vue-router两种模式的区别
参考文献:https://blog.csdn.net/lla520/article/details/77894985/
https://segmentfault.com/a/1190000015123061
https://blog.csdn.net/bujiongdan/article/details/81429927
前后端分离 ===> 利用Ajax,可以在不刷新浏览器的情况下异步数据请求交互。
单页应用(只有一个html文件,整个网站的所有内容都在这一个html里,通过js来处理)不仅仅是在页面交互是无刷新的,连页面跳转都是无刷新的。为了实现单页应用 ==> 前后端分离 + 前端路由。(更新视图但不重新请求页面)
前端路由实现起来其实也很简单,就是匹配不同的 url 路径,进行解析,加载不同的组件,然后动态的渲染出区域 html 内容。
hash模式
#后面 hash 值的变化,并不会导致浏览器向服务器发出请求,浏览器不发出请求,也就不会刷新页面。每次 hash 值的变化,会触发hashchange 这个事件,通过这个事件我们就可以知道 hash 值发生了哪些变化。然后我们便可以监听hashchange来实现更新页面部分内容的操作:
hash模式背后的原理是onhashchange事件,可以在window对象上监听这个事件:
window.onhashchange = function(event){
console.log(event.oldURL, event.newURL);
let hash = location.hash.slice(1);
document.body.style.color = hash;
}
上面的代码可以通过改变hash来改变页面字体颜色。

当你选择mode类型之后,程序会根据你选择的mode 类型创建不同的history对象(hash:HashHistory 或 history:HTML5History 或 abstract:AbstractHistory)
switch (mode) {
case 'history':
this.history = new HTML5History(this, options.base)
break
case 'hash':
this.history = new HashHistory(this, options.base, this.fallback)
break
case 'abstract':
this.history = new AbstractHistory(this, options.base)
break
default:
if (process.env.NODE_ENV !== 'production') {
assert(false, `invalid mode: ${mode}`)
}
}
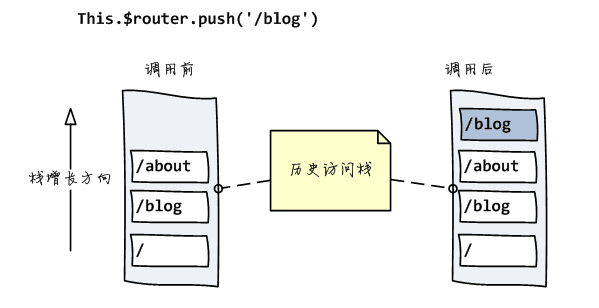
HashHistory有两个方法:HashHistory.push()将新路由添加到浏览器访问历史的栈顶 和 HashHistory.replace()替换掉当前栈顶的路由


因为hash发生变化的url都会被浏览器记录(历史访问栈)下来,从而你会发现浏览器的前进后退都可以用了。这样一来,尽管浏览器没有请求服务器,但是页面状态和url一一关联起来。
history模式
因为HTML5标准发布,多了两个 API,pushState() 和 replaceState()。通过这两个 API (1)可以改变 url 地址且不会发送请求,(2)不仅可以读取历史记录栈,还可以对浏览器历史记录栈进行修改。
除此之外,还有popState().当浏览器跳转到新的状态时,将触发popState事件.
修改历史状态
包括了pushState,replaceState两个方法,这两个方法接收三个参数:stateObj,title,url
window.history.pushState(stateObject, title, URL)
window.history.replaceState(stateObject, title, URL)
切换历史状态
包括back,forward,go三个方法,对应浏览器的前进forward,后退back,跳转go操作。 有同学说了,(谷歌)浏览器只有前进和后退,没有跳转,嗯,在前进后退上长按鼠标,会出来所有当前窗口的历史记录,从而可以跳转(也许叫跳更合适):
- history.go(-2);//后退两次
- history.go(2);//前进两次
- history.back(); //后退
- hsitory.forward(); //前进
区别:
- 前面的hashchange,你只能改变#后面的url片段。而pushState设置的新URL可以是与当前URL同源的任意URL。
- history模式则会将URL修改得就和正常请求后端的URL一样,如后端没有配置对应/user/id的路由处理,则会返回404错误
当用户刷新页面之类的操作时,浏览器会给服务器发送请求,所以这个实现需要服务器的支持,需要把所有路由都重定向到根页面。
history模式怕啥
不怕前进,不怕后退,就怕刷新,(如果后端没有准备的话),因为刷新是实实在在地去请求服务器的。
在history模式下,你可以自由的修改path。history模式最终的路由都体现在url的pathname中,这部分是会传到服务器端的,因此需要服务端对每一个可能的path值都作相应的映射。
当刷新时,如果服务器中没有相应的响应或者资源,会分分钟刷出一个404来。
router挂在到根组件
new Vue({
router
})
此时的router会被挂载到 Vue 的根组件this.$options选项中。在 option 上面存在 router 则代表是根组件。
$router与$route的区别
1. $route从当前router跳转对象里面可以获取name、path、query、params等(<router-link>传的参数由 this.$route.query或者 this.$route.params 接收)
2. $router为VueRouter实例。想要导航到不同URL,则使用$router.push方法;返回上一个history也是使用$router.go方法
vue-router两种模式的区别的更多相关文章
- ACE_linux:Reactor与Proactor两种模式的区别
一.概念: Reactor与Proactor两种模式的区别.这里我们只关注read操作,因为write操作也是差不多的.下面是Reactor的做法: 某个事件处理器宣称它对某个socket上的读事件很 ...
