【CMDB】获取服务器数据
一、通过agent的方式
原理:服务器定制执行py文件通过subprocess模块采集数据发送给数据收集的机器
数据收集的机器:192.168.11.62
服务器:192.168.11.169
数据收集的机器创建Django项目
- # urls.py
- from django.conf.urls import url
- from .views import collect
- urlpatterns = [
- url('^agent/',collect),
- ]
- # views.py
- from django.shortcuts import render,HttpResponse
- def collect(request):
- print("------------------------------")
- if request.method == 'POST':
- value = request.POST
- print(value)
- return HttpResponse("OK")
服务器192.168.11.169运行的代码
运行命令 :python3 run.py
- import subprocess
- import requests
- url = 'http://192.168.11.62:8000/api/agent/'
- # 通过服务器直接发送数据
- def get_meg():
- data = {}
- value = subprocess.getoutput('dir')
- data['k1'] = value
- # 向后端发送数据
- requests.post(url,data=data)
- if __name__ == '__main__':
- get_meg()
二、通过ssh的方式
原理:通过中控机的paramiko模块ssh远程连接服务器获取数据发送给数据收集的机器
服务器:192.168.11.169
中控机:192.168.11.59
数据收集的机器:192.168.11.62
数据收集的机器创建Django项目
- # urls.py
- from django.conf.urls import url
- from .views import collect
- urlpatterns = [
- url('^agent/',collect),
- ]
- # views.py
- from django.shortcuts import render,HttpResponse
- def collect(request):
- print("------------------------------")
- if request.method == 'POST':
- value = request.POST
- print(value)
- return HttpResponse("OK")
中控机
运行命令 :python3 run.py
- import subprocess
- import requests
- import paramiko
- url = 'http://192.168.11.62:8000/api/agent/'
- # 通过中控机采集数据
- def get_meg2():
- # 创建SSH对象
- ssh = paramiko.SSHClient()
- # 允许连接不再know_hosts文件中的主机
- ssh.set_missing_host_key_policy(paramiko.AutoAddPolicy())
- # 连接服务器
- ssh.connect(hostname='192.168.11.169',port=22,username='root',password='')
- # 执行命令,stdin是继续执行,stdout是返回的结果,stderr出错
- stdin,stdout,stderr = ssh.exec_command('df -h')
- result = stdout.read()
- # 向后端发送
- requests.post(url,data={'k1':result})
- ssh.close()
- if __name__ == '__main__':
- get_meg2()
三、通过saltstack软件的方式
原理:中控机是salt-master,服务器是salt-minion,master执行命令获取后发送至数据收集的机器
服务器:192.168.11.169
中控机:192.168.11.59
数据收集的机器:192.168.11.62
服务器
- yum install epel-release -y
- yum clean all && yum makecache
- yum install salt-minion -y
- # 修改配置文件
- vim /etc/salt/minion
- '''找到master并修改'''
- master:192.168.11.59
- # 启动服务
- systemctl start salt-minion
中控机
- yum install epel-release -y
- yum clean all && yum makecache
- # 安装
- yum -y install salt-master
- # 修改配置文件
- vim /etc/salt/master
- '''找到interfacce并修改
- interface: 0.0.0.0
- # 启动服务
- systemctl restart salt-master
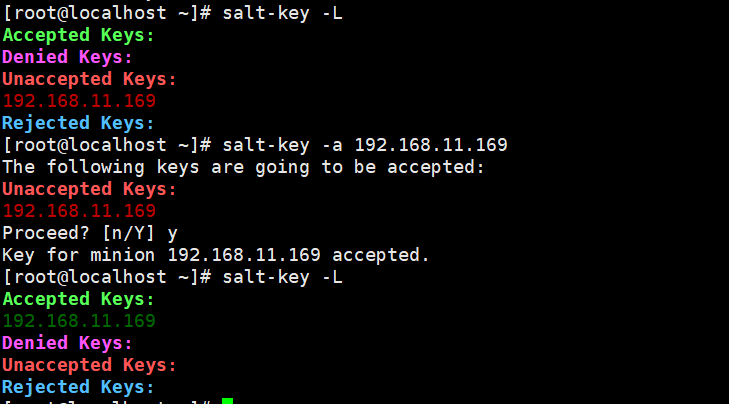
- salt-key -L # 查看已授权和未授权的slave
- salt-key -a salve_id # 接受指定id的salve
- salt-key -r salve_id # 拒绝指定id的salve
- salt-key -d salve_id # 删除指定id的salve
查看有未授权的

中控机运行命令

中控机执行的代码
- import subprocess
- import requests
- import paramiko
- # salt-master采集数据发送给后端
- def get_meg3():
- data = {}
- value = subprocess.getoutput('salt "192.168.11.169" cmd.run "df -h"')
- data['k1'] = value
- # 向后端发送数据
- requests.post(url,data=data)
- if __name__ == '__main__':
- get_meg3()
【CMDB】获取服务器数据的更多相关文章
- XMLHTTPRequestObject获取服务器数据
http://www.educity.cn/develop/526316.html 在Web客户端使用xmlhttp对象,可以十分方便的和服务器交换数据,我们可以获取和发送任何类型的数据,甚至二进制数 ...
