CSS笔记之Grid网格系统
Grid布局已经不是新鲜的技术了,但一直都是使用了Flex布局,如今需要了边学习边做些常用的笔记。首先grid和flex一样都不支持IE10以下的浏览器
基本布局: 一般是所有子元素都横向排列或者都纵向排列, 当父容器设置了grid, 其子项的 clear, float , vertical-align是无效的。
(1)横向
<div class="container">
<div class="item item-1">item1</div>
<div class="item item-2">item2</div>
<div class="item item-3">item3</div>
</div>
<style media="screen">
.container {
background: salmon;
height: 150px;
display: grid;
grid-template-rows: 50px;
/*grid-template-columns: 50px 50px auto;*/
grid-template-columns: 50px auto 100px;
}
.item-1 {background: darkcyan;}
.item-2 {background: khaki;}
.item-3 {background: darkblue;}
</style>

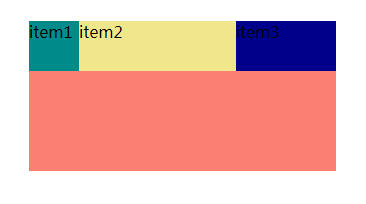
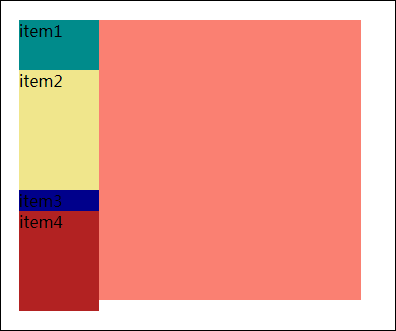
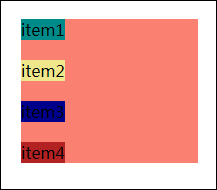
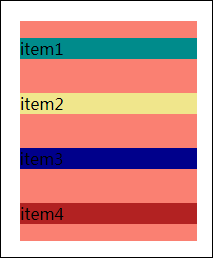
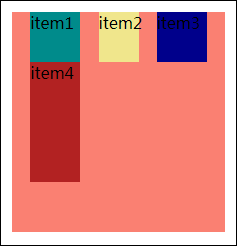
如图:设置 grid-template-rows每项的height为50px; width则由grid-template-columns设置, 有三项则设置三个值,
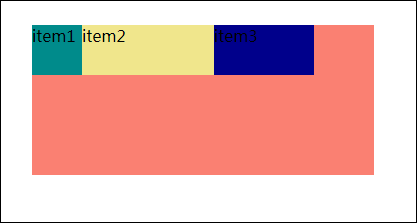
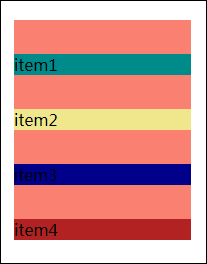
如果将 columns设置如下 : 父容器右侧会被预留空间,宽度是除前三个值以外的所有值的累计, 直到auto的item2只剩下本身的宽度为止。(父容器被减去10+20+30=60px后剩下的空间留给现有元素)。
grid-template-columns: 50px auto 100px 10px 20px 30px;

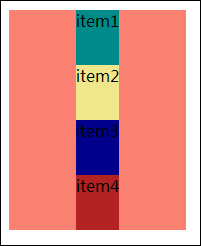
(2)纵向
.container {
background: salmon;
height: 280px;
display: grid;
grid-template-rows: 50px;
grid-template-columns: 80px;
}

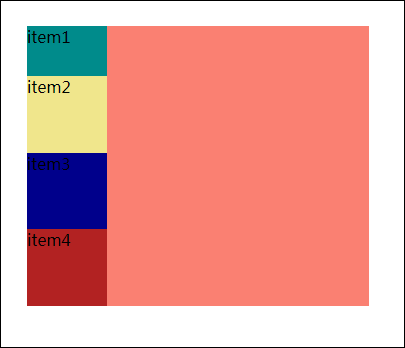
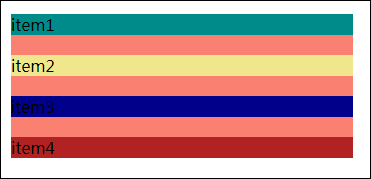
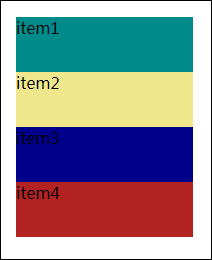
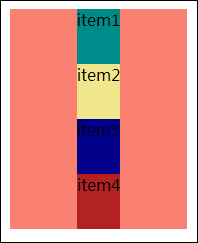
(1)rows和columns只给一个值的时候,因为item是div块元素,默认是垂直排列, 所以 rows的值50px只给了第一个网格项的height,其他项自动平分剩下的高度。
(2)父容器如果不设置height, 其总高度是第一个网格项固定的高度50px, 加上未设定高度的其他网格项的默认高度。
(3)如果纵向columns设置了多余的子项高度,原理和以上的横向rows一样
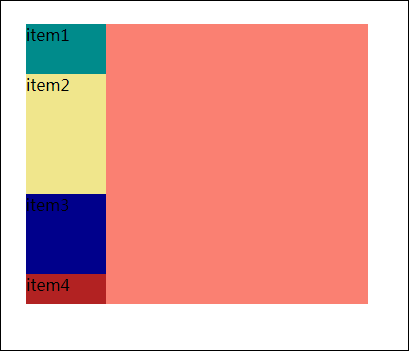
(3) 当然也可以对应的设置每个网格项高度 grid-template-rows: 50px auto 80px 30px;

