chrome调试创建sq设备进行调试
工作中开发基于手机qq的webapp页面时,通常开发会对页面进行限制让用户通过手机qq访问,进行引导,如下图所示。

很多时候我们开发只是在手机展示,而在pc端进行调试,当开发加了这一层限制之后,就会导致有些数据样式出不来,让pc端调试整个就废掉了。
由于这一级限制是通过判断useragent来确定是否通过手q访问,那么,我们就可以有解决办法,那就是获取手q内置浏览器的useragent,进行模拟就可以了,事实就是如此。
手机qq的userAgent:
Mozilla/5.0 (iPhone; CPU iPhone OS 9_2 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Mobile/13C75 QQ/6.1.0.496 Pixel/750 NetType/WIFI Mem/657
但是每次在chrome里面去输确实非常的麻烦,那么这里教大家创建设备,来进行模拟:
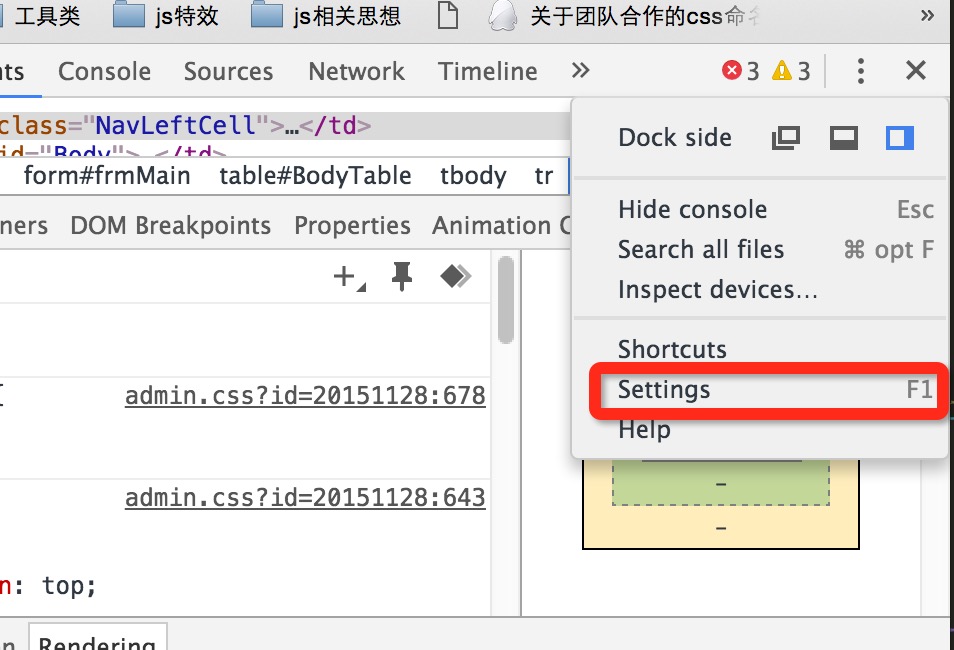
1.打开chrome的控制台,点击settings。

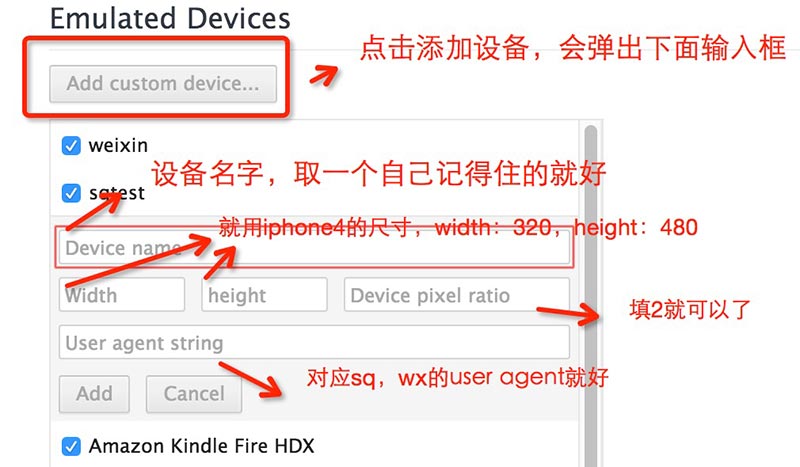
2.选择device,添加设备,添加一些参数就可以了。

点击add custom device,按照操作就可以了

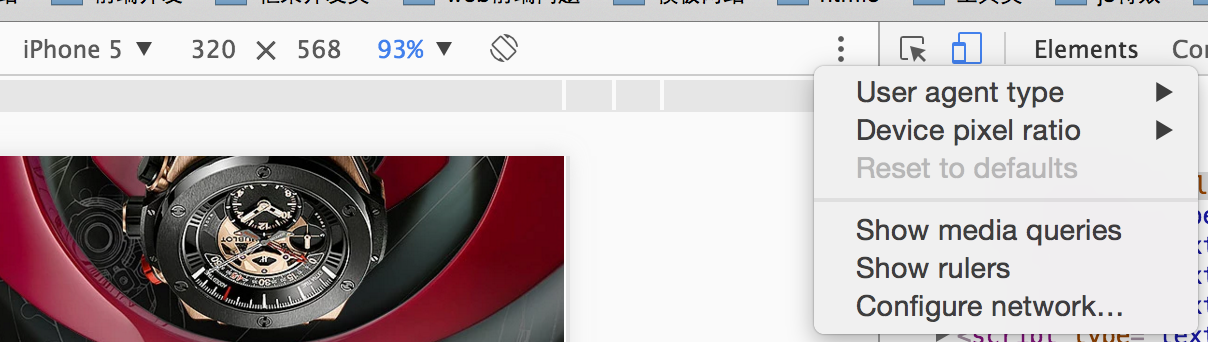
打开要访问的链接,切换,我们刚才创建的device就可以了:

鉴于 版本 49.0.2623.87 (64-bit) 之后 ,控制台窗口变成这样了,甚是不能忍,丑陋极了,简单说一下

这里切换设备还是可以在iphone5那个下拉框里面进行切换, 而设置user agent type、device pixel ratio 这些只能在定义settings窗口里面去设置。
chrome调试创建sq设备进行调试的更多相关文章
- 使用chrome远程调试设备及调试模拟器设备
使用chrome开发工具远程在Android上远程调试 准备工作 开始远程调试之前,需要做好如下准备: 在你电脑上安装Chrome 32 或者更新的版本 一根连接Android设备的USB线 手机系统 ...
- 如何在移动设备上调试html5开发的网页
在我们用phoengap+html5做的移动app中,经常遇到的问题就是 本地网页兼容但是到了app出现不兼容的情况,原因是手机端页面,大多运行在webkit内核的浏览器上,但还是会因平台.厂商的不同 ...
- 在android设备上调试ionic应用
方法1: ionic run android -l -c 将会在console中输出日志信息 方法2: (1).使用usb连接android设备,并打开android设备的调试功能 (2).在chro ...
- Android的WebView调试工具(无需Fan墙,可同时调试多个设备,永不过期)
缘起 前端开发离不开Chrome的开发者工具,尤其是调试Android WebView时.然而,如果使用chrome://Inspect的方法,国内的开发者会惊奇地发现“空白啊”!为此,我发布过这个离 ...
- chrome 浏览器 console 加入 jquery 测试调试 一介布衣
chrome 浏览器 console 加入 jquery 测试调试 一介布衣 var jquery = document.createElement('script'); jquery.src = ...
- 在mac上用parallels创建双windows虚拟机调试windows驱动
先创建两个windows 7 虚拟机,一个装windbg作为调试机,一个被调试 1 调试机 1 先装windbg https://developer.microsoft.com/en-us/windo ...
- 【Linux开发】【Qt开发】配置tslibs触摸屏库环境设置调试对应的设备挂载点
[Linux开发][Qt开发]配置tslibs触摸屏库环境设置调试对应的设备挂载点 标签(空格分隔): [Linux开发] [Qt开发] 比如: cat /dev/input/mice cat /de ...
- D3D游戏降帧的动态创建D3D设备以及ShellCode HOOK玩法
欢迎转载,转载请注明出处:http://blog.csdn.net/gnorth/article/details/9327971 说白了,也就是HOOK掉Present,这种代码,其实百度上某些地方有 ...
- c++ builder xe2 (Embarcadero rad studio) 远程调试 同样适用于 delphi 远程调试 教程
转载:http://www.cnblogs.com/zhangdongsheng/p/3411056.html 每次要远程调试的时候都要看半天的xe2英文帮助文档,今天正好有点时间,把它写下来. 一. ...
随机推荐
- python实战--csdn博客专栏下载器
打算利用业余时间好好研究Python的web框架--web.py,深入剖析其实现原理,体会web.py精巧之美.但在研究源码的基础上至少得会用web.py.思前想后,没有好的Idea,于是打算开发一个 ...
- The correct way to initialize a dynamic pointer to a multidimensional array
From:https://stackoverflow.com/questions/18273370/the-correct-way-to-initialize-a-dynamic-pointer-to ...
- Cannot generate C# proxy dll with JNI4NET tool, running batch file as trusted assembly?
From: https://stackoverflow.com/questions/41042368/cannot-generate-c-sharp-proxy-dll-with-jni4net-to ...
- 启动exe
public void OpenTabTip(){ bool bt = true; Process[] processes = Process.GetProcesses(); for ...
- C# System.Collections.Stack
using System; using System.Collections; public class SamplesStack { public static void Main() { // C ...
- list与Set、Map区别及适用场景
1.List,Set都是继承自Collection接口,Map则不是 2.List特点: 元素有放入顺序,元素可重复 ,Set特点:元素无放入顺序,元素不可重复,重复元素会覆盖掉,(注意:元素虽然无放 ...
- Redis系列--内存淘汰机制(含单机版内存优化建议)
https://blog.csdn.net/Jack__Frost/article/details/72478400?locationNum=13&fps=1 每台redis的服务器的内存都是 ...
- 使用Genymotion模拟器调试出现INSTALL_FAILED_CPU_ABI_INCOMPATIBLE错误的解决办法
如果遇到下面这种错误: 点击下载Genymotion-ARM-Translation.zip 百度云连接:http://pan.baidu.com/s/1o6ifjMM 将你的虚拟器启动起来,将下载好 ...
- CAP Twelve Years Later: How the "Rules" Have Changed
The CAP theorem asserts that any networked shared-data system can have only two of three desirable ...
- Boinx FotoMagico for Mac(电子相册制作工具)破解版安装
1.软件简介 FotoMagico 是 macOS 系统上一款非常好用的电子视频相册制作工具,FotoMagico 被誉为 Mac 上的「会声会影」,我们可以使用这款软件快速的制作出精美的音乐视 ...
