day 51 html 学习 js 学习
函数
函数定义
JavaScript中的函数和Python中的非常类似,只是定义方式有点区别
// 普通函数定义
function f1() {
console.log("Hello world!");
} // 带参数的函数
function f2(a, b) {
console.log(arguments); // 内置的arguments对象
console.log(arguments.length);
console.log(a, b);
} // 带返回值的函数
function sum(a, b){
return a + b;
}
ret=sum(1, 2); // 调用函数 并用ret接受返回值 console.log(ret) //将返回值打印到控制台上去
// 匿名函数方式
var sum = function(a, b){
return a + b;
};
sum(1, 2); //调用它 // 立即执行函数
(function(a, b){
return a + b;
})(1, 2);
函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。
几个例子:
var city="Beijing";
function f(){
var city="shanghai";
function inner(){ // var city="nanjing";
console.log(city);
}
inner();
}
f();
//最终打印的结果是nanjing 当将var city='nanjing' 注释掉之后打印的是 shanghai
// 证明他的作用域是 从里往外找
var city='beijing';
function f(){
var city='shenzhen';
console.log(city);
}
function bar(){
var city='nanjing';
return f;
}
ret=bar(); //调用bar 函数并用ret 接收返回值
ret(); //执行返回值 得到函数中的值 //打印结果是shenzhen 则也证明了局部作用域的起效
var city='beijing';
function f() {
var city='nanjing';
function inner(){
console.log(city);
}
inner(); }
f();
//打印的结果是'najing '与Python中的闭包效果是一样的,
//闭包
var city='beijing';
function f() {
var city='nanjing';
function inner(){
console.log(city);
}
inner(); }
f();
//打印的结果是'najing '与Python中的闭包效果是一样的,调用它的上层而非全局变量中的值
内置对象和方法
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
我们在学习基本数据类型的时候已经带大家了解了,JavaScript中的Number对象、String对象、Array对象等。
自定义对象
类似于(某方面类似)Python中的字典数据类型
自定义对象
类似于(某方面类似)Python中的字典数据类型
var a = {"name": "Alex", "age": 18};
console.log(a.name);
console.log(a["age"]);
遍历对象中的内容:
var a={'name':'alex','age':18};
for (var i in a){
console.log(i,a[i])
}
//打印中的内容,i 代表的是对象a中的键,可以用for循环打印出他的键,值
创建对象:
var person=new Object(); // 创建一个person对象
person.name="Alex"; // person对象的name属性
person.age=18; // person对象的age属性
扩展:
// 父类构造函数
var Car = function (loc) {
this.loc = loc;
}; // 父类方法
Car.prototype.move = function () {
this.loc ++;
}; // 子类构造函数
var Van = function (loc) {
Car.call(this, loc);
}; // 继承父类的方法
Van.prototype = Object.create(Car.prototype);
// 修复 constructor
Van.prototype.constructor = Van;
// 扩展方法
Van.prototype.grab = function () {
/* ... */
};
复制代码
Date对象
创建Date对象
//方法1:不指定参数
var d1 = new Date();
console.log(d1.toLocaleString());
//方法2:参数为日期字符串
var d2 = new Date("2004/3/20 11:12");
console.log(d2.toLocaleString());
var d3 = new Date("04/03/20 11:12");
console.log(d3.toLocaleString());
//方法3:参数为毫秒数
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2004,2,20,11,12,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示
