vue--vuex
vuex是专为 vue.js 应用程序开发的 状态管理模式
采用集中式存储管理应用的所有组件状态 并以相应的规则保证状态以一种可预测的方式发生变化
vuex帮助我们管理共享 解决路由间的复杂数据传递

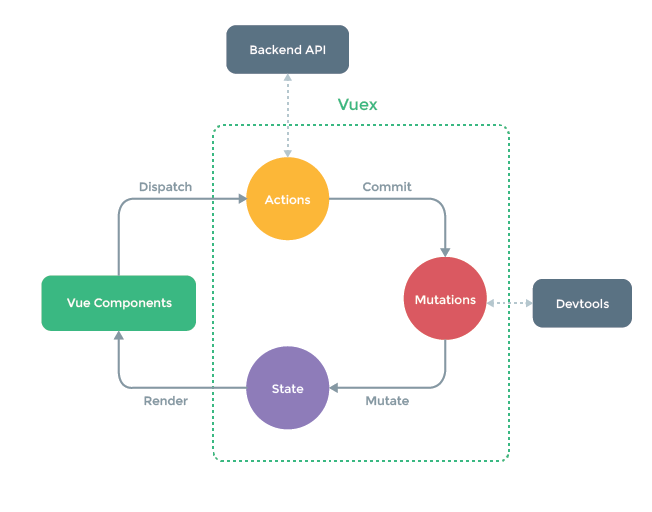
vuex 是一种设计思想 它把所有组件的所有状态和数据 放在同一个内存空间去管理 我们把它称为 State
State 里的数据可以方便的应用在 vue 的组件上来渲染组件 当组件数据发生变化的时候 它可以通过Dispatch一个 Actions
Actions 可以做一些操作 比如与后端的一些交互 之后去 Commit 一个 Mutations 也可以在组件直接 Commit 一个 Mutations
Commit Mutations 是唯一一个可以修改 State 的方式 其它任何一个方式修改State都是非法的 Commit Mutations 设计的目的就是让 State 状态修改 可以预测
State 被修改后又反应在组件上 就如上图所示 这其实就是一个闭合的循环
vue--vuex的更多相关文章
- vue+vuex初入门
Vuex Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 解决问题: 传参的方法对于多层嵌 ...
- 我的音乐盒子(nodejs7 + koa2 + vue + vuex + vue-router)
你们知道的,nodejs对jser来说,是个好东西,快快的,自从接触nodejs后,总想弄点东西. 这弄个啥了,一天打开百度音乐盒,哟,自己弄一个如何了,好啊好啊. 后台: nodejs 7 + ko ...
- use vue vuex vue-router, not use webpack
vue,vuex,vue-router放在一起能做什么?不用webpack之类的打包工具使用他们是否可行?各位道友在初学vue时是否有这样的困惑.因为现代构建前端项目的一般模式是: 安装webapck ...
- [ABP开源项目]--vue+vuex+vue-router+EF的权限管理系统
好久没写文字了,当然大家也不期待嘛,反正看代码就行了. 演示网站 首先说下这个项目吧. 如标题一样是基于VUE+.NET开发的框架,也是群友一直吼吼吼要一个vue版本的ABP框架. 我们先来看看首页吧 ...
- vue vuex vue-rouert后台项目——权限路由(超详细简单版)
项目地址:vue-simple-template共三个角色:adan barbara carrie 密码全是:123456 adan 拥有 最高权限A 他可以看到 red , yellow 和 blu ...
- 基于Vue + Vuex + Vue-router + Webpack 2.0打造微信界面
一.项目简介 基于Vue + Vuex + Vue-router + Webpack 2.0打造微信界面,实现了微信聊天.搜索.点赞.通讯录(快速导航).个人中心.模拟对话.朋友圈.设置等功能. 二. ...
- vue+vuex+axios+echarts画一个动态更新的中国地图
一. 生成项目及安装插件 # 安装vue-cli npm install vue-cli -g # 初始化项目 vue init webpack china-map # 切到目录下 cd china- ...
- vuejs学习——vue+vuex+vue-router项目搭建(三)
前言 vuejs学习——vue+vuex+vue-router项目搭建(一) vuejs学习——vue+vuex+vue-router项目搭建(二) 为什么用vuex:组件之间的作用域独立,而组件之间 ...
- vuejs学习——vue+vuex+vue-router项目搭建(二)
前言 最近比较忙,所有第二章发布晚了,不好意思各位. vuejs学习——vue+vuex+vue-router项目搭建(一) 中我们搭建好了vue项目,我相信大家已经体验了vue其中的奥妙了,接下来我 ...
- vuejs学习——vue+vuex+vue-router项目搭建(一)
前言 快年底了却有新公司邀请了我,所以打算把上家公司的学到一下技术做一些总结和分享. 现在vuejs都2.0了,我相信也有很多朋友和我一样实际项目还是选择vue1.0的或者给新手一些参考,不管在选择哪 ...
随机推荐
- URL some
** 路由系统:URL配置(URLconf)就像Django所支撑网站的目录. 本质是URL与该URL要调用的函数的映射表 基本格式 : from django.conf.urls import ur ...
- AtCoder Beginner Contest 044 A - 高橋君とホテルイージー / Tak and Hotels (ABC Edit)
Time limit : 2sec / Memory limit : 256MB Score : 100 points Problem Statement There is a hotel with ...
- Spring Boot 实现RESTful webservice服务端实例
1.Spring Boot configurations application.yml spring: profiles: active: dev mvc: favicon: enabled: fa ...
- Git 常用命令列表
1 常用 $ git remote add origin git@github.com:yeszao/dofiler.git # 配置远程git版本库 $ git pull origin master ...
- linux 搭建svn(待完成)
http://blog.csdn.net/lazy_cc/article/details/8726500搭建仓库 http://blog.csdn.net/xocoder/article/detail ...
- 鸡兔同笼问题(Java)
问题描述:编程解决鸡兔同笼问题,笼子中鸡兔共有35只,94只脚,求有鸡和兔各有几只 我的代码: /** * 鸡兔同笼问题 * @author Administrator * */ public cla ...
- k8s渐进
基本命令介绍(推荐) 1. The Almighty Pause Container 2. What are Kubernetes Pods Anyway? 3.中文版官方翻译[版本2] 提供了很多 ...
- Codeforces Round #439 (Div. 2) Problem B (Codeforces 869B)
Even if the world is full of counterfeits, I still regard it as wonderful. Pile up herbs and incense ...
- android 去掉主题
1 可以在xml中配置2.0之后 <application android:allowBackup="true" android:icon="@drawable ...
- 【python39--面向对象组合】
一.组合 定义:当几个对象是水平方向的时候,就应该考虑组合,当对象是纵向的时候用继承,组合就是用一个类把2个平级层次的类放在一起,然后实例化就可以了 #现在定义一个类,叫水池,水池里面有鱼和乌龟cla ...
