mpvue中按需引入echarts
大家都知道小程序文件大小不能超过2M, 在项目中引入echarts后,文件大小远远超出2M了。因为echarts文件默认是包含所有图表代码的,所以文件体积会比较大。解决办法如下:
安装
首先我们先安装下面两个依赖包
cnpm install mpvue-echarts
cnpm install echarts
自定义echarts
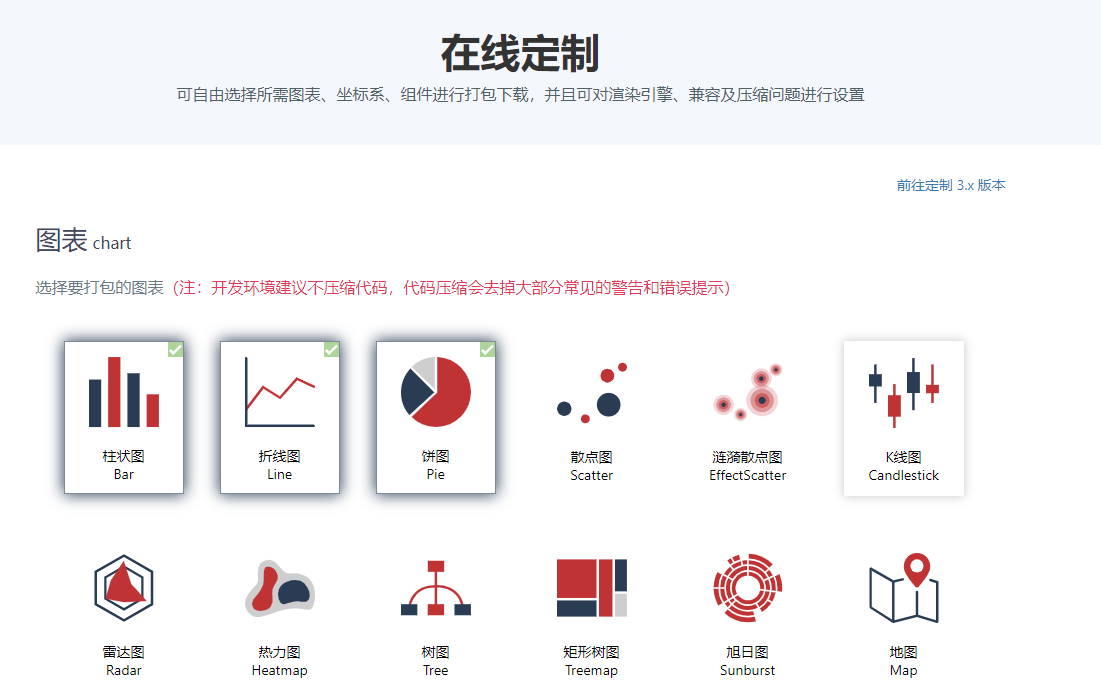
去echarts官网在线构建代码文件,根据自己的需求,选择相应的图表和组件,然后下载文件。官网地址

替换node_modules文件
在node_modules文件夹找到echarts依赖文件,进入dist文件夹,将刚刚下载的文件重命名一下,为:diy_echarts.js ,然后放到dist文件夹下。然后就可以在组件中引入了,引入方式如下:
import echarts from 'echarts/dist/diy_echarts'
import mpvueEcharts from 'mpvue-echarts'
然后在代码中使用mpvueEcharts组件就可以了。
mpvue中按需引入echarts的更多相关文章
- creat-react-app搭建的项目中按需引入antd以及配置Less和如何修改antd的主题色
在creat-react-app搭建的项目环境中按需引入antd以及配置less,首先需要暴露出来webpack文件.(此操作不可逆). create-react-app myapp 创建同一个rea ...
- vue按需引入echarts
下载安装echarts包:npm install echarts -D 一.全局引入 main.js中配置 import echarts from 'echarts' //引入echarts Vue. ...
