详解JS中DOM 元素的 attribute 和 property 属性
一、'表亲戚':attribute和property
为什么称attribute和property为'表亲戚'呢?因为他们既有共同处,也有不同点.
attribute 是 dom 元素在文档中作为 html 标签拥有的属性;
property 是 dom 元素在 js 中作为对象拥有的属性。
从定义上可以看出:
- 对于 html 的标准属性来说,attribute 和 property 是同步的,是会自动更新的
- 但是对于自定义的属性来说,他们是不同步的.(自定义属性不会自动添加到property)
- property 的值可以改变;attribute 的值不能改变
二、 两者输出形式
- 分别打印两个值
打印attribute属性
//html
<div class="divClass" id="divId" ></div>
//js
window.onload = function(){
var divId = document.getElementById('divId');
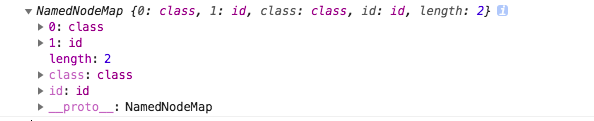
console.log(divId.attributes);
}

可以看见attributes对应的值,我们打印一下:
console.log(divId.attributes[0]); //打印 class="divClass"
console.log(divId.attributes.class) //打印 class="divClass"
console.log(divId.getAttribute('class')) //打印divClass
console.log(divId.getAttribute('id')) //打印divId
发现上面两组值是相等的.
虽然都可以取值,但《js高级程序设计》中提到,为了方便操作,建议大家用setAttribute()和getAttribute()来操作即可。
打印property
html自带的dom属性会自动转换成property,但是自定义的属性没有这个'权利'
直接把div标签当作对象,用'.'输出即是property属性
但是注意!property是不能输出自定义属性的
<div class="divClass" id="divId" addUserDefine="zidingyi"></div>
console.log(divId.class); //打印 divClass
console.log(divId.addUserDefine) //打印 undefined

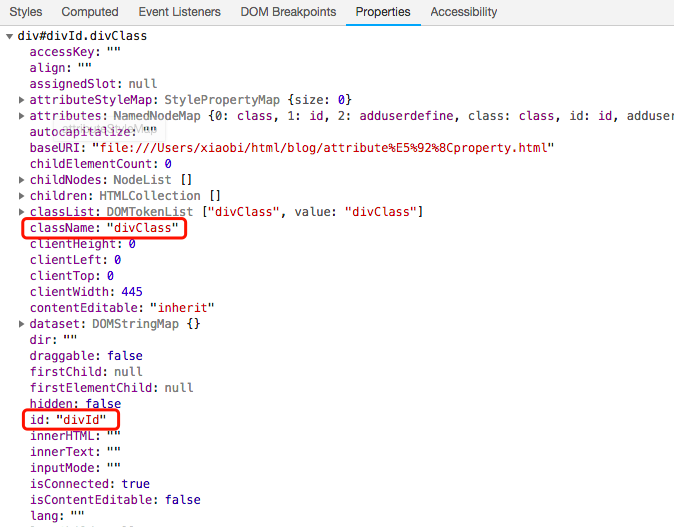
打开Elements的properties可以看到,dom存在的属性,property同样继承了,而addUserDefine却没有出现在property中
property:
var obj = {};
Object.defineProperty(obj,'name',{
value:'Property'
})
console.log(obj.name) //打印 Property
三、用例子解析两者赋值
如果我们修改了property的值
//html
<input value="initValue" id="ipt"/>
//js
window.onload = function(){
var ipt = document.getElementById('ipt');
ipt.value = 'changeValue'
console.log(ipt.value);
console.log(ipt.getAttribute('value'));
}
猜一下结果??
答案是:
console.log(ipt.value); //changeValue
console.log(ipt.getAttribute('value')); //initValue
我们再来看看input的值