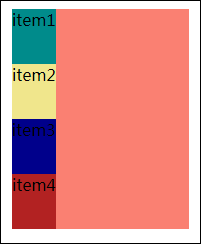
(4)子项累计高度或累计宽度超过父容器时会溢出

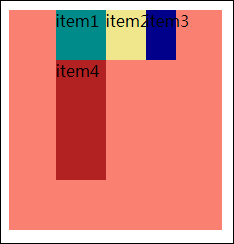
(5) 当rows 和 columns都不只一个值时
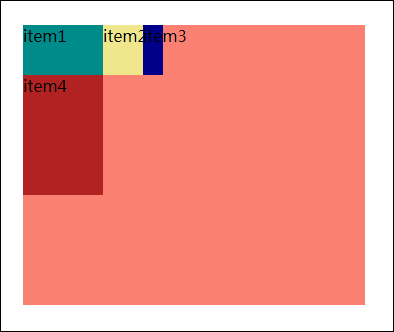
grid-template-rows: 50px 120px auto 100px;
grid-template-columns: 80px 40px;
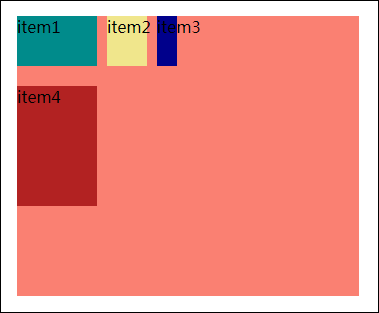
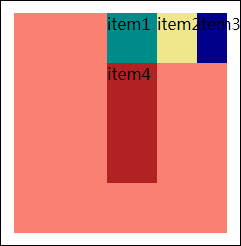
grid-template-rows: 50px 120px auto 100px;
grid-template-columns: 80px 40px 20px;
比较两种布局方式:子项按顺序先以columns设置的的值从左至右, 当只设置两个值时表示只有两列,第三子项会另起一行;当columns有三个值时表示三列, 后面的另起一行。总结: 先按照columns的值对应列数量和每列对应的width, 超过了另起一行


其他属性
(1)子项间距 (列和列之间横向间距:grid-column-gap; 行与行之间纵向间距:grid-row-gap)
.container {
background: salmon;
height: 280px;
display: grid;
grid-template-rows: 50px 120px;
grid-template-columns: 80px 40px 20px;
grid-column-gap: 10px;
grid-row-gap: 20px;
}

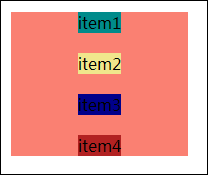
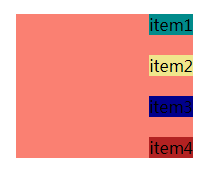
(2)justify-item: start | end | center | stretch(默认)
stretch默认 后面三个效果分别为start, center, end , 和flex很相似
.container {
background: salmon;
display: grid;
grid-row-gap: 20px;
}




(3)align-items: start | end | center | stretch(默认铺满)
使用align-items需设置父容器高度,才能有效果
stretch默认铺满, 子项的高度随父容器高度自适应。

start | center | end : 三种布局的子项如果不设置height则使用自身默认的,剩下的高度平均分配给每个子项的上下margin



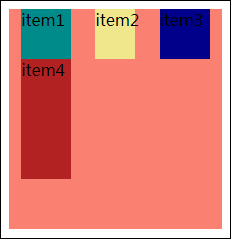
(4)justify-content: stretch | start | center | end | space-between | space-around | space-evenly 此时高度随父元素自适应,除非设置固定高度。
.container {
background: salmon;
height: 220px;
display: grid;
justify-content: start;
}
单列时
stretch

start, center ,end , space-between, space-around, space-evenly(和space-between一样)





多列时 (最好columns都设置固定值才看得出效果):
.container {
background: salmon;
height: 220px;
display: grid;
grid-template-rows: 50px 120px;
grid-template-columns: 80px 40px 20px;
justify-content: stretch;
}
stretch (start) 、 center 、 end 、 space-between(两个子项间距相等, 出去父容器边缘,与evenly有些相似),、space-around(剩下的空间平均分给子项的上下margin)、space-evenly (间距相等包括相对于父容器边缘)






