CocosCreator弹窗处理
目前我所用的也就两种方法,
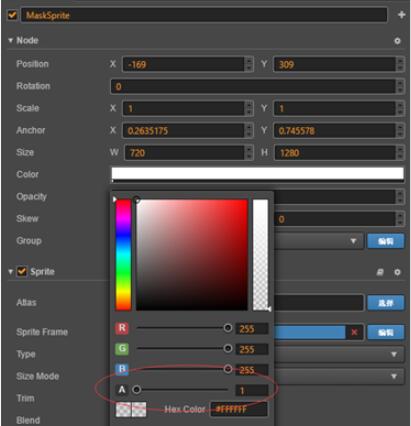
- 放置一个几近透明的sprite,作为遮罩,防止弹窗出现后,作为背景的UI上的按钮类的响应;

2,将上述遮罩作为弹窗的背景或者弹窗的子对象[此时,需要作为子对象的第一个,防止弹窗内的按钮等的无法响应]
3,弹窗处理,
方法如下:
A,设置节点的位置为node.x=3000;//或更大点的值,将弹窗设置到屏幕外,需要显示的时候,设置位置node.x=0;即可
B,利用节点的显示和隐藏,在既定位置安排好弹窗,需要的时候,显示即可,否则关闭。
栗子图效果:

CocosCreator弹窗处理的更多相关文章
- jQuery的DOM操作实例(3)——创建节点&&编写一个弹窗
一.原生JavaScript编写弹窗 二.jQuery编写弹窗 知识点归纳总结: 在原生JavaScript中,创建一个节点: var oDiv=document.createElement(&quo ...
- Android重构与设计之路,从整理提示弹窗(SmartAlertPop)开始
封装一个独立弹窗Module,这里的弹窗包括普通的Dialog方式弹框和WindowManager方式弹窗.提供一种管理项目里面弹窗的方案,便于后期修改和维护. 首先描述一个在大项目中普遍存在的一个现 ...
- JavaScript弹窗
警告框: alert("警告信息!"); alert("警告\n信息!"); 确认框: var t=confirm("请确认!"); // ...
- yii2 modal弹窗之ActiveForm ajax表单异步验证
作者:白狼 出处:http://www.manks.top/yii2_modal_activeform_ajax.html 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位 ...
- yii2中如何使用modal弹窗之基本使用
作者:白狼 出处:http://www.manks.top/yii2_modal_baseuse.html 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接, ...
- 多功能弹窗控件layer
开发网站的时候,如何合理运用好各种插件对开发的帮助是很大的. 免去了我们调试各种交互效果, 比如常用的弹窗.气泡.提示.加载.焦点.标签.导航.折叠等等 这里会推荐几个常用的js插件,丰富多样简单易移 ...
- JQuery UI dialog 弹窗实例及参数说明
按钮代码: <a id="suprise" style="margin-left: 0.5em;cursor:pointer;">点我会有惊喜< ...
- ExtJs基础知识总结:自定义弹窗和ComboBox自动联想加载(四)
概述 Extjs弹窗可以分为消息弹窗.对话框,这些弹窗的方式ExtJs自带的Ext.Msg.alert就已经可以满足简单消息提示,但是相对复杂的提示,比如如何将Ext.grid.Panel的控件显示嵌 ...
- 谷歌chrome浏览器www.tradeadexchange.com广告弹窗跳转劫持病毒
近期大量网友出现chrome浏览器被劫持的情况,表现如下: · 点击(访问)任意网站任意链接均有概率弹出www.tradeadexchange.com. · ...
随机推荐
- openstack 安全策略权限控制等api接口
computer API: 创建安全组 /os-security-groups 创建安全组规则 /os-security-group-default-rules Netw ...
- 通过本地yum源安装软件报错[Errno 14] PYCURL ERROR 56 - "Failure when receiving data from the peer"
通过本地yum源安装软件报错 http://192.168.3.85/centos/6/os/x86_64/Packages/php-pdo-5.3.3-47.el6.x86_64.rpm: [Err ...
- Go语言规格说明书 之 接口类型(Interface types)
go version go1.11 windows/amd64 本文为阅读Go语言中文官网的规则说明书(https://golang.google.cn/ref/spec)而做的笔记,介绍Go语言的 ...
- R-FCN:安装训练自己的数据
参考:http://blog.csdn.net/sinat_30071459/article/details/53202977 如果用的是cudnnv5,可能会遇到问题,下载最新的caffe,替换这部 ...
- vue2之 missing param for named route "xxxx"
场景: 解决方法:可以做的是将其包含router-link在适当的位置v-if,以便在您的异步数据实际到达之前不会尝试渲染. html代码: <div id="app" cl ...
- redis进阶
一.redis介绍 redis的功能特性 1.高速读写 2.数据类型丰富 3.支持持久化 4.多种内存分配及回收策略 5.支持事务 6.消息队列.redis用的多的还是发布-订阅模式 7.支持高可用 ...
- C++ code:数值计算之辛普生(Simpson)法求解积分问题
- 【mysql】MySQLdb中的事务处理
MySQL数据库有一个自动提交事务的概念,autocommit.含义是,如果开启autocommit, 则每一个语句执行后会自动提交.即一个语句视为一个事务. 在python使用的MySQLdb中,默 ...
- cf1108e 线段树区间更新+扫描线
/* 有点像扫描线 思路:从左到右枚举每个点,枚举到点i时,把所有以i为起点的区间的影响删去 再加上以i-1为结尾的区间的影响 */ #include<bits/stdc++.h> usi ...
- 性能测试十五:liunx下搭建(tomcat+项目+jmete命令行)
单机 准备工作: 1.压力机安装并配置好JDK,输入java和javac验证环境变量 2.上传jmeter到liunx下: 准备好jmeter的压缩包 在第三方工具中对linux文件上传下载(需先装好 ...
