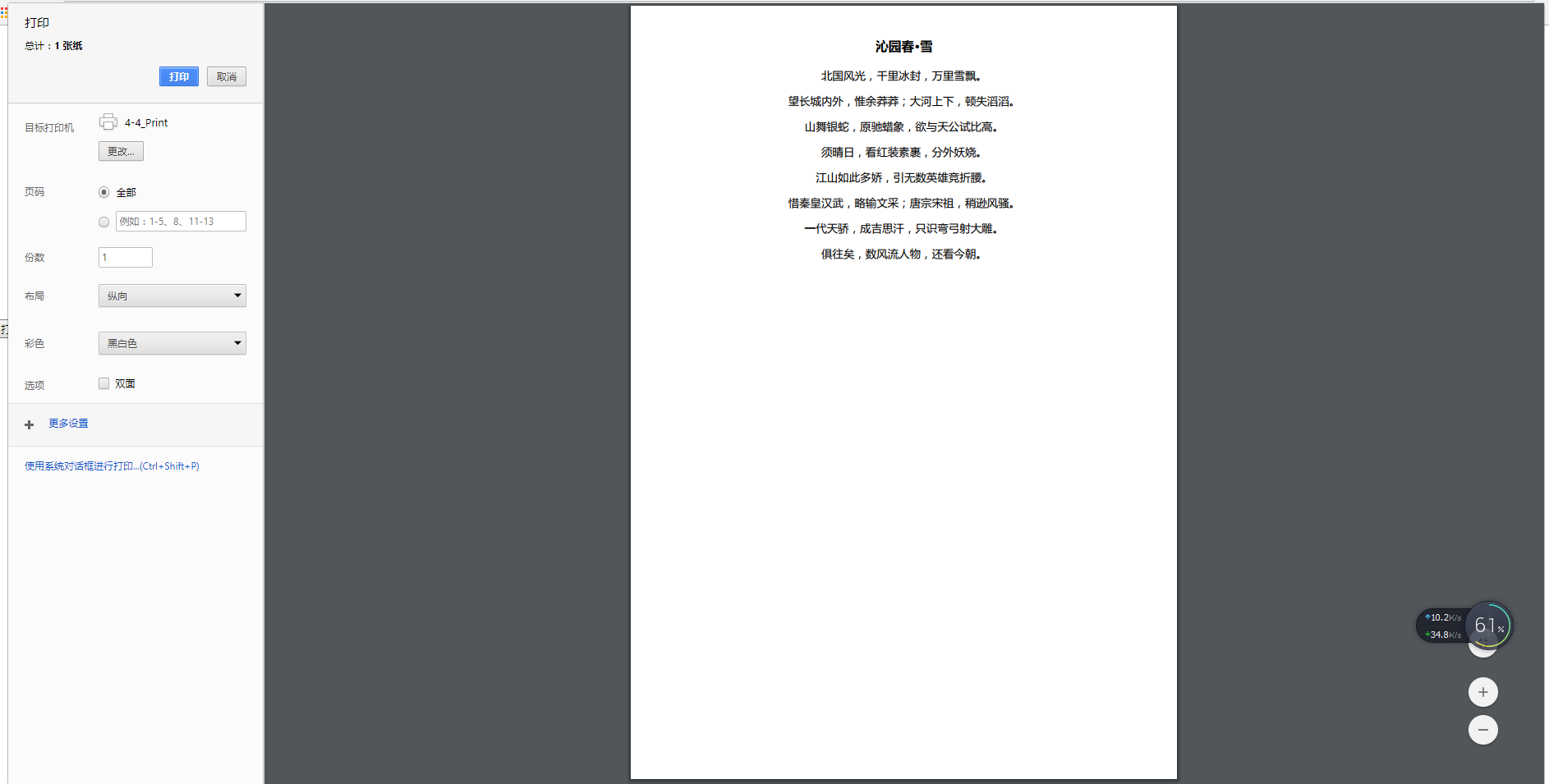
网页中Div的打印
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>DIV打印Demo</title>
<!--jqueryCDN-->
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
</head>
<body>
<div id="printdiv">
<div style="text-align: center;">
<h3>沁园春·雪</h3>
<p>北国风光,千里冰封,万里雪飘。</p>
<p>望长城内外,惟余莽莽;大河上下,顿失滔滔。</p>
<p>山舞银蛇,原驰蜡象,欲与天公试比高。</p>
<p>须晴日,看红装素裹,分外妖娆。</p>
<p>江山如此多娇,引无数英雄竞折腰。</p>
<p>惜秦皇汉武,略输文采;唐宗宋祖,稍逊风骚。</p>
<p>一代天骄,成吉思汗,只识弯弓射大雕。</p>
<p>俱往矣,数风流人物,还看今朝。</p>
</div>
</div>
<button id="print">打印</button>
<div style="text-align: center;">
<p>这是一段废话不打印,hahahahahaahahahahahahahahahahahahaha</p>
</div>
</body>
<script>
$("#print").click(function(){
var frame1=$('<iframe />');
frame1[0].name="frame1";
//隐藏构造的iframe
frame1.css({ "display": "none" });
$("body").append(frame1);
var frameDoc = frame1[0].contentWindow ? frame1[0].contentWindow :
frame1[0].contentDocument.document ? frame1[0].contentDocument.document : frame1[0].contentDocument;
frameDoc.document.open();
frameDoc.document.write('<html><head>');
frameDoc.document.write('<title>沁园春·雪</title>');
frameDoc.document.write('</head><body>');
frameDoc.document.write($("#printdiv").html());
frameDoc.document.write('</body></html>');
frameDoc.document.close(); window.frames["frame1"].focus();
window.frames["frame1"].print();
frame1.remove();
})
</script>
</html>

网页中Div的打印的更多相关文章
- php部分:网页中报表的打印,并用CSS样式控制打印的部分;
网页中报表的打印,是通过调用window对象中的print()方法实现打印功能的: 调用浏览器本身的打印功能实现打印 <a href="#" onclick="wi ...
