javascript(二):数据类型&数值
第一部分:数据类型
javascript数据类型通常来说是6种(ES6新增第七种Symbol类型)
number:数值
string:字符串
boolean:布尔类型,true或false
undefined:未赋值
null:空,值是“无”的状态
object:对象
通常number,string,boolean称为原始类型(primitive type)的值,即最基本的值,不能继续细分;而对象称为合成类型(complex type)的值,一个对象往往是多个原始类型的合成;而undefined和null是两个特殊的值!
对象可分为三个子对象:狭义的对象(object);数组(array);函数(function)。
javascript一切皆对象,即所有数据都可认为是广义的对象!
typeof运算符:确定一个值是什么类型;返回的是字符串类型。
console.log(typeof 123);//'number'
console.log(typeof '123');//'string'
console.log(typeof true);//'boolean'
function test(){}
console.log(typeof test);//'function'
console.log(typeof undefined);//'undefined'
console.log(typeof null);//'object'
console.log(typeof []);
console.log(typeof window);
运行结果:

数值,字符串,布尔类型,函数,undefined返回的分别为number,string,boolean,function,undefined;
除此之外其它均返回object。
typeof可以用来检查一个没有申明或者没有被赋值的变量:
if(typeof v === 'undefined'){
console.log('yes');
}
或者:
var v;//注意这里
if(typeof v === 'undefined'){
console.log('yes');
}
运行结果皆是输出:yes。
null与undefined的比较:
两者其实语法效果几乎一样,这也是javascript设计的不足的表现之一!(谷歌开发的javascript语言替代品Dart语言,只有null,没有undefined)。
在if语句中,它们都会转为false;在==相等运算符中,两者相等!
唯一的区别恐怕就是:typeof null==='object',而typeof undefined==='undefined'
if(undefined){
console.log('nothing');
}else{
console.log('undefined 在if语句中会转化为false');
}
if(!null){
console.log('null在if语句中会转化为false');
}
console.log(typeof null === 'object');
console.log(typeof undefined === 'undefined');
运行结果:

布尔值:
这些运算符会返回布尔值:&&(且),||(或),!(非),===,==,!==,!=,>,>=,<,<=
这六个值会某些预期位置上(比如if)上,会被转化为false:udefined,null,false,0,NaN,''和""(空字符串)!其余都将被转化为true!!!
注意字符串之间即使有空格存在,都不是空字符串!!!

其余均转化为true,如带有空格的字符串,空数组,空对象。

第二部分:数值
2.1 整数和浮点数
javascript内部,所有数字都是以64位浮点数存储。故而:

但是在作位运算时,因为位运算符只对整数起作用,所以此时会以32位带符号的整数进行运算,返回值也是32位带符号的整数!
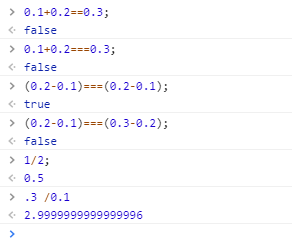
由于浮点数不精确,所以涉及到小数的运算要小心:

2.2数值精度
根据国际标准IEEE 754,javascript浮点数的64个二进制位,从最左边开始,这样构成:
- 第1位:符号位,0表示整数,1表示负数;
- 第2~12位:指数部分;
- 第13~64位:小数部分(有效数字)
IEEE 754规定,有效数字第一位默认是1,不保存在64位浮点数之中。因此javascript提供的有效数字最长为(13~64)+1=53个二进制位。
所以绝对值小于2的53次方的整数,即-(2^53-1) ~ 2^53-1,均能精确表示!

2.3数值范围
64位浮点数指数部分长度是11个二进制位,故指数最大值是2047(2^11-1)。分出一半表示负数,数值范围为2^1024~2^(-1023)【开区间】。
如果指数部分>=1024,javascript会返回Infinity(无限大),这称为“正向溢出”;如果<=-1023(即非常接近0),则返回0,这称为“负向溢出”!