- nodejs获取服务器数据到页面
const Koa = require('koa'); const Router = require('koa-router'); const app = new Koa(); const route ...
- jsonp获取服务器数据的方式
jsonp获取服务器的数据,有两种 一,跨域 二,不跨域 如果跨域 js的写法有两种 1, <script type="text/javascript"> $(func ...
- 十一、React 获取服务器数据: axios插件、 fetch-jsonp插件的使用
react获取服务器APi接口的数据: react中没有提供专门的请求数据的模块.但是我们可以使用任何第三方请求数据模块实现请求数据 一.axios 获取Api数据 使用文档:https://www. ...
- Android-----使用SoapObject获取服务器数据
新建两个工具类ConnectWeb.java 和 ConnectMethod.java 进行对服务器进行数据交互 ConnectWeb.java代码如下: public class ConnectWe ...
- IOS开发之Post 方式获取服务器数据
//1.创建post方式的 参数字符串url +(NSString *)createPostURL:(NSMutableDictionary *)params { NSString *postStri ...
- Flutter 获取服务器数据
文档 文档版本有些老 使用 dio 来获取数据 demo import 'dart:io'; import 'dart:convert'; import 'package:flutter/materi ...
- 使用$.getJSON("xx.json" ,function(data){ console.logy(data); })在本地获取 json数据
使用 $.getJSON() 在本地获取 json数据 默认在谷歌,火狐等其他浏览器,不允许在本地获取服务器数据 所以不能在本地中使用 但是可以IE 11 中又可以使用,所以,测试时建议在IE浏览器 ...
- Reactjs之Axios、fetch-jsonp获取后台数据
1.新增知识点 /** Axios获取服务器数据(无法跨域,只能让后台跨域获取数据) react获取服务器APi接口的数据: react中没有提供专门的请求数据的模块.但是我们可以使用任何第三方请求数 ...
随机推荐
- spark streaming 流式计算---跨batch连接池共享(JVM共享连接池)
在流式计算过程中,难免会连接第三方存储平台(redis,mysql...).在操作过程中,大部分情况是在foreachPartition/mapPartition算子中做连接操作.每一个分区只需要连接 ...
- 如何使APP开机自启动
方案一 将app做成系统应用,直接安装在 system/app 目录下 具体步骤为: 1.在AndroidManifest文件中,添加 android:sharedUserId="andro ...
- 【Sqoop学习之二】Sqoop使用
环境 sqoop-1.4.6 一.基本命令1.帮助命令 [root@node101 ~]# sqoop help Warning: /usr/local/sqoop-/../hbase does no ...
- 初识Neo4j
Neo4j是一个世界领先的开源图形数据库. 它是由Neo技术使用Java语言完全开发的. Neo4j的优点 它很容易表示连接的数据 检索/遍历/导航更多的连接数据是非常容易和快速的 它非常容易地表示半 ...
- 【LeetCode】最长回文子串【动态规划或中心扩展】
给定一个字符串 s,找到 s 中最长的回文子串.你可以假设 s 的最大长度为 1000. 示例 1: 输入: "babad"输出: "bab"注意: " ...
- UDP中一个包的大小最大能多大?TCP呢?
(以上为以太网的帧格式) Preamble:前导同步码7个字节+帧开始定界符1个字节=8个字节 Destination MAC adress:目的MAC地址 Source MAC adress:源MA ...
- linux-pdb命令行下python断点调试工具
一般地,我们可以使用如下的方式进入调试(比如我们要调试的源文件为hello.py): 1. 在命令行启动目标程序,加上-m参数. python -m pdb hello.py 这样程序会自动停在第 ...
- 动态字节码技术Javassist
字节码技术可以动态改变某个类的结构(添加/删除/修改 新的属性/方法) 关于字节码的框架有javassist,asm,bcel等 引入依赖 <dependency> <groupI ...
- Word 自带公式编写多行公式时在任意位置对齐 -- 含视频教程(10)
1. 方法1:表格法之利用"点"运算符对齐(简单) 以下百度经验是我自己写的,不想放在上边了,移到这里. 2. 方法2:表格法之制表位对齐法(复杂) 未完 ...... 点击访问原 ...
- day33——进程的创建方式、pid、空间隔离、join方法、其他属性、守护进程
day33 进程创建的两种方式 在windows环境下,开启进程必须在______name______ == "______main______"下面 p.start(): 只是向 ...