- vue-router的两种模式的区别
众所周知,vue-router有两种模式,hash模式和history模式,这里来谈谈两者的区别. ### hash模式 hash模式背后的原理是`onhashchange`事件,可以在`window ...
- vue-router 的两种模式的区别
Vue Router 是Vue官方的路由管理器.它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌.vue-router 默认 hash 模式,还有一种是history模式. hash模 ...
- 在IDEA中将项目部署到Tomcat的方法及两种模式的区别
转自:https://www.jianshu.com/p/fb0ed26c35d5 1.添加tomcat服务器 点右上角编辑配置 编辑配置 点击左上角+选择tomcat服务器 添加tomcat ...
- MODBUS ASCII和RTU两种模式的区别、优缺点
转自:http://blog.sina.com.cn/s/blog_89f286ad0102uzju.html 下表是MODBUS ASCII协议和RTU协议的比较: 协议 开始标记 结束标记 校验 ...
- Unity下Iso和Persp两种模式的区别
Iso模式 平行视野.在Iso模式下,不论物体距离摄像头远近都给人的感觉是一样大的. Persp模式 透视视野.在persp模式下,物体在scene界面上所呈现的画面是给人一种距离摄像头近的物体显示的 ...
- 【转】Reactor与Proactor两种模式区别
转自:http://www.cnblogs.com/cbscan/articles/2107494.html 两种IO多路复用方案:Reactor and Proactor 一般情况下,I/O 复用机 ...
- vue路由的两种模式配置以及history模式下面后端如何配置
vue路由的两种模式配置以及history模式下面后端如何配置 1.hash ——即地址栏URL中的#符号.hash 虽然出现URL中,但不会被包含在HTTP请求中,对后端完全没有影响,因此改变has ...
- webpack 安装vue(两种代码模式compiler 和runtime)
使用webpack安装vue,import之后,运营项目报错,如下: [Vue warn]: You are using the runtime-only build of Vue where the ...
随机推荐
- django 获取错误信息
https://blog.csdn.net/xxm524/article/details/48369623
- Forword(请求转发)与Redirect(重定向) 区别
1.从数据共享上 Forword是一个请求的延续,可以共享request的数据 Redirect开启一个新的请求,不可以共享request的数据 2.从地址栏 Forword转发地址栏不发生变化 Re ...
- dubbo-集群容错
在集群调用失败时,Dubbo 提供了多种容错方案,缺省为 failover 重试. 各节点的关系: 这里的 Invoker 是 Provider 的一个可调用 Service 的抽象,Invoker ...
- 【题解】luogu P3386 【模板】二分图匹配
题面:https://www.luogu.org/problemnew/show/P3386 好像没有人发Ford-Fulkerson,我来一发, 这道题和P2756飞行员配对方案问题方法一样,网络流 ...
- python简说(二十五)面向对象
面向对象编程: 类 一个种类.一个模型 实例.实例化.对象 实例.对象: 根据模型制作出来的东西. 实例化: 就是做东西的这个过程. class My: my=My() 私有 方法 类里面的函数 属性 ...
- python简说(五)操作文件
f = open('users.txt',encoding='utf-8') #读文件的时候,必须存在在才可以读 文件对象,或者文件句柄res = f.read()print(res)f.close( ...
- java 静态代理总结
首先:定义一个抽象类或借口 例: package JingTai; public interface JingTai1 { public void show(); } 接着:定义一个被代理的类,他需要 ...
- js 二分搜索树删除子节点
删除的节点含有左子树或者右子树,用其子树来代替成为被删除节点的父节点的子树 删除左右都有孩子的节点,找到右边子树最小的节点作为父节点
- R: Coercing LHS to a list
# Coercing LHS to a list expr_3$ID<-rownames(expr_3) # OK ids<-rownames(expr_3)expr_4<-cbi ...
- String comparison is too slow in R language
## String comparison is too slow in R language ## it will take 3 minutes, it is too slow date() strA ...