具体的最大值和最小值:Number对象里面有MAX_VALUE和MIN_VALUE。

安全的数值精度:Number对象里面有MAX_SAFE_INTEGER和MIN_SAFE_INTEGER。

2.4数值进制:
- 十进制:正常的数值;
- 十六进制:前缀0x或0X;
- 八进制:前缀0o或0O;或者只有前缀0,但只用到0-7八个阿拉伯数字的值(不推荐,ES5严格模式和ES6均废除了这种写法)
- 二进制:前缀0b或0B
2.5 特殊数值
+0与-0;
javascript的64位浮点数之中,有一位是符号位,所以任意一个数(包括0)均有对应的负值

注意到+0,-0,0大多数情况下都是严格相等的!除了1/0是Infinity,1/-0是-Infinity
NaN:Not a Number,非数字

注意:NaN不等于任何值,包括它本身!同时它与任何数的运算,得到的都是NaN。

isNaN()方法用来判断一个值是否为NaN!
isNaN()只对数值有效;如果传入其它值,会先被转为数值。如:传入一个字符串,被转为NaN,最后返回true!

Infinity:无穷大;-Infinity:负无穷大!(注意没有Finity常量这一说!)

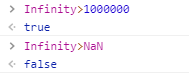
注意:Infinity不能与NaN比较大小!除此之外的其它number类型数值均可以!

isFinite():返回布尔值;检测某个值是不是有限的!

与数值有关的全局方法:parseInt()和parseFloat()
parseInt()用于将字符串转化为整数;参数如果不是字符串,会先转为字符串;字符串头部有空格,会被忽略;当遇到不是数值的字符,就不再进行下去;
返回值只有两种可能:NaN,十进制整数!
console.log('parseInt()----');
console.log(parseInt('123'));
console.log(parseInt(123));//相当于console.log(parseInt('123'));
console.log(parseInt(' 123'));//忽略空格
console.log(parseInt('abc'));//第一个字符就不能转化为整数,返回NaN
console.log(parseInt('1234ab1234'));//返回1234
console.log(parseInt(0o12));//八进制数
console.log(parseInt(0x12));//十六进制数
console.log(parseInt(0b11));//二进制数
console.log(parseInt(+10));//返回10
// console.log(parseInt(++10));//报错
运行结果:

注意:对于有些会自动转化为科学计数法的数字,parseInt会将科学计数法的数字转化为字符串,所以会导致一些另类的结果:

parseInt()还能接受第二个参数(2~36之间),表示被解析的值得进制;结果返回十进制数;默认情况下,第二个参数是10,即10进制数转10进制数

第二个参数不在2到36之间的话,返回NaN;第二个参数是0,'23x',undefined等时,默认按10进制处理!
console.log(parseInt(77,8));//8进制的77转10进制,得到7*8+7=63
console.log(parseInt(11,2));//2进制转10进制
console.log(parseInt(36,10));//与默认10进制转10进制效果一样!
parseFloat():用于将一个字符串转化为浮点数。
字符串符合科学计数法,会进行相应的转换;碰见字符串中不能转换为浮点数的字符时,停止转换,返回已转换好的部分;

