的变动)
- refactor:重构(即不是新增功能,也不是修改bug的代码变动)
- test:增加测试
- chore:构建过程或辅助工具的变动
约定式提交规范
本文档中的关键词 “必须”、“禁止”、“需要”、“应当”、“不应当”、“应该”、“不应该”、“推荐”、“可以” 和 “可选” 应按照 RFC 2119 的描述解释。
- 每个提交都必须使用类型字段前缀,这由一个形如
feat或fix的名词组成,其后接冒号和空格。 - 当一个提交为应用或类库实现了新特性时,必须使用
feat类型。 - 当一个提交为应用修复了 bug 时,必须使用
fix类型。 - 可选的作用域字段可以在类型后提供。作用域是描述代码库中某个部分的词组,封装在括号中,形如
fix(parser):等。 - 描述字段必须紧接在类型或作用域前缀之后。描述指的是对代码变更的简短描述,形如 fix: array parsing issue when multiple spaces were contained in string.
- 在简短描述之后,可以编写更长的提交正文,为代码变更提供额外的上下文信息。正文必须起始于描述字段结束的一个空行后。
- 在正文结束的一个空行后,可以编写脚注(如果正文缺失,可以编写在描述之后)。脚注应当为代码变更包含额外的 issue 引用信息(例如它所修复的 issue,类似
Fixes #13等)。 - 破坏性变更必须在提交的正文或脚注加以展示。一个破坏性变更必须包含大写的文本
BREAKING CHANGE,紧跟冒号和空格。 - 在
BREAKING CHANGE:之后必须提供描述,以描述对 API 的变更。例如 BREAKING CHANGE: environment variables now take precedence over config files. - 脚注必须只包含
BREAKING CHANGE、外部链接、issue 引用和其它元数据信息。 - 在提交说明中,可以使用
feat和fix之外的类型。
为什么使用约定式提交
- 自动化生成 CHANGELOG。
- 基于提交的类型,自动决定语义化的版本变更。
- 向同事、公众与其他利益关系人传达变化的性质。
- 触发构建和部署流程。
- 让人们更容易地探索结构化的提交历史,降低贡献项目的难度。
现在终于轮到 commitizen 出场了,下载地址:https://github.com/commitizen/cz-cli
安装
npm install -g commitizen
在项目目录里,运行下面的命令
commitizen init cz-conventional-changelog --save --save-exact
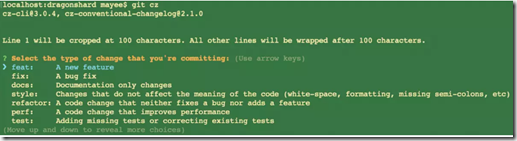
这样之后,凡是用到git commit命令,一律改为使用git cz。会出现选项,用来生成符合格式的 Commit message。

注意:如果项目中存在多个modules,那么只需在根目录安装即可。
validate-commit-msg
那么,有了规范,对于懒人来说依然可能不去遵守,这时就需要这个插件来进行提交检查
将 validate-commit-msg.js 放到项目根目录下,并加入 Git 的 hook。
"config": {
"ghooks": {
"commit-msg": "./validate-commit-msg.js"
}
}
每次git commit 的时候,这个脚本就会自动检查 Commit message 是否合格。如果不合格,就会报错。
$ git add -A
$ git commit -m "edit markdown"
INVALID COMMIT MSG: does not match "<type>(<scope>): <subject>" ! was: edit markdown
conventional-changelog
最后,当我们可以通过 conventional-changelog 来自动生成 change log 了。
npm install -g conventional-changelog
$ cd my-project
$ conventional-changelog -p angular -i CHANGELOG.md -w
上面命令不会覆盖以前的 Change log,只会在CHANGELOG.md的头部加上自从上次发布以来的变动。
如果你想生成所有发布的 Change log,运行下面的命令:
$ conventional-changelog -p angular -i CHANGELOG.md -w -r 0
为了方便,将其写入 package.json 的scripts字段:
{
"scripts": {
"changelog": "conventional-changelog -p angular -i CHANGELOG.md -w -r 0"
}
}
直接运行:
$ npm run changelogcommitizen规范代码提交的更多相关文章
- 关于SVN代码提交粒度和频率的思考
今天组内新来的一个同事问我代码提交频率的问题,他在上家公司是一个模块功能开发自测完成后再提交.而我这边采用的是最少一天提交一次,提倡粒度较小的提交, 而且是基于主干开发.采用这种方式是出于以下几点考虑 ...
- git代码提交步骤,教程
代码提交 代码提交一般有五个步骤: 1.查看目前代码的修改状态 2.查看代码修改内容 3.暂存需要提交的文件 4.提交已暂存的文件 5.同步到服务器 1. 查看目前代码的修改状态 提交代码之前 ...