(5)align-content
(6)grid-auto-columns
(7)grid-auto-flow
CSS笔记之Grid网格系统的更多相关文章
- CSS学习笔记:grid布局
目录 一.Grid布局简介 二.Grid布局的一些概念 三. 容器元素属性 1. grid-template-* 1.1 网格行和列的设置 1.2 repeat的使用 1.3 使用fr 1.4 aut ...
- Bootstrap学习笔记系列1-------Bootstrap网格系统
Bootstrap网格系统 学习笔记 [TOC] 简单网格 先上代码再解释 <!DOCTYPE html> <html> <head> <title>B ...
- 通用 CSS 笔记、建议与指导
在参与规模庞大.历时漫长且人手众多的项目时,所有开发者遵守如下规则极为重要: + **保持 CSS 的可维护性** + **保持代码清晰易懂** + **保持代码的可拓展性** 为了实现这一目标,我们 ...
- HTML+CSS笔记 CSS笔记集合
HTML+CSS笔记 表格,超链接,图片,表单 涉及内容:表格,超链接,图片,表单 HTML+CSS笔记 CSS入门 涉及内容:简介,优势,语法说明,代码注释,CSS样式位置,不同样式优先级,选择器, ...
- 图文详解前端CSS中的Grid布局,你真的可以5分钟掌握
前言 网站的布局是一个网站设计的根本,CSS的Grid布局已经成为了未来网站布局的基本方式. 今天这篇文章我们通过图文,一起看看如何自己实现Grid布局方式. CSS 第一个Grid布局 首先我们看看 ...
- CSS笔记--选择器
CSS笔记--选择器 mate的使用 <meta charset="UTF-8"> <title>Document</title> <me ...
- 网格系统-bootStrap4常用CSS笔记
.row 定义一行 .col 均分列数,最多一行12列.每列左右间隙各15px .col-{1到12} 定义在所有屏幕下的列宽 .col-{sm|md|lg|xl}-{1到12} 定义在指定屏幕下该列 ...
- css 中的grid布局基础
CSS Grid Layout为CSS引入了一个二维网格系统.网格可用于布局主要页面区域或小型用户界面元素. 网格是一组交叉的水平和垂直线 - 一组定义列,其他行.元素可以放在网格上,以行或者列为标准 ...
- 【CSS】343- CSS Grid 网格布局入门
CSS Grid(网格) 布局使我们能够比以往任何时候都可以更灵活构建和控制自定义网格.Grid(网格) 布局使我们能够将网页分成具有简单属性的行和列. 它还能使我们在不改变任何HTML的情况下,使用 ...
随机推荐
- 解决sudo: npm: command not found
sudo ln -s /opt/node-v11.4.0/bin/npm /usr/bin/npm sudo ln -s /opt/node-v11.4.0/bin/node /usr/bin/nod ...
- C和C指针小记(四)-浮点类型
1.浮点型 浮点数家族包括:float,double,long double. ASCII标准规定:long double 至少和 double 一样长,而 double 至少和float 一样长.同 ...
- windows Git Bash 无法运行python解决方法
以前运行cmd命令都是在cmd里面的,但是那个页面实在是太丑了,后面我就全部用git bash来运行window下的命令了. 但是在git bash 中运行下python – -version 或 p ...
- winform进度条
参考资料: http://www.cnblogs.com/zzy0471/archive/2010/12/12/1903602.html http://www.cnblogs.com/haogj/ar ...
- Concurrent Execution
Concurrent Execution — Python 3.7.2 documentation https://docs.python.org/3/library/concurrency.html
- day0320 时间模块 collection模块
一. TIME模块 python提供了一个time和calendar模块可以用于格式化日期和时间. 时间间隔一秒为单位. 每个时间戳都以1970年1月1日午夜经过多长时间来表示. 1.时间戳 函数ti ...
- DEV获取GridControl当前行
//直接通过gridView获取当前行dr=this.gridView1.GetDataRow(this.gridView1.FocusedRowHandle);//通过DataSet获取数据,需要转 ...
- 树和二叉树->其他(待完善)
关于树和二叉树的部分,还有如下三个知识点,待以后时间更充裕的时候再回头完善. 1 树与等价问题 文字描述 关于等价关系和等价类的定义,在离散数学上的描述有点拗口, 其实在数据结构中,这部分相关的主要是 ...
- java JDBC (四)
package cn.sasa.demo4; import java.sql.Connection; import java.sql.PreparedStatement; import java.sq ...
- localstorage 和 sessionstorage 是什么?区别是什么?
localstorage 和 sessionstorage 一样都是用来存储客户端临时信息的对象,他们均只能存储字符串类型对象: localstorage生命周期是永久的,这意味着除非用户在浏览器提供 ...
