父级元素position:absolute,子节点也是absolute
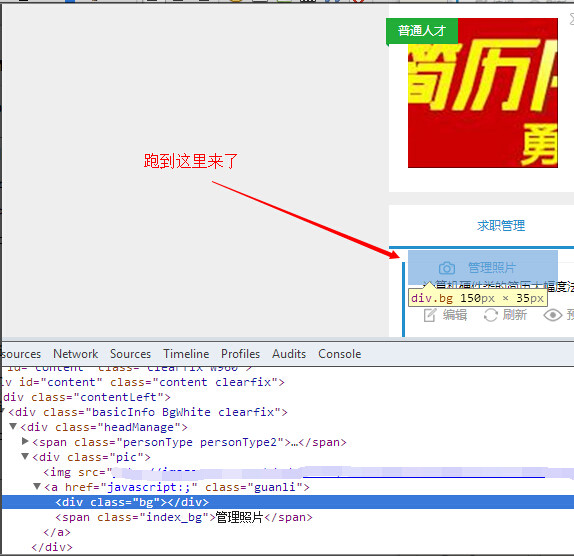
当父级属性position是absolute,子节点也是absolute的时候,子节点是相对父级absolute的,举个例子
<div class="headManage">
<a href="javascript:;" class="guanli">
<div class="bg"></div>
<span class="index_bg">管理照片</span>
</a>
</div>
.headManage{position: relative;}
.guanli{position: absolute;top:116px;left:0;}
.guanli .bg{position: absolute;top:116px;left:0;}
.guanli .index_bg{position: absolute;top:116px;left:0;}

正确应该是:
<div class="headManage">
<a href="javascript:;" class="guanli">
<div class="bg"></div>
<span class="index_bg">管理照片</span>
</a>
</div>
.headManage{position: relative;}
.guanli{position: absolute;top:116px;left:0;}
.guanli .bg{position: absolute;top:0;left:0;}
.guanli .index_bg{position: absolute;top:0;left:0;}

父级元素position:absolute,子节点也是absolute的更多相关文章
- css使absolute相对于父容器进行定位而不是以body(为什么绝对定位(absolute)的父级元素必须是相对定位(relative))
借知乎的回答如下解释: 首先,我想告诉你的是,如果父级元素是绝对定位(absolute)或者没有设置,里面的绝对定位(absolute)自动以body定位.这句话是错的.正确的是:只要父级元素设了po ...
- 【HTML-进阶-如何实现父级块级元素宽度自适应子元素宽度】
背景 块级元素宽度默认值为100%,而不是auto;因此其宽度不会根据子元素内容动态适应. 如何实现父级元素宽度动态适应其子元素. 方法一 display:inline; 给块级元素设置inline- ...
- JQuery 获取父级元素、同级元素、子元素等
例: <div> <div id="div_1">这是内容1</div> <div id="div_2">这是内 ...
- jquery选择器 之 获取父级元素、同级元素、子元素
jquery选择器 之 获取父级元素.同级元素.子元素 一.获取父级元素 1. parent([expr]): 获取指定元素的所有父级元素 <div id="par_div" ...
- jquery选择器如何获取父级元素、同级元素、子元素
一.新建页面 <ul> <li>list item 1</li> <li>list item 2</li> <li class=&qu ...
- jquery选择器 之 获取父级元素、同级元素、子元素(转)
一.获取父级元素 1. parent([expr]): 获取指定元素的所有父级元素 <div id="par_div"><a id="href_fir& ...
- IE6 7 父级元素的overflow:hidden 是包不住子级的relative
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- jquery选择器 之 获取父级元素、同级元素、子元素 - yes的日志 - 网易博客
body{ font-family: "Microsoft YaHei UI","Microsoft YaHei",SimSun,"Segoe UI& ...
- Jquery 父级元素、同级元素、子元素
prev():获取指定元素的上一个同级元素(是上一个哦). prevAll():获取指定元素的前边所有的同级元素. find():查找子元素方式 next(): 获取指定元素的下一个同级元素(注意是下 ...
随机推荐
- cenos7.0 安装docker
使用yum命令在线安装 yum install docker 安装后查看Docker版本 docker -v启动docker:systemctl start docker停止docker:syste ...
- 09 Collection,Iterator,List,listIterator,Vector,ArrayList,LinkedList,泛型,增强for,可变参数,HashSet,LinkedHashSet,TreeSet
09 Collection,Iterator,List,listIterator,Vector,ArrayList,LinkedList,泛型,增强for,可变参数,HashSet,LinkedHas ...
- (16)JavaScript的流程控制(js的循环)
流程控制有3种结构 1.顺序结构:代码执行的本质就是顺序结构 2.分支结构:if家族 语法规则: if (条件1) { //代码块1}else if (条件2){ //代码块1}//如果所有条件都不满 ...
- 【mysql】创建索引
一.联合唯一索引 项目中需要用到联合唯一索引: 例如:有以下需求:每个人每一天只有可能产生一条记录:处了程序约定之外,数据库本身也可以设定: 例如:t_aa 表中有aa,bb两个字段,如果不希望有2条 ...
- Centos7解决中文乱码问题
查看当前文字编码,发现都是en_US.UTF-8,也就是说还不能完美支持中文编码,如果是zh_CN.UTF-8,那就说明能够比较完美支持中文编码了(我猜的) [root@biaopei ~]# loc ...
- IntelliJ IDEA 快捷键说明大全(中英对照、带图示详解)
因为觉得网络上的 idea 快捷键不够详尽,所以特别编写了此篇文章,方便大家使用 idea O(∩_∩)O~ 其中的英文说明来自于 idea 的官网资料,中文说明主要来自于自己的领会和理解,英文说明只 ...
- What are long running processes?
转自:https://blog.bernd-ruecker.com/what-are-long-running-processes-b3ee769f0a27 Some communities have ...
- mtail 提取应用日志数据到时序数据库的工具-支持prometheus
mtail 是谷歌开源的一款很不错的应用日志提取工具,我们可以方便的用来提取应用的数据 到常见的监控系统(prometheus,stats,collectd,gragphite....) 说明: de ...
- Complete Physics Platformer Kit 学习
using UnityEngine; /// <summary> /// 摄像机跟随玩家 /// </summary> public class CameraFollow : ...
- python, 用filter实现素数
# _*_ coding:utf-8 _*_ #step1: 生成一个序列def _odd_iter(): n = 1 while True: n = n + 1 yield n #Step2: 定义 ...
