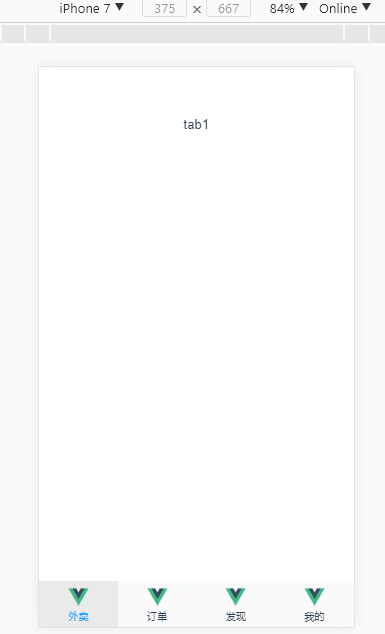
mint-ui之tabbar使用
<template>
<div>
<!-- tabcontainer -->
<mt-tab-container class="page-tabbar-container" v-model="selected">
<mt-tab-container-item id="tab1">
tab1
</mt-tab-container-item>
<mt-tab-container-item id="tab2">
tab2
</mt-tab-container-item>
<mt-tab-container-item id="tab3">
tab3
</mt-tab-container-item>
<mt-tab-container-item id="tab4">
tab4
</mt-tab-container-item>
</mt-tab-container> <mt-tabbar v-model="selected" fixed>
<mt-tab-item id="tab1">
<img slot="icon" src="../assets/logo.png"> 外卖
</mt-tab-item>
<mt-tab-item id="tab2">
<img slot="icon" src="../assets/logo.png"> 订单
</mt-tab-item>
<mt-tab-item id="tab3">
<img slot="icon" src="../assets/logo.png"> 发现
</mt-tab-item>
<mt-tab-item id="tab4">
<img slot="icon" src="../assets/logo.png"> 我的
</mt-tab-item>
</mt-tabbar>
</div>
</template> <script>
export default {
data() {
return {
selected: 'tab1'
};
}
};
</script>

mint-ui之tabbar使用的更多相关文章
- mint ui的tabBar监听路由变化实现tabBar切换
说明 最近学习vue,使用了mint ui的tabBar,感觉好难受,结合 tab-container使用更难受,因为它不是根据路由来切换页面的.mui与它基本相反,因此它能根据搜索栏的路由变化,相应 ...
- vue mint ui 手册文档对于墙的恐惧
http://www.cnblogs.com/smallteeth/p/6901610.html npm 安装 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用. npm ...
- vue mint ui 手册文档
npm 安装 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用. npm i mint-ui -S CDN 目前可以通过 unpkg.com/mint-ui 获取到最新版本 ...
- vue mint UI
vue 与mint UI 结合开发手机app html5页面 api 文档 http://mint-ui.github.io/#!/zh-cn
- 基于VUE.JS的移动端框架Mint UI
Mint UI GitHub:github.com/ElemeFE/mint 项目主页:mint-ui.github.io/# Demo:elemefe.github.io/mint- 文档:mint ...
- Mint UI文档
Mint UI文档:http://elemefe.github.io/mint-ui/#/ 一.Mint UI的安装和基本用法. 1.NPM :npm i mint-ui -S 建议使用npm进行安装 ...
- 新建一个基于vue.js+Mint UI的项目
上篇文章里面讲到如何新建一个基于vue,js的项目(详细文章请戳用Vue创建一个新的项目). 该项目如果需要组件等都需要自己去写,今天就学习一下如何新建一个基于vue.js+Mint UI的项目,直接 ...
- iView webapp / Mint UI / MUI [前端UI]
前端UI iView webapp一套高质量的 微信小程序 UI 组件库 https://weapp.iviewui.com/?from=iview Mint UI 基于 Vue.js 的移动端组件库 ...
- Mint UI 使用指南
上来直接在webpack里将Mint UI引入项目,发现各种问题.饿了么组件库文档太坑了,好多地方写错,有些该说明的地方没说,比如例子里单文件.vue组件里用的类post-css处理器,我一直使用SA ...
- Mint UI Example的运行
Mint -UI是新推出的移动端UI框架 官网 不过官网上的文档例子不是很全面. 建议下载他们提供的example来学习. 1.examplle源码下载地址 2.打开项目,我这里使用webstorm, ...
随机推荐
- iOS 测试企业应用的分发
开发者能够方便地来做iOS应用的测试分发,目前可以选用“浦公英”和“Fir.im”来做. 生成IPA文件 生成应用的 IPA 文件可以使用命令行 xcodebuild exportArchive -e ...
- vue中axios的封装
第一步还是先下载axios cnpm install axios -S 第二步建立一个htttp.js import axios from 'axios'; import { Message } fr ...
- 漏洞复现:Struts2 S2-032 漏洞环境
Struts2 S2-032 漏洞环境 http://vulapps.evalbug.com/s_struts2_s2-032/ POC: http://127.0.0.1/memoindex.act ...
- c# mongo 数组里对象更新
var queryDetail = new BsonDocument("cNo", doc.cNo); queryDetail.AddRan ...
- html常用文本标签(转)
内容一<br />内容二 让文本强制换行 内容一内容二 <p>段落一</p><p>段落二</p> 段落标签 段落一 段落二 <b> ...
- c++将lambda作为callback函数
想用c++发送http_post请求,用到了libcurl. 想将其包装一下,因为默认http的响应结果是打印到stdout的,如果想将响应结果另外处理,需要自己定义一个callback函数. 考虑到 ...
- unity3D客户端框架
unity3D客户端框架 博客
- MySql 查询表中字段的数据类型
[1]MySQL中查询某表中字段的数据类型 (1)DESC 表名: (2)DESCRIBE 表名: (3)SHOW COLUMNS FROM 表名: 应用示例: DESC cfg_acct_free_ ...
- 【转】ETL介绍与ETL工具比较
本文转载自:http://blog.csdn.net/u013412535/article/details/43462537 ETL,是英文 Extract-Transform-Load 的缩写,用来 ...
- Runtime单例模式类 -- 控制电脑关机
package demo1; import java.io.IOException; public class RunTimeDemo { public static void main(String ...