- Linux:改变世界的一次代码提交
摘要:如果选Linux社区历史上最伟大的一次 Git 代码提交,那一定是 Git 工具项目本身的第一次代码提交. 吾诗已成.无论大神的震怒,还是山崩地裂,都不能把它化为无形! -- 奥维德<变形 ...
- Gitlab与Sonarqube整合-代码提交自动检测
目录 概述 准备工作 postgres sonarqube gitlab gitlab-runner Gitlab-runner容器 注册Gitlab-runner Sonarqube gitlab ...
- 代码提交的时候可以插入表情了-GitHub表情的使用
GitHub官方有个表情项目,旨在丰富文字信息.意味着你可以在提交代码的时候,在提交信息里面添加表情,同时也可以在项目的ReadMe.md文件里面使用表情.除此之外,当然还有项目在GitHub上的wi ...
- PHP团队 编码规范 & 代码样式风格规范
一.基本约定 1.源文件 (1).纯PHP代码源文件只使用 <?php 标签,省略关闭标签 ?> : (2).源文件中PHP代码的编码格式必须是无BOM的UTF-8格式: (3).使用 U ...
- SVN代码提交冲突解决方案
SVN代码提交冲突解决方案 1.若你的代码被其他人修改并提交过了,期间你自己也修改过该文件,UPDATE的时候自己代码被覆盖. 右键——>显示日志 查看该文件的更新记录 找到需恢复的版本 右键— ...
- JAVA_SE基础——编码规范&代码编写规则
这次我来给大家说明下编码规范&代码编写规则 ↓ 编码规范可以帮助程序员在编程时注意一些细节问题,提高程序的可读性,让程序员能够尽快地理解新的代码,并帮助大家编写出规范的利于维护的Java代码 ...
- Gitlab源码库里代码提交后,如何触发jenkins自动构建?
版本库里代码提交后,如何触发jenkins自动构建?这是一个面试题,感觉自己回答的并不好,因为并没有用过这个功能,之前公司实际项目用的是svn版本管理,一般都用立刻构建,和定时任务构建(不管代码是否有 ...
随机推荐
- js和C#互相调用
快速上手 js和C#互相调用. C#调用js比较容易.JS调用C#代码,现有两种方法.老方法的缺点是只支持单页,如果切换页面,原有创建的变量就失效了.新方法没有这些问题. 老方法: Cefsharp ...
- 死磕Synchronized底层实现,面试你还怕什么?
关于synchronized的底层实现,网上有很多文章了.但是很多文章要么作者根本没看代码,仅仅是根据网上其他文章总结.照搬而成,难免有些错误:要么很多点都是一笔带过,对于为什么这样实现没有一个说法, ...
- 解决U盘不能分配空间(windows下操作)
亲测可行 1.WIN+R => cmd => diskpart命令进入工具. 2.使用LIST DISK查看所有磁盘,?提示所有命令. 3.SELECT DISK 1将磁盘聚焦到1号磁盘, ...
- 原生JavaScript HTML DOM Style 对象参考
Style 对象属性 可以在Style对象上使用以下属性: “CSS”列指示定义属性的CSS版本(CSS1,CSS2或CSS3). 属性 描述 CSS alignContent 当项目不使用所有可用空 ...
- Linux下实现不活动用户登录超时后自动登出
方法一:通过修改.bashrc或.bash_profile文件来实现 通过修改home目录下的.bashrc或.bash_profile文件来实现.这两个文件选择其中一个在末尾加入如下一行,具体操作 ...
- JS实现16进制和RGB转换
作为前端开发而言,不可避免的会遇到颜色取值,字符串和数字直接的转换,博主为此写了一个小工具,实现色值之间的在线转换. 前置知识点: parseInt, toString parseInt(value ...
- JVM源码分析之MetaspaceSize和MaxMetaspaceSize的区别
JVM加载类的时候,需要记录类的元数据,这些数据会保存在一个单独的内存区域内,在Java 7里,这个空间被称为永久代(Permgen),在Java 8里,使用元空间(Metaspace)代替了永久代. ...
- 数据挖掘--K-means
K-Means方法是MacQueen1967年提出的.给定一个数据集合X和一个整数K(n),K-Means方法是将X分成K个聚类并使得在每个聚类中所有值与该聚类中心距离的总和最小. K-Means聚 ...
- Nginx01(Nginx简介)
一:序言 Nginx是lgor Sysoev为俄罗斯访问量第二的rambler.ru站点设计开发的.从2004年发布至今,凭借开源的力量,已经接近成熟与完善. 二:Nginx常用功能 1.Http代理 ...
- NLP中的预训练语言模型(五)—— ELECTRA
这是一篇还在双盲审的论文,不过看了之后感觉作者真的是很有创新能力,ELECTRA可以看作是开辟了一条新的预训练的道路,模型不但提高了计算效率,加快模型的收敛速度,而且在参数很小也表现的非常好. 论文: ...