Date对象的方法:
var d = new Date(); d 中的日期时间是当前的时间日期
//getDate() 获取日
//getDay () 获取星期 ()
//getMonth () 获取月(0-11) 这里要注意
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)
练习:
编写代码,将当前日期按“2017-12-27 11:11 星期三”格式输出
//date对象
var d=new Date();
//d,getDay()是获得星期的(从0-6)所以弄一个列表,用获取的数字值和 li 中的星期
var li=['日','一','二','三','四','五','六'];
//因为时间的分钟当小于10分钟的时候返回的是一个个位数,需要手动给它前边加一个0, 做如下if
//判断语句
var x=0;
if (d.getMinutes()>10){x=d.getMinutes()}else{x='0'+d.getMinutes();}
console.log(d.getDay());
console.log(d.getFullYear()+'-'+(d.getMonth()+1)+'-'+d.getDate()+' '
+d.getHours()+':'+x+li[d.getDay()]);
JSON对象
注意这里与Python 不同的是 调用的时候是 需要 大写JSON
序列化
var a={'name':'alex','age':15};
//序列化的过程
ret=JSON.stringify(a);
console.log(ret,typeof(ret));
//这个打印出来的是字符串格式的 a 和 格式 显示是string
console.log(a,typeof(a));
//这个打印的是对象形式的a 显示格式是 object
//反序列化的过程
x=JSON.parse(ret);
console.log(x,typeof(x));
//这个打印的是对象形式的a 显示格式是 object
RegExp对象
//RegExp对象 //创建正则对象方式1
// 参数1 正则表达式
// 参数2 验证模式:g(global)和i(忽略大小写) // 用户名只能是英文字母、数字和_,并且首字母必须是英文字母。长度最短不能少于6位 最长不能超过12位。 // 创建RegExp对象方式
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$", "g"); // 匹配响应的字符串
var s1 = "bc123"; //RegExp对象的test方法,测试一个字符串是否符合对应的正则规则,返回值是true或false。
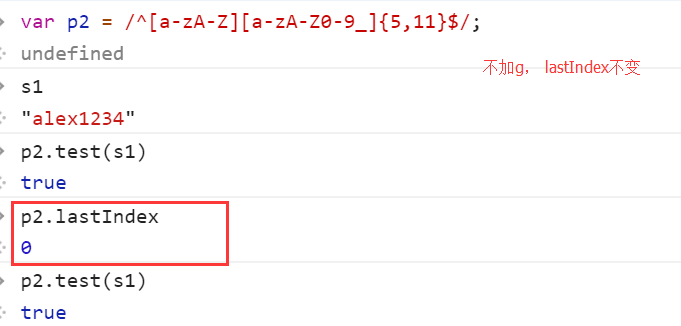
reg1.test(s1); // true // 创建方式2
// /填写正则表达式/匹配模式
var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/g; reg2.test(s1); // true // String对象与正则结合的4个方法
var s2 = "hello world"; s2.match(/o/g); // ["o", "o"] 查找字符串中 符合正则 的内容
//会打印出 (3) ["o", "o", "o"]
// 前边是数量后边是匹配出来的内容当数量大于二时才会有反应
s2.search(/h/g); // 0 查找字符串中符合正则表达式的内容位置 s2.split(/o/g); // ["hell", " w", "rld"] 按照正则表达式对字符串进行切割
s2.replace(/o/g, "s"); // "hells wsrld" 对字符串按照正则进行替换 // 关于模式:g和i的简单示例
var s1 = "name:Alex age:18"; s1.replace(/a/, "哈哈哈"); // "n哈哈哈me:Alex age:18"
s1.replace(/a/g, "哈哈哈"); // "n哈哈哈me:Alex 哈哈哈ge:18" 全局匹配
s1.replace(/a/gi, "哈哈哈"); // "n哈哈哈me:哈哈哈lex 哈哈哈ge:18" 不区分大小写

Math对象 (调用的时候一定要注意Math.方法() M一定要大写)
abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x) 对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。
//调用的时候要一定要大写 Math
console.log(Math.abs(-1));
//max 中的数字直接以逗号分隔开找其中的小的值
console.log(Math.max(1,2,3,4));
console.log(Math.min(-1,0,1,2,3));
day 51 html 学习 js 学习的更多相关文章
- JS学习小结(上)
学而时习之,不亦说乎,开启JS学习新乐章~ JS是干啥的?网页特效,它主要是实现控制结构和样式,是一种行为,有多重要,不言而喻吧,页面炫酷的资本. 1. JS输出: alert("hello ...
- js学习日记-隐式转换相关的坑及知识
隐式转换比较是js中绕不过去的坎,就算有几年经验的工程师也很有可能对这块知识不够熟悉.就算你知道使用===比较从而避免踩坑,但是团队其它成员不一定知道有这样或那样的坑,有后端语言经验的人常常会形成一个 ...