javascript(二):数据类型&数值的更多相关文章
- JavaScript判断数据类型总结
最近做项目中遇到了一些关于javascript数据类型的判断处理,上网找了一下资料,并且亲自验证了各种数据类型的判断网页特效,在此做一个总结吧! 一.JS中的数据类型 1.数值型(Number):包 ...
- 从头开始学JavaScript (三)——数据类型
原文:从头开始学JavaScript (三)--数据类型 一.分类 基本数据类型:undefined.null.string.Boolean.number 复杂数据类型:object object的属 ...
- JavaScript基本数据类型
JavaScript基本数据类型 在JavaScript种一共有6种数据类型:Null.Undefined.Boolean.String.Number.Object.其中Object是一种复杂数据类型 ...
- javaScript(4)---数据类型
javaScript(4)---数据类型 第4章 数据类型 学习要点: 1.typeof操作符 2.Undefined类型 3.Null类型 4.Boolean类型 5.Number类型 6.Stri ...
- JavaScript基础——数据类型
JavaScript使用数据类型来确定如何处理被分配给一个变量的数据.变量的类型决定了你可以对变量进行什么操作,如循环或者执行.下面描述了最常用的变量类型. 字符串(String):此数据类型将字符数 ...
- JavaScript 的数据类型 相关知识点
(1)基本数据类型介绍 JavaScript的数据类型分为两类:原始类型(primitive type)和对象类型(object type) 或者说是:可以拥有方法的类型和不能拥有方法的类型 或者说是 ...
- JavaScript的数据类型
JavaScript的数据类型 1.JavaScript的数据类型包括:字符串.数值.布尔.数组.对象.Null.Undefined. 2.JavaScript拥有动态类型,这以为着同一个变量可用作不 ...
- JavaScript 学习之第一篇JavaScript的数据类型(2016/8/29 晚 23:12)
1. JavaScript的数据类型 JavaScript 里面有6中数据类型 Boolean String Number Undefined Null Object object(对象)类型包含了数 ...
- web前端(14)—— JavaScript的数据类型,语法规范1
编辑器选择 对js的编辑器选用,有很多,能对html编辑的,也能对js编辑,比如notepad++,visual studio code,webstom,atom,pycharm,sublime te ...
- 1:Javascript的数据类型和相互转换
第一节:JavaScript的数据类型 他是弱类型 var 但是正是由于其实弱类 所以其后台的数据类型转换也是我们值得思考的 JavaScript的数据类型有两种 一种是原始类型 另外一种是对象类型 ...
随机推荐
- LeetCode 427 Construct Quad Tree 解题报告
题目要求 We want to use quad trees to store an N x N boolean grid. Each cell in the grid can only be tru ...
- python摸爬滚打之day01----初识Python
1.编程语言分类 编译型语言:程序被一次性全部翻译成机器语言,计算机直接以机器语⾔言来运⾏行行此程序. 优点:运行效率高,可脱离语言环境独立运行. 缺点:开发效率低,可移植性差. 解释型语言:将程序逐 ...
- HTML5 自定义属性
先声明 HTML5的自定义属性浏览器支持性不太好 目前只有firefox6+和chrome浏览器支持 元素除了自带的属性外 另外也可以加自定义属性 不过需要在前面加上data- 下面举个例子 ...
- 洛谷P3354 Riv河流 [IOI2005] 树型dp
正解:树型dp 解题报告: 传送门! 简要题意:有棵树,每个节点有个权值w,要求选k个节点,最大化∑dis*w,其中如果某个节点到根的路径上选了别的节点,dis指的是到达那个节点的距离 首先这个一看就 ...
- P1879 [USACO06NOV]玉米田Corn Fields 状压dp/插头dp
正解:状压dp/插头dp 解题报告: 链接! ……我真的太菜了……我以为一个小时前要搞完的题目调错误调了一个小时……90分到100我差不多搞了一个小时…… 然后这题还是做过的……就很气,觉得确实是要搞 ...
- python练习题-day5
1.有如下变量(tu是个元祖),请实现要求的功能 tu = ("alex", [11, 22, {"k1": 'v1', "k2": [&q ...
- 【Linux】常用指令、ps查看进程、kill杀进程、启动停止tomcat命令、查看日志、查看端口、find查找文件
1.说出 10 个 linux 常用的指令 1) ls 查看目录中的文件 2)cd /home 进入 '/ home' 目录:cd .. 返回上一级目录:cd ../.. 返回上两级目录 3)mkdi ...
- larabbs安装教程
LaraBBS 是一个简洁的论坛应用,使用 Laravel5.5 编写而成.https://github.com/summerblue/larabbs 1. 克隆源代码克隆 larabbs 源代码到本 ...
- 晨枫U盘启动盘制作工具V4.0-安装原版XP的方法
[1]进入第一个PE后找到我们事先准备好的xp光盘iso镜像,右键点击加载虚拟磁盘(也可以利用虚拟光驱来加载或者直接用右键里的RAR解压到本地硬盘分区) [2]打开桌面上的windows安装工具,wi ...
- 在字符编码格式选项里UTF-8(无BOM)
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做”ZERO WIDTH NO-BREAK SPACE“的字符,它的编码是FEFF.而FFFE在UCS中是不存在的字符 ...
