angularjs的表单验证
angularjs内置了常用的表单验证指令,比如min,require等。下面是演示:
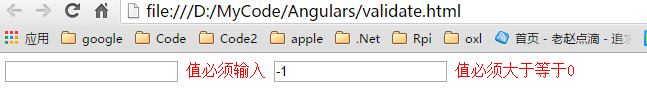
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body ng-app="app" ng-controller="ctrl" >
<style>
.valid-error{
color:red
}
</style>
<form name="form" novalidate>
<input type="text" ng-model="value0" required name="input0">
<span class="valid-error" ng-show="form.input0.$error.required">
值必须输入
</span>
<input type="number" ng-model="value1" min="0" name="input1">
<span class="valid-error" ng-show="form.input1.$error.min">
值必须大于等于0
</span>
</form>
</body>
<script src="bower_components/angular/angular.js">
</script>
<script>
var app = angular.module('app',[]);
app.controller('ctrl',function($scope){
$scope.value0='1';
$scope.value1=0;
});
</script>
</html>

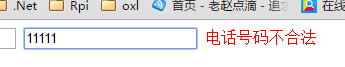
我们也可以自定义一个验证指令,比如验证电话号码的。
<input type="text" ng-model="phoneNum" name="phoneNum" phone>
<span class="valid-error" ng-show="form.phoneNum.$error.phone">
电话号码不合法
</span>
var PHONE_REGEXP = /(^(\(\d{3,4}-)|\d{3.4}-)?\d{7,8}$/;
app.directive('phone', function () {
return {
require: 'ngModel',
link: function (scope, elm, attrs, ctrl) {
ctrl.$validators.phone = function (modelValue, viewValue) {
if (ctrl.$isEmpty(modelValue)) {
// consider empty models to be valid
return true;
}
if (PHONE_REGEXP.test(viewValue)) {
// it is valid
return true;
}
// it is invalid
return false;
};
}
};
});

angularjs的表单验证的更多相关文章
- 基于angularJS的表单验证练习
今天看了一下angularJS的表单验证,看的有点云里雾里(也有可能是雾霾吸多了),于是做了一个小练习来巩固一下. html: <div ng-controller="Aaa" ...
- 【AngularJs】---表单验证
1. 必填项 验证某个表单输入是否已填写,只要在输入字段元素上添加HTML5标记required即可: <input type="text" required /> 2 ...
- angularJS 过滤器 表单验证
过滤器1.filter的作用就是接收一个输入,通过某个规则进行处理,然后返回处理后的结果,主要用于数据的格式化.2.内置过滤器(1)Currency(货币)将一个数值格式化为货币格式,默认为$(2)D ...
- AngularJS 的表单验证
最近开始学习angularjs,学到表单验证的时候发现有必要学习下大神的好文章: 转:http://www.oschina.net/translate/angularjs-form-validatio ...
- AngularJS复习------表单验证
在AngularJS中能够将HTML5表单验证功能同自己的验证指令结合起来使用,这里介绍使用的核心功能. 使用表单验证,首先要确保表单的每个控件都有name属性 如果想要屏蔽浏览器对表单的默认验证行为 ...
- AngularJs实现表单验证
首先,我们应该知道,表单中,常用的验证操作有: $dirty 表单有填写记录 $valid 字段内容合法的 $invalid 字段内容是非法的 $pristine 表单没有填写记录 $error 表单 ...
- 夺命雷公狗—angularjs—3—表单验证的高级用法
其实我们的angularjs都是是块状代码,其实是可以在实际开发中保存下来以后就可以达到重复利用的目的了.. 废话不多说,直接上代码: <!doctype html> <html l ...
- AngularJS form表单验证(非常全面)
构建一个ng表单 novalidate=”novalidate” 2.form中不能有action属性.提交交由ng-submit处理 3.每个input一定要有ng-model,最好有一个name方 ...
- AngularJS的表单验证提交示例
代码下载:https://files.cnblogs.com/files/xiandedanteng/angularjsFormSubmit.rar 前台代码: <%@ page content ...
随机推荐
- TLogger一个D7可用的轻量级日志
今天调程序,要用到日志.XE7有Qlog,D7用什么 从网上找到了Logger,下载的原文是不支持D7的,不过也只是很少的地方不同,自己修改了下就可以用了 感谢原作者和红鱼的分享 unit Logge ...
- TCPView for Windows
TCPView是一个用来显示系统中所有的TCP和UDP端点(endpoint)列表的Windows程序,包括本地和远程的网络地址,以及TCP连接的状态.在Windows Server 2008.Vis ...
- HTTPS工作原理
HTTPS是什么 HTTPS全称为Hypertext Transfer Protocol over Secure Socket Layer,及以安全为目标的HTTP通道,简单说就是HTTP的安全版本. ...
- 分享一个css3写的气泡对话框,适合于即时通讯和留言本的动态内容
效果预览: css code .message_content{width:100%;margin-top:10px;clear:both;float:left;} .face{float:left; ...
- ASP.NET Web API中的Controller
虽然通过Visual Studio向导在ASP.NET Web API项目中创建的 Controller类型默认派生与抽象类型ApiController,但是ASP.NET Web API框架本身只要 ...
- java中构造方法的特殊性
构造方法名与类名相同 构造方法没有返回值,也不能写void 构造方法的主要作用是完成对对象的初始化工作 构造方法一般不由编程人员显示调用,而是由new来调用 在创建一个类的对象的同时,系统会自动调用该 ...
- C语言 · 最小乘积(基本型)
问题描述 给两组数,各n个. 请调整每组数的排列顺序,使得两组数据相同下标元素对应相乘,然后相加的和最小.要求程序输出这个最小值. 例如两组数分别为:1 3 -5和-2 4 1 那么对应乘积取和的最小 ...
- selenium的安装
一.安装selenium 通过pip命令安装selenium包:(pip的安装方法:http://www.cnblogs.com/zhengyihan1216/articles/6011640.htm ...
- MyBatis-Exception:org.apache.ibatis.exceptions.PersistenceException
错误信息如下: HTTP Status 500 - org.mybatis.spring.MyBatisSystemException: nested exception is org.apache. ...
- PowerDesigner成功生成PDM进行check model后的错误提示解决途径
1.existence of reference join------->缺少主键; 2.constraint name uniquesness-------->关联约束重名(refere ...