- vue中按需引入Element-ui
安装 1.安装element-ui:npm i element-ui -S. 2.安装babel-plugin-component:npm install babel-plugin-component ...
- 【已解决】React项目中按需引入ant-design报错TypeError: injectBabelPlugin is not a function
react项目中ant-design按需加载,使用react-app-rewired的时候报错 运行npm start或者yarn start报如下错误: TypeError: injectBabel ...
- vue中按需引入mint-UI报Error: .plugins[3][1] must be an object, false, or undefined
{ "presets": ["@babel/preset-env", "@babel/preset-react"], "plugi ...
- 针对elementUI 中InfiniteScroll按需引入的一点注意事项
大家为了节省空间,常常进行按需引入来节省空间,这里我给大家来介绍一下element中按需引入无限滚动指令注意的事项. 针对前面element 按需引入的一些配置这里就不再详细介绍了. 那么这里讲的是在 ...
- VUE 采坑之旅-- Mint-ui 按需引入报出Module build failed: Error: Couldn't find preset "es2015" relative to directory "C:\\phpStudy\\PHPTutorial\\WWW\\text\\vuep\\vue-demo"
首先按照mint-ui的文档中按需引入的要求,先执行 npm install babel-plugin-component -D 然后,将.babelrc文件替换了,但是后来我又将其改了(采坑过程我也 ...
- Vue项目中jQuery的引入
1.安装jQuery依赖 npm install jquery --save-dev 2.在webpack.base.conf.js头部加入如下代码 var webpack = require(&qu ...
- vue引入echarts、找不到的图表引入方法、图表中的点击事件
1.在vue-cli项目中添加webpack配置,本文引入的最新版本.在 3.1.1 版本之前 ECharts 在 npm 上的 package 是非官方维护的,从 3.1.1 开始由官方 EFE 维 ...
随机推荐
- 【Java并发编程】24、Synchronized实现原理解析
一.概述 我们知道在JDK1.5之前synchronized是一个重量级锁,相对于j.u.c.Lock,它会显得那么笨重,以至于我们认为它不是那么的高效而慢慢摒弃它. 不过,随着后续Java版本更新对 ...
- 文件转base64处理或转换blob对象链接
一.文件转base64,代码: axios({ method: 'get', url: apiPath.common.downloaddUrl, responseType: 'blob'}).then ...
- java String字符串编码类型转换
/** * 前后端数据乱码问题 * 解决办法1: * 乱码原因:一编一解码型不一致导致. * [main description] * @param {[type]} String[] args [d ...
- python匹配linux通配符
有时候需要匹配linux中的通配符,例如*和?,它们的含义为: *:匹配0个或多个字符: ?:匹配任意单个字符. 这和正则表达式中含义不一样,在正则表达式中: *:匹配前一个字符0次或者多次: ?:匹 ...
- Linux基础学习之基础命令(1)--2019-11-14
查看命令路径其他方法: which 命令: which [options] [--] programname [...] -a:显示所有匹配的程序文件,而非第一个: --skip-alias:略过别名 ...
- SAMBA配置文件详解
全局参数: ==================Global Settings =================== [global] config file = /usr/local/samba/ ...
- Vue.prototype 全局变量
有两种都是在main.js声明 第一种 main.js 声明 Vue.config.productionTip = false // mount axios Vue.$http and this.$h ...
- 微服务框架---搭建 go-micro环境
1.安装micro 需要使用GO1.11以上版本 #linux 下 export GO111MODULE=on export GOPROXY=https://goproxy.io # windows下 ...
- elasticsearch使用ansj分词器
目前elasticsearch的版本已经更新到7.0以上了,不过由于客户需要5.2.2版本的elasticsearch,所以还是需要安装的,并且安装上ansj分词器.在部署ES的时候,采用容器的方式进 ...
- AWS 存储过程
DELIMITER $$ USE `mysql`$$ DROP PROCEDURE IF EXISTS `rds_rotate_slow_log`$$ CREATE DEFINER=`rdsadmin ...