- 隐藏网页中DIV和DOM的各种方法
记录一下各种隐藏html元素的方法 <!DOCTYPE html> <html> <head> <title></title> <me ...
- 网页中如何用 CSS 设置打印分页符
Word 中按 Ctrl + Enter 创建一个分页符,方便打印,其实网页中也可以,用 CSS 的 page-break-after:always;. <p>第 1 页</p> ...
- 网页制作过程中div定位的三个问题
这几天要做单位的网站,对于做网站我也不怎么样,于是我便在网上参考了一个比较满意的网站,套一下来把这个工作结束了.在此期间遇到了三个关于div定位问题, 一般网站用div布局时都是从上到下分head . ...
- IE8下网页中的视频会遮挡住顶层DIV的解决办法
在IE8浏览器下,发现网页中的视频会遮挡住本来固定在最顶层的DIV.即便使用z-index也无法解决.但是其他浏览器是正常的. 解决的办法很简单,就是在调用flash视频播放器的时候,加上一个参数“o ...
- CAD在网页中如何实现嵌套打印?
当用户需要打印两个控件的图纸时,可以采用嵌套打印实现.点击此处在线演示. 实现嵌套打印功能,首先将两个控件放入网页中,js代码如下: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 ...
- 如何把报表放到网页中显示(Web页面与报表简单集成例子)
1.问题描述 现在用户开发的系统基本上趋向于BS架构的浏览器/服务器模式,这些系统可能由不同的语言开发,如HTML.ASP.JSP.PHP等,因此需要将制作好的报表嵌入到这些页面中. FineRepo ...
- 怎样把报表放到网页中显示(Web页面与报表简单集成样例)
1.问题描写叙述 如今用户开发的系统基本上趋向于BS架构的浏览器/server模式.这些系统可能由不同的语言开发.如HTML.ASP.JSP.PHP等.因此须要将制作好的报表嵌入到这些页面中. Fin ...
- 前端开发css实战:使用css制作网页中的多级菜单
前端开发css实战:使用css制作网页中的多级菜单 在日常工作中,大家都会遇到一些显示隐藏类菜单,比如页头导航.二维码显示隐藏.文本提示等等......而这些效果都是可以使用纯css实现的(而且非常简 ...
随机推荐
- Python词云分析
import jieba from matplotlib import pyplot as plt from wordcloud import WordCloud from PIL import Im ...
- AtCoder Beginner Contest 066 B - ss
题目链接:http://abc066.contest.atcoder.jp/tasks/abc066_b Time limit : 2sec / Memory limit : 256MB Score ...
- mongoose与express
一.mongoose的使用1.先创建一个项目目录,初始化:npm init -y2.创建一个server.js文件,在该目录下安装mongoose:cnpm install mongoose3.引入m ...
- Scrapy框架学习 - 使用内置的ImagesPipeline下载图片
需求分析需求:爬取斗鱼主播图片,并下载到本地 思路: 使用Fiddler抓包工具,抓取斗鱼手机APP中的接口使用Scrapy框架的ImagesPipeline实现图片下载ImagesPipeline实 ...
- JDK源码之ThreadLocal
1.定义 ThreadLocal是线程变量,就是说每一个线程都有对应的该变量副本,线程修改该变量时,线程与线程之间的变量是相互隔离的,互相并看不见.这个结构附带在线程上,一个线程可以根据ThreadL ...
- php 查找字符串里面中文字符第一次出现的位置,并插入字符串
//查找字符串里面中文字符第一次出现的位置,并插入字符串 function find_first_chinese_insert($str,$insert_str){ $count = mb_strle ...
- linux 计划任务 crontab 简单用法
添加计划任务: 方法1: crontab -e 方法2: vim /etc/crontab #这种方式进去的文件有个sample可供参考 查看已经启动的任务:crontab -l 查看运行状态:ser ...
- DL_WITH_PY系统学习(第3章)
本节提示: 1.DL的核心构建 2.Keras的简单介绍 3.搭建DL机器训练环境 4.使用DL模型解决基础问题 3.1 DL的基本构建:layer layer的定义:以1个或多个tensor作为输入 ...
- 【python39--面向对象组合】
一.组合 定义:当几个对象是水平方向的时候,就应该考虑组合,当对象是纵向的时候用继承,组合就是用一个类把2个平级层次的类放在一起,然后实例化就可以了 #现在定义一个类,叫水池,水池里面有鱼和乌龟cla ...
- Nginx 配置 Jenkins 反向代理
安装 Nginx 参考之前的一篇文章 Nginx 安装配置 安装 Jenkins 参考之前的一篇文章 Linux 搭建 Jenkins Nginx 配置 Jenkins 的反向代理 # /etc/ng ...
