我用AI(Adobe Illustrator CS6)合并路径的两个常用方法
作为一个切图仔,经常与设计大佬的PSD打交道,PSD里面又有各种icon图标需要导出,偷懒的方法直接导出png图片,丢个背景图上页面完美解决问题!!
第二天来个需求,能不能把这个icon图标给我换个颜色,红色比较艳丽,来个大红色吧!!作为切图仔,PS必须会啊,png丢进去,图层模式--颜色叠加--导出png,丢给运维,发布上线,搞定!!一个icon换色就这么简答的解决,但是需求是不停变化的!!
第三天,XX觉得整个页面30个icon换成绿色好看......
第四条,XX节日,需求来了,能否给整站icon换个主题色?......
......
想想这个需求场景都觉得可怕,每天都在换色中度过了。
作为切图仔,要有一个向前端大佬学习的心态,大佬推荐 iconfont 矢量字体图标,用了下感觉还不错!!于是我推荐给了设计大佬!!
可惜的是设计大佬都是要改变世界的天使,各种别出心裁的icon,在iconfont上根本找不到啊有木有!!
于是我自己偷偷学了AI:PS导出路径到AI,再生成SVG,上传到iconfont生成矢量字体图标,导入到项目,一气呵成打完一套组合拳,妈妈再也不用担心我的学习,啊呸,再也不用担心换色了!!就算还要改个大小啥的,我也玩得溜!!就算换个图标,我最多也就在换个字体!!
以上内容纯属娱乐,请勿当真!!!
实际中我用AI合并路径的两个常用方法:
1. 顶部菜单栏--窗口--路径查找器: 选中两个路径,形状模式下四种合并都可尝试下(联集,减去顶层,交集,差集),详细使用方式,偷个懒,外链百度经验

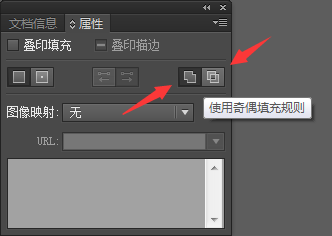
2. 顶部菜单栏--窗口--属性:选中两个路径,建立复合路径,选中复合路径,在属性窗口右侧有两个小按钮(奇偶填充规则,非零缠绕填充),详细使用外链CSDN

以上只是我个人常用的两种方式,经供参考!!!
我用AI(Adobe Illustrator CS6)合并路径的两个常用方法的更多相关文章
- Adobe Illustrator CS6 界面文字按钮太小,高分屏win10PS/AI等软件界面字太小解决方法
Adobe Illustrator CS6 界面文字按钮太小,高分屏win10PS/AI等软件界面字太小解决方法 Adobe App Scaling on High DPI Displays (FIX ...
- AI (Adobe Illustrator)详细用法(四)
本节主要是介绍和形状相关的操作. 一.外观面板的使用 熟悉外观面板的使用很重要. 1.新增描边 外观面板可以让我们增加多个描边. 点击“新增描边”,系统自动添加一个描边. 选中文字,新增描边,可以修改 ...
- Adobe Illustrator CS6 绿色简体中文版下载地址
一.Adobe Illustrator CS6 简体中文精简绿色优化版:1.由官方简体中文正式版制作而成,只需要执行一次快速安装即可使用.已经注册,非tryout版,支持x64位系统.2.精简了Ext ...
- AI (Adobe Illustrator)详细用法(三)
本文主要是介绍和色彩相关的用法. 一.路径外观设置 1.设置描边粗细 手动输入20px 下拉选择 鼠标选中数值,按向上或向下的箭头调整 在右边的描边菜单中修改 Note:按住shift键,然后上下箭头 ...
- AI (Adobe Illustrator)详细用法(二)
本文主要是介绍形状的创建与编辑. 一.系列形状工具 1.矩形工具 矩形的作用很大,比如输入框,按钮,图片的大小,比如相片应用中每一个照片占的比例是多大. 初步的UI图的话,会画矩形和圆角矩形就够了. ...
- AI(Adobe Illustrator)简单入门——骷髅
成果: 步骤如下: 一.椭圆工具画正圆 按住shift+alt画一个正圆. 二.圆角矩形工具画矩形 用圆角矩形工具画一个矩形,然后全选水平垂直对齐. 三.画眼睛 利用椭圆工具画一只眼睛,然后按住alt ...
- AI (Adobe Illustrator)详细用法(五)
最后的调整和输出. 一.改变形状工具/宽度工具/包裹工具 1.改变形状工具[整形工具] 改变形状工具可以让我们更细致的控制形状的改变. 用钢笔工具画一条曲线,并设置宽度样式等. 如果想让这条曲线形状变 ...
- AI(Adobe Illustrator)简单入门——小熊
成果: AI里ctrl+z撤销,恢复是ctrl+shift+z. 主要是使用Blob笔刷和橡皮擦工具来做. 一.选择Blog笔刷,选择小熊的颜色. 二.画小熊的头和身子和前脚掌 按住左中括号和右中括号 ...
- AI (Adobe Illustrator)详细用法(一)
一.新建文档 1.设置面板的各项参数 双击面板工具,会弹出“画板选项”窗口.画板就是最终会被输出的地方. 2.文档设置 文档设置好了以后,可以修改,在文件——>文档设置中打开修改. 二.界面设置 ...
随机推荐
- NETCore执行Shell修改Centos系统IP信息
原文:NETCore执行Shell修改Centos系统IP信息 目录 shell代码 NETCore执行Shell文件 注意事项 shell代码 首先通过find命令找到/etc/sysconfig/ ...
- CentOS8 安装MySQL8.0
2019/11/25, CentOS 8,MySQL 8.0 摘要: CentOS 8 安装MySQL 8.0 并配置远程登录 安装MySQL8.0 使用最新的包管理器安装MySQL sudo dnf ...
- 《JavaEE开发的颠覆者——Spring Boot实战》是一本好书
这本书的风格非常好.每一节都是先点明这一块知识的要点,随后就手把手的做出一个最简明.但有能体现核心的实例(大多只有几个Class) 这样的书用来熟悉一门框架,实在是再好不过.
- 由一个空工程改为SpringBoot工程
1.先创建一个空的工程,创建springboot 工程 必须继承spring-boot-stater-parent 2.导入依赖 <parent> <groupId>org. ...
- Windows Server2008服务器ping不通问题解决
https://blog.csdn.net/x541211190/article/details/78221949
- Vue.js前端MVVM框架实战篇
相信大家对vue.js这个前端框架有了一定的了解.想必也想把Vue急切的运用在项目中,看看它的魅力到底有多大?别急,今天我会满足大家的想法. 我们一起来看看“Webpack+Vue”的开发模式相比以往 ...
- layui 表格中实现照片预览,点击查看原图
人员表格中实现照片预览,并且可点击放大.查看原图 <table id="dutyInfoTable" class="layui-hide">< ...
- VMware虚拟机文件夹中各文件作用详解
虚拟机的文件管理由VMware Workstation来执行 一个虚拟机一般以一系列文件的形式储存在宿主机中,这些文件一般在由workstation为虚拟机所创建的那个目录中 这里列出了这些关键文件及 ...
- php集成开发环境搭建三种方式
三种方式都是一键搭建php开发环境 三种方式前提都是在linux下 wamp和phpstudy就不再用了 首先打造linux开发环境,通过vagrant+vbox实现本地文件同步到虚拟机上进行同步开发 ...
- java Elasticsearch 进行嵌套子聚合
聚合子查询: TermsAggregationBuilder aggregation = AggregationBuilders.terms("dt_id").field(&quo ...