难以置信?
我们再来看看从修改attribute入手
//html
<input value="initValue" id="ipt"/>
//js
window.onload = function(){
var ipt = document.getElementById('ipt');
ipt.setAttribute('value','changeValue')
console.log(ipt.value);
console.log(ipt.getAttribute('value'));
}
输出:
console.log(ipt.value); //changeValue
console.log(ipt.getAttribute('value')); //changeValue
总结如下:
- property比attribute'霸道',估计是'表哥'
- property和attribute两者是属于单方面通信,即:
1.property能够从attribute中得到同步;
2.attribute不会同步property上的值;
再啰嗦一句:
对属性Property可以赋任何类型的值,而对特性Attribute只能赋值字符串!
//js
var obj = {
value : false,
}
var ipt = document.getElementById('ipt');
obj.value = true; //property更改
ipt.setAttribute('value',true) //attribute更改
console.log(typeof obj.value); //boolean
console.log(obj.value) //true
console.log(typeof ipt.value) //string
console.log(ipt.value); //true
大吉大利,感谢阅读,欢迎纠正!
详解JS中DOM 元素的 attribute 和 property 属性的更多相关文章
- 详解js中的闭包
前言 在js中,闭包是一个很重要又相当不容易完全理解的要点,网上关于讲解闭包的文章非常多,但是并不是非常容易读懂,在这里以<javascript高级程序设计>里面的理论为基础.用拆分的方式 ...
- 详解js中的寄生组合式继承
寄生组合式继承是js中最理想的继承方式, 最大限度的节省了内存空间. js中的寄生组合式继承要求是: 1.子对象有父对象属性的副本, 且这些不应该保存在子对象的prototype上. 2. ...
- 详解js中的apply与call的用法
前言 call 和 apply 都是为了改变某个函数运行时的 context 即上下文而存在的,换句话说,就是为了改变函数体内部 this 的指向.call 和 apply二者的作用完全一样,只是接受 ...
- 详解Js中文件读取机制
前言,文件读取是提高应用体验度的必须接口,应用场景中需求很频繁. Js处理文件读取,由于处于安全方面的考虑,在2000年以前,都是以“<input type="file"&g ...
- 详解JS中Number()、parseInt()和parseFloat()的区别
三者的作用: Number(): 可以用于任何数据类型转换成数值: parseInt().parseFloat(): 专门用于把字符串转换成数值: 一.Number( ): (1)如果是Boolean ...
- 详解 JS 中 new 调用函数原理
JavaScript 中经常使用构造函数创建对象(通过 new 操作符调用一个函数),那在使用 new 调用一个函数的时候到底发生了什么?先看几个例子,再解释背后发生了什么. 1)看三个例子 1.1 ...
- 详解js中的this指向
this指向问题是个老生常谈的问题了,现在我给大家一个例子 var obj={ bar:'Cynthia' , foo:function(){ console.log(this.bar,"w ...
- 详解JS中 call 方法的实现
摘要:本文将全面的,详细解析call方法的实现原理 本文分享自华为云社区<关于 JavaScript 中 call 方法的实现,附带详细解析!>,作者:CoderBin. 本文将全面的,详 ...
- sort方法实际应用详解---javascript中对一个对象数组按照对象某个属性进行排序
转载: 查看原文 在javascript中,对象和数组是两种不同的类型,这和php中的数组概念不同.在javascript中,也有一些精妙的算法,用来对一些对象进行排序.我在面试迅雷的时候,也拿到一道 ...
随机推荐
- mysql查询语句 查询方式
- C#使用SmtpClient发送邮件
目的:写一个可发送邮件的DLL. 原理: 例如A使用163邮箱发送邮件给B(qq邮箱).首先A会把邮件通过SMTP(Simple Mail Transfer Protocol)协议传输到163的Smt ...
- Centos搭建Seafile个人网盘
1.安装依赖环境 yum install python python-setuptools python-imaging python-ldap python-memcached MySQL-pyth ...
- LoggerFactory.getLogger用法
使用指定类初始化日志对象,在日志输出的时候,可以打印出日志信息所在类 如:Logger logger = LoggerFactory.getLogger(com.lz.Test.class); ...
- 在linux中安装memcache服务器
挂载光盘 mkdir -p /media/cdrom mount /dev/cdrom /media/cdrom 设置yum cd /etc/yum.repos.d/ mv CentOS- ...
- NPM安装步骤
一.使用之前,我们先来掌握3个东西是用来干什么的. npm: Nodejs下的包管理器. webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资 ...
- 查看Linux服务器是否是虚拟机
dmidecode -s system-product-name 物理机: [root@swnode1]# dmidecode -s system-product-name I840-GS 虚拟机: ...
- [WARNING]: Could not match supplied host pattern, ignoring: servers
Centos7.5 ansible执行命令报错 问题: [root@m01 ~]# ansible servers -a "hostname" [WARNING]: provide ...
- 用uniGUI做B/S下业务系统的产品原型体验
从10月份到重庆工作后,一直忙于工作,感兴趣的几个方面的技术都处于暂停. 一个多月来,按照公司要求在做B/S集中式基卫产品的原型,主要是画原型图,开始是用Axure,弄来弄去感觉功能还是弱了些,尤其是 ...
- 2.Android硬件访问服务编写系统代码【转】
本文转载自:https://blog.csdn.net/qq_33443989/article/details/76696772 版权声明:本文为博主(Tower)自学笔记,欢迎转载! :-) ...