- Ext JS学习第十六天 事件机制event(一) DotNet进阶系列(持续更新) 第一节:.Net版基于WebSocket的聊天室样例 第十五节:深入理解async和await的作用及各种适用场景和用法 第十五节:深入理解async和await的作用及各种适用场景和用法 前端自动化准备和详细配置(NVM、NPM/CNPM、NodeJs、NRM、WebPack、Gulp/Grunt、G
code&monkey Ext JS学习第十六天 事件机制event(一) 此文用来记录学习笔记: 休息了好几天,从今天开始继续保持更新,鞭策自己学习 今天我们来说一说什么是事件,对于事件 ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- js学习之变量、作用域和内存问题
js学习之变量.作用域和内存问题 标签(空格分隔): javascript 变量 1.基本类型和引用类型: 基本类型值:Undefined, Null, Boolean, Number, String ...
- 【Knockout.js 学习体验之旅】(3)模板绑定
本文是[Knockout.js 学习体验之旅]系列文章的第3篇,所有demo均基于目前knockout.js的最新版本(3.4.0).小茄才识有限,文中若有不当之处,还望大家指出. 目录: [Knoc ...
- 【Knockout.js 学习体验之旅】(2)花式捆绑
本文是[Knockout.js 学习体验之旅]系列文章的第2篇,所有demo均基于目前knockout.js的最新版本(3.4.0).小茄才识有限,文中若有不当之处,还望大家指出. 目录: [Knoc ...
- 【Knockout.js 学习体验之旅】(1)ko初体验
前言 什么,你现在还在看knockout.js?这货都已经落后主流一千年了!赶紧去学Angular.React啊,再不赶紧的话,他们也要变out了哦.身旁的90后小伙伴,嘴里还塞着山东的狗不理大蒜包, ...
- js学习篇1--数组
javascript的数组可以包含各种类型的数据. 1. 数组的长度 ,直接用 length 属性; var arr=[1,2,3]; arr.length; js中,直接给数组的length赋值是会 ...
随机推荐
- [Leetcode 62]机器人走路Unique Path 动态规划
[题目] A robot is located at the top-left corner of a m x n grid (marked 'Start' in the diagram below) ...
- 4.7 C++ dynamic_cast操作符
参考:http://www.weixueyuan.net/view/6377.html 总结: 产生这种运行期的错误原因在于static_cast强制类型转换时并不具有保证类型安全的功能,而C++提供 ...
- BCM5396的SPI理解
参考文档链接:https://pan.baidu.com/s/1kuXJmULwtjOW1TeOuTRPQQ *时钟极性和相位 BCM538X / BCM5396用于根据以下标准发送/接收SPI数据: ...
- 扩展HtmlHelper类实现Mvc4分页
1.扩展HtmlHelper类方法Pager public static HtmlString Pager(this HtmlHelper htmlHelper, int currentPage, i ...
- 20165326 java第八周学习笔记
第八周学习笔记 知识点总结 1.进程与线程 进程:程序的一次动态执行过程 区别:进程和线程的区别? 进程是资源的分配和调度的一个独立单元,而线程是CPU调度的基本单元 同一个进程中可以包括多个线程,并 ...
- ubantu创建python虚拟环境
安装虚拟环境的命令如下: sudo pip install virtualenv sudo pip install virtualenvwrapper 创建虚拟环境的命令如下: mkvirtualen ...
- python scrapy爬虫存储数据库方法带去重步骤
import pymongo import requests import random import time import pymysql db = pymongo.MongoClient()[' ...
- puppet替换文件中的string
文件 <VirtualHost :80> RewriteEngine On RewriteCond %{HTTPS} off RewriteRule (.) https://%{SERVE ...
- 最新2018年三月可用Windows10激活密钥
Windows 10 Edition Product Key Windows 10 Home TX9XD-98N7V-6WMQ6-BX7FG-H8Q99 Windows 10 Home Single ...
- 微软Power BI报表服务器学习总览
今天,微软宣布了8月更新Power BI Report Server!此版本包含一些新功能,包括一些备受期待的项目,如报表主题,条件格式改进和报表页面工具提示. 报告 报告主题 用于触发操作的按钮 组 ...